こんにちは、めらです。
favicon(サイトアイコン)を設定していると、どのタブでどのサイトを開いているのかがわかって、便利ですよね。
でも、そもそもfavicon(サイトアイコン)の設定がわからなくて、困った経験はありませんか?

favicon(サイトアイコン)の設定方法を知りたい•••
この記事では、現在AFFINGER6を使用している私が、アフィンガー6での(サイトアイコン)の設定方法を詳しくご紹介します。
記事の内容
- favicon(サイトアイコン)を設定する必要性
- アフィンガー6でfavicon(サイトアイコン)を設定する方法
記事の信頼性
当ブログはAFFINGER6を使用して、favicon(サイトアイコン)を設定しました!
⬇︎今回作成するfavicon(サイトアイコン)はこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
favicon(サイトアイコン)の必要性

favicon(サイトアイコン)を設定する前に、「なぜfavicon(サイトアイコン)が必要なのか」をきちんと理解しておく必要があります。
結論、どのタブがどのサイトをひらいているのかを確認するためです。
たとえば、あなたがセブンイレブンのコンビニに行きたくて、入ったコンビニがローソンだったらどう思いますか?
普通は、セブンイレブンなら「7」、ローソンなら「牛乳びん」の看板があるので、間違えることはありません。
しかし、看板が無く、お店の外装が全部同じだったらどうでしょうか。
おそらく特定のコンビニを見つけ出すことはほぼ不可能です。
これはブログも考え方が同じで、favicon(サイトアイコン)が設定されてないと、どのタブがどのサイトをひらいているのかを確認することが困難です。
favicon(サイトアイコン)が設定されていないと、こんな感じになります。

なんのサイトをひらいているかわかりにくいですね

だから、favicon(サイトアイコン)の設定が大切なんです!
AFFINGER6(アフィンガー6)でfavicon(サイトアイコン)を設定する方法

それでは、本題に進みます!
アフィンガー6でfavicon(サイトアイコン)を設定する方法は、以下の通りです。
favicon(サイトアイコン)の設定方法
- 画像サイズを確認する
- favicon(サイトアイコン)の画像を挿入
1つずつ見ていきましょう!
画像サイズを変更する
はじめに、favicon(サイトアイコン)とは、ブックマークバーやブラウザーのタブなどに表示される画像アイコンのことです。
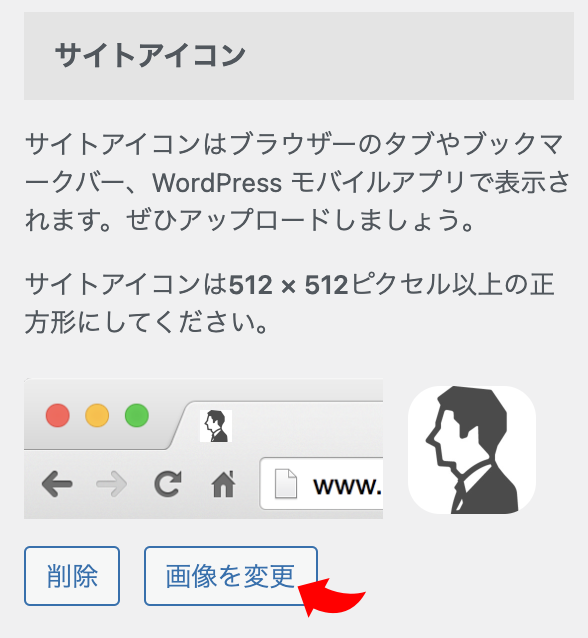
推奨サイズは、「512×512px以上の正方形」です。
このサイズからもわかるように、大きめに作る必要があります。
しかし、実際に見てもらうとわかりますが、表示されるサイズは10px程度の大きさです。
なので、細かくこだわって作成しても、つぶれて見えなくなってしまいます。
以上のことから、細かく作られたものよりも、見分けがつきやすいシンプルなデザインの方が、他のサイトタブとの見分けがつきやすくなります。
他のサイトを見てみるとわかりますが、シンプルなデザインが多いですよね!
favicon(サイトアイコン)の画像を挿入
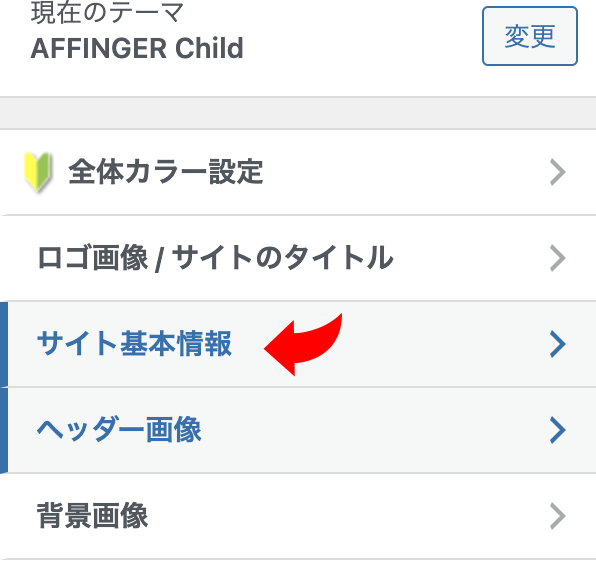
「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」


画像を選択した後に、「公開」を設定して完成です!
WordPressの「メディア」には、ファイル名が違うサイトアイコン画像が作成されていますが、捨てないようにしましょう。
AFFINGER6(アフィンガー6)でfavicon(サイトアイコン)を設定しよう

今回は、「アフィンガー6でのfavicon(サイトアイコン)の作成方法」を解説しました。
これであなたのサイトは、読者から見てもきちんと認識できるようになりました!
favicon(サイトアイコン)はお店の看板みたいなものなので、読者を迷わせないためにも、設定しておきましょう!
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
<!-- wp:shortcode -->
<!-- /wp:shortcode -->

