こんにちは、めらです。
FontAwesomeを使えばアイコンを手軽に入手できて、便利ですよね。
でも、そもそもFontAwesomeの使い方が分からなかったり、アフィンガー6に変えてからアイコンが表示されなくなった経験はありませんか?

・FontAwesomeの設定方法を知りたい
・アフィンガー6に変えてからアイコンが表示されない
この記事では、現在AFFINGER6を使用している私が、「アフィンガー6でのFontAwesomeの設定方法」を詳しくご紹介します。
記事の内容
- FontAwesomeを設定する必要性
- FontAwesomeの設定方法
- FontAwesomeの使い方
記事の信頼性
当ブログはAFFINGER6を使用して、FontAwesomeを設定しました!
⬇︎今回設定するFontAwesomeはこんな感じ⬇︎
こんなアイコンを使えるようにしますそれでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事を見て購入を検討してみてください

FontAwesomeを設定する必要性

FontAwesomeを作成する前に、「なぜFontAwesomeを使うことが必要なのか」をきちんと理解しておく必要があります。
結論、見栄えをよくするためです。
FontAwesomeはいろんな所で使われますが、一番よく使われるところは「トップページのカテゴリ」です。
ここにアイコンがあることで、ジャンルのイメージがつきやすくなります。
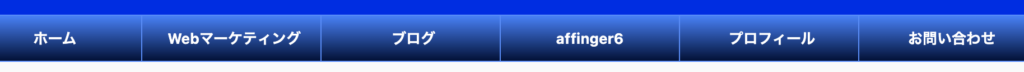
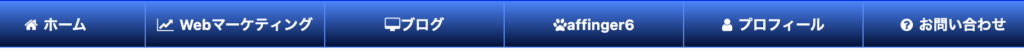
下の2つの画像を見比べてください。
例


どちらがジャンルのイメージがつきやすいですか?
おそらくほとんどの方が下のアイコンありの方を選ぶでしょう。
このようにテキストだけではイメージがつきにくいものでも、アイコンを使うことでイメージしやすくすることができます。
だからアイコンを使うことは大切なんです!
AFFINGER6(アフィンガー6)でのFontAwesomeの設定方法

それでは、本題に進みます!
アフィンガー6でのFontAwesomeの設定方法は、以下の通りです。
FontAwesomeの設定方法
- FontAwesome4.7の設定方法
- FontAwesome5の設定方法
1つずつ見ていきましょう!
FontAwesome4.7の設定方法
はじめに、FontAwesome4.7の設定方法です。
以前からWordPressブログをしていた方はこちらのバージョン4.7の設定を有効化する必要があります。
私も以前はCocoonを使っていましたが、アフィンガーに乗り換えてからアイコンが表示されずに苦労しました。
なぜ表示されなくなったのかを調べた結果、アフィンガー6では、FontAwesome5への正式対応が関係していました。
これにより以前からWordPressブログをしていた人たちは、デフォルトでFontAwesome4.7を読み込まない設定になっています。
その有効化の方法をこれから解説します。
設定は簡単です!


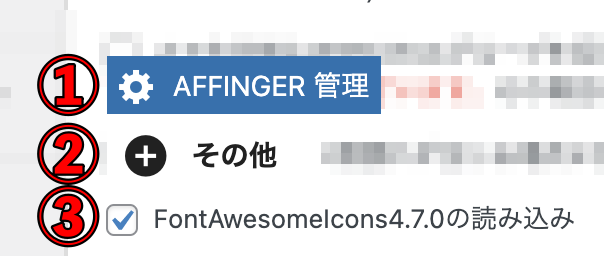
「AFFINGER管理」→「その他」→「FontAwesomeIcons4.7.0の読み込みをチェック」
設定はこれだけです。
これにより、今まで設定していたアイコンが表示されるようになります。
FontAwesome5の設定方法
次にFontAwesome5の設定方法です。
今まではアイコンのコードをコピペするだけで、アイコンが表示されました。
しかしFontAwesome5では、以下の手順をふむ必要があります。
FontAwesome5の設定方法
- アカウント登録
- 認証コードの貼り付け
1つずつ見ていきましょう!
アカウント登録
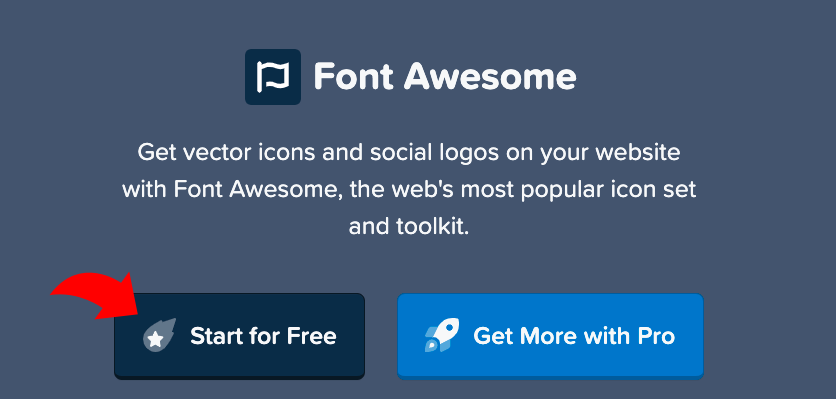
はじめに、FontAwesomeの公式サイトにアクセスしてください。
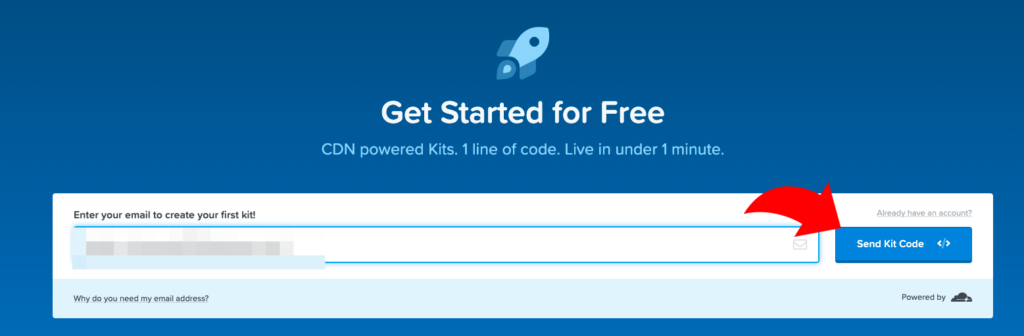
次に、「Start for Free(無料版)」をクリックします。

次に、メールアドレスを入力して「Send Kit Code</>(メールの送信)」をクリックします。

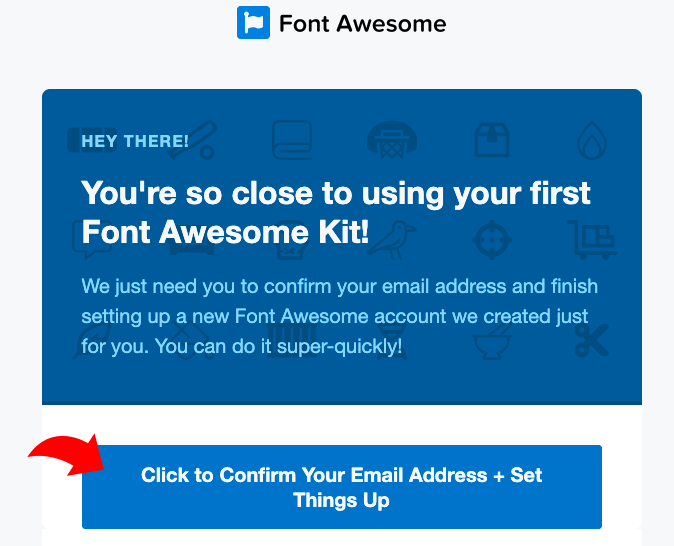
少し待つと、メールが送られてきます。
「Click to Confirm Your Email Adoress + Set Things UP(メールの確認と設定)」をクリックします。

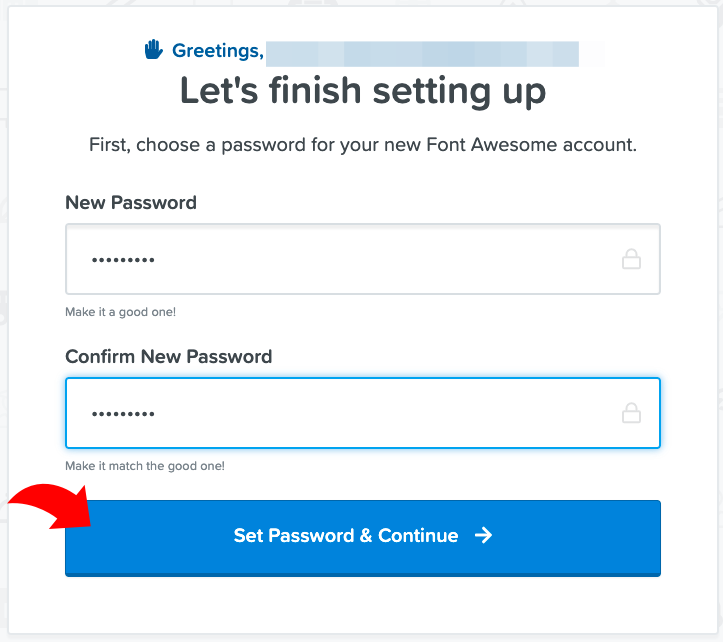
次に、パスワードを入力して「Set Password & Continue(パスワードの設定と続行)」をクリックします。

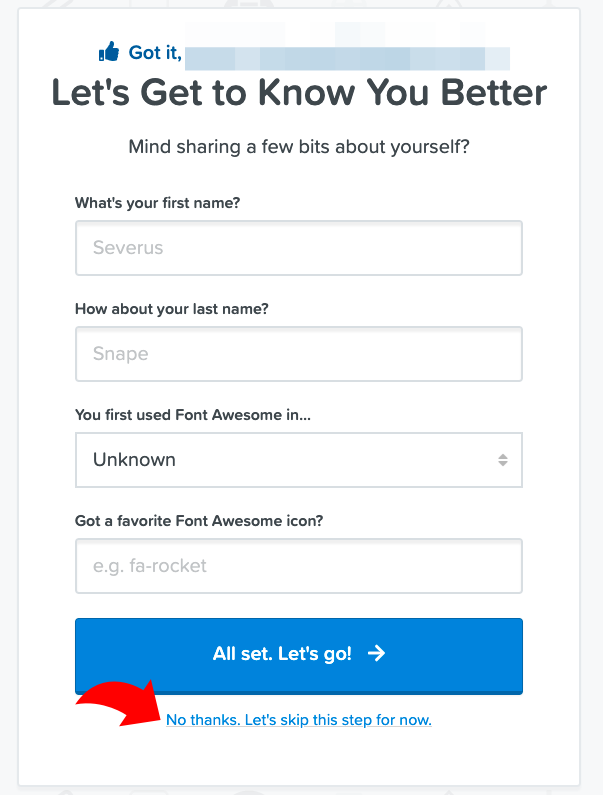
次に、その他入力欄が出ますが、「No thanks.Let's skip this step for now(スキップ)」をクリックして省略もできます。

私はスキップしました。

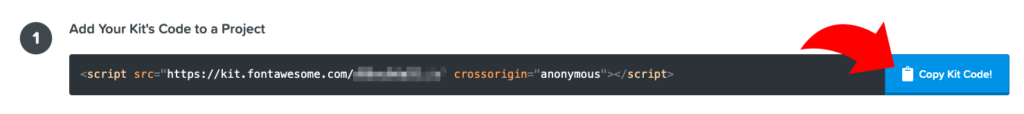
最後に、Kit's Codeが発行されるので、コピーします。

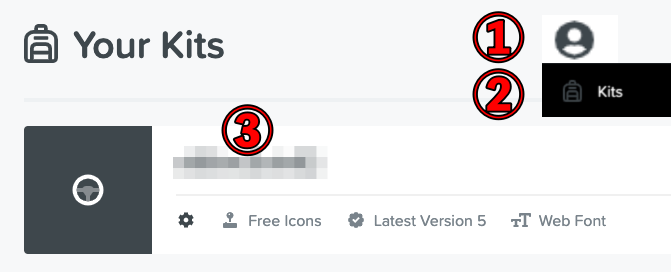
もし、この画面を閉じてしまった場合は、以下の手順で確認できます。

「ユーザー情報」→「Kits」→「3にある英数字をクリック」
ユーザー情報は画面右上にあります。

認証コードの貼り付け
次に認証コードの貼り付けです。

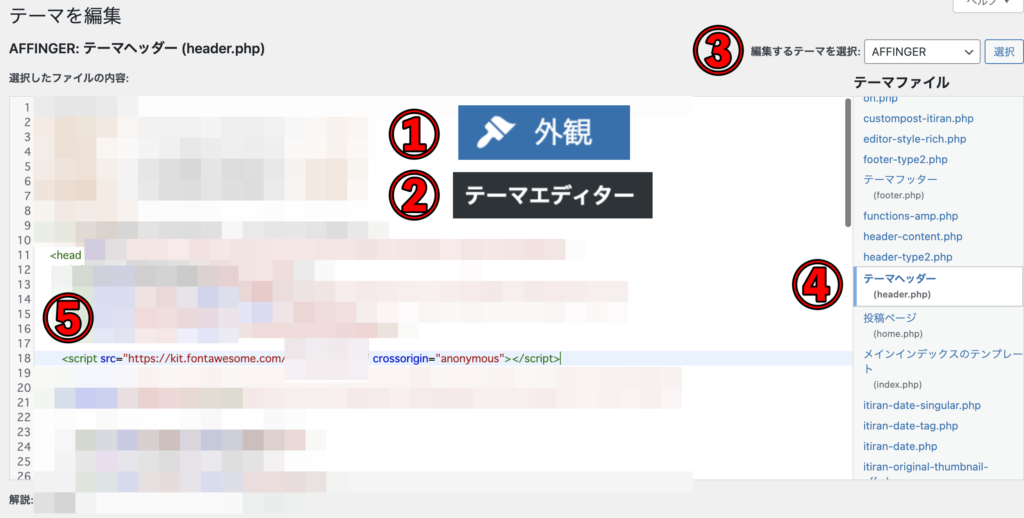
「外観」→「テーマエディター」→「テーマ選択」→「テーマヘッダー」→「コード貼り付け」
テーマ選択は「AFFINGER」を選びます。
そして右のテーマファイルから「テーマヘッダー(header.php)」を選択します。
そしてコードを<head>この間</head>に貼り付けて「ファイルの更新」で保存をしたら完成です。
この<head>タグはよく使うので、わかりやすいように上下を1行開けておくことをオススメします。
補足
一つだけ補足です。
「AFFINGER管理」→「その他」→「headに出力するコード」
上記でも設定をすることができます。
しかし、以下のようなエラーが出てくる可能性があるので、よく分からない人は設定しないほうがいいです。

このエラーを解消する方法はありますが、サーバーのセキュリティを下げる必要があります•••
つまり、こちらで設定するメリットはありません。

AFFINGER6(アフィンガー6)でのFontAwesomeの使い方

Font Awesomeの使い方は、以下の通りです。
Font Awesomeの使い方
- サイトにアクセス
- アイコンの検索
- アイコンのHTMLをコピー
- カテゴリの名前の前に貼り付け
1つずつ見ていきましょう!
サイトにアクセス
はじめに、サイトにアクセスします。
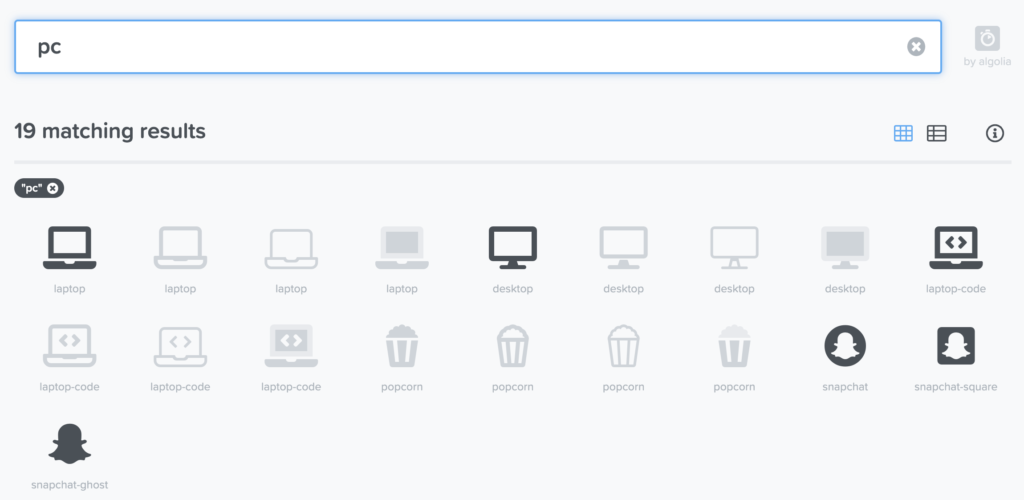
アイコンの検索
次に、使いたいアイコンを検索します。
日本語で検索すると表示されないので、英語で検索しましょう。
注意
日本語で検索した場合、きちんと表示されません。

英語で検索した場合、きちんと表示されます。

アイコンのHTMLをコピー
次に、使いたいアイコンが決まったら、アイコンをクリックします。
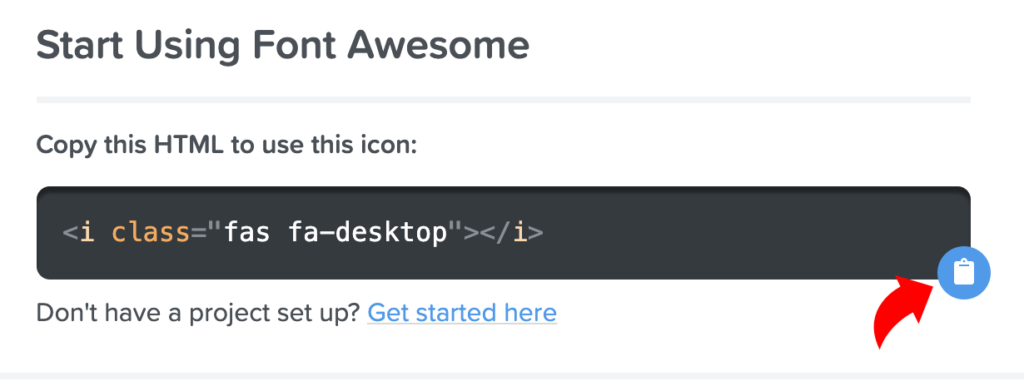
そして「Start Using This Icon(アイコンを使う)」をクリックして、アイコンのHTML情報を確認して下さい。

アイコンのHTML情報を確認できたら、アイコンのHTMLをコピーします。

カテゴリの名前の前に貼り付け
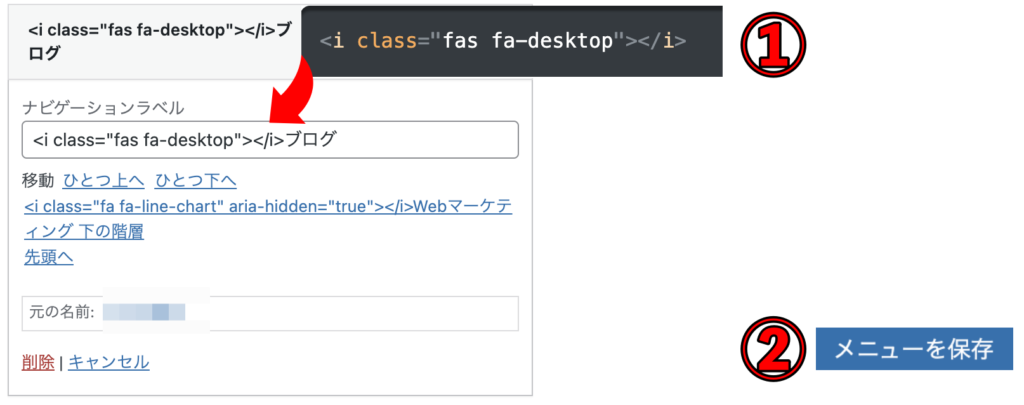
最後に、コピーしたHTMLをカテゴリ名の前に貼り付けます。

「外観」→「メニュー」→「メニュー構造」→「ナビゲーションラベル」→「名前の前に貼り付け」
貼り付けたら「メニューを保存」で保存しましょう。
アイコンがあるだけで、デザインの質は上がるので、ぜひ設定しましょう!
記事内に貼り付ける時もほとんど同じやり方です。

まとめ:AFFINGER6(アフィンガー6)でFontAwesomeを設定しよう

今回は、「アフィンガー6でのFontAwesomeの設定方法」を解説しました。
アフィンガー6からFontAwesome5が正式対応になりました。
これにより、今まで使っていたFontAwesome4.7がデフォルトで使えなくなっています。
つまり、「今後はFontAwesome4.7は廃止するよ」という公式からメッセージと受け取ることができます。
急に使えなくなっても困るので、今のうちにFontAwesome5の設定をしておくことをオススメします。
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

