こんにちは、めらです。
トップページにインフォメーションバーが流れていると、クリック率をあげることができて便利ですよね。
でも、そもそもインフォメーションバーの作成方法がわからなくて、困った経験はありませんか?

・インフォメーションバーの作成方法を知りたい•••
・インフォメーションバーのカスタマイズ方法を知りたい•••
ということで、この記事では現在AFFINGER6を使用している私が、アフィンガー6でのインフォメーションバーの作成方法を詳しくご紹介します。
記事の内容
- インフォメーションバーの必要性
- アフィンガー6でのインフォメーションバーの作成方法
- インフォメーションバーのカスタマイズ方法
- インフォメーションバーを使うときの注意点
記事の信頼性
当ブログはAFFINGER6を使用して、インフォメーションバーを作成しました!
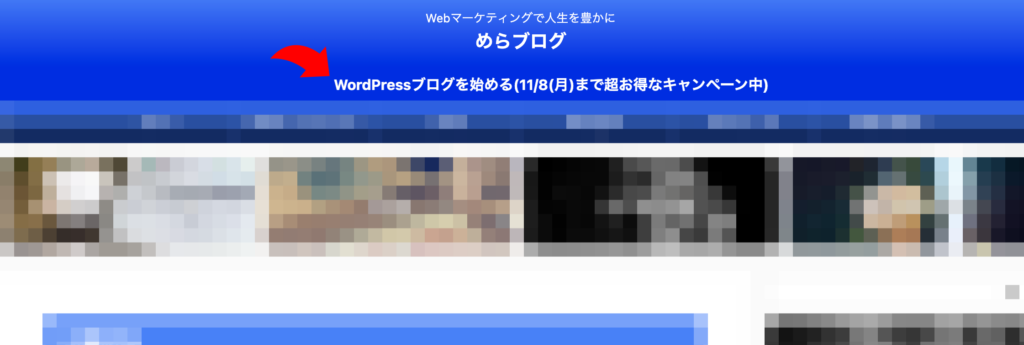
⬇︎今回作成するインフォメーションバーはこんな感じ⬇︎

それではいきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
インフォメーションバーの必要性

インフォメーションバーを設定する方法を知る前に、「なぜインフォメーションバーを設定する必要があるのか」を理解しておく必要があります。
結論、オススメ情報を届けやすくするためです。
インフォメーションバーはトップページにあります。
しかも、タイトルの下です。
つまり、読者にとって2番目に目につきやすい位置にあるんですよね。
たとえば、あなたがラーメン屋に訪れた際に、オススメのメニューが看板に書かれていたら、目につきますよね。
しかも、それが魅力的だったら注文してしまいますよね。
これはブログも考え方が同じで、みて欲しい記事は読者の目につきやすい場所に設置するのが基本です。
そうすれば、読者にみてもらえる可能性が上がりますからね。
だから、インフォメーションバーは大切なんです!
AFFINGER6(アフィンガー6)でのインフォメーションバーの作成方法

それでは、本題に進みます。
インフォメーションバーの作成方法は、以下の通りです。
インフォメーションバーの作成方法
- カスタムHTMLを設置する
- カスタムHTMLにコードを入力する
1つずつ見ていきましょう!
カスタムHTMLを設置する

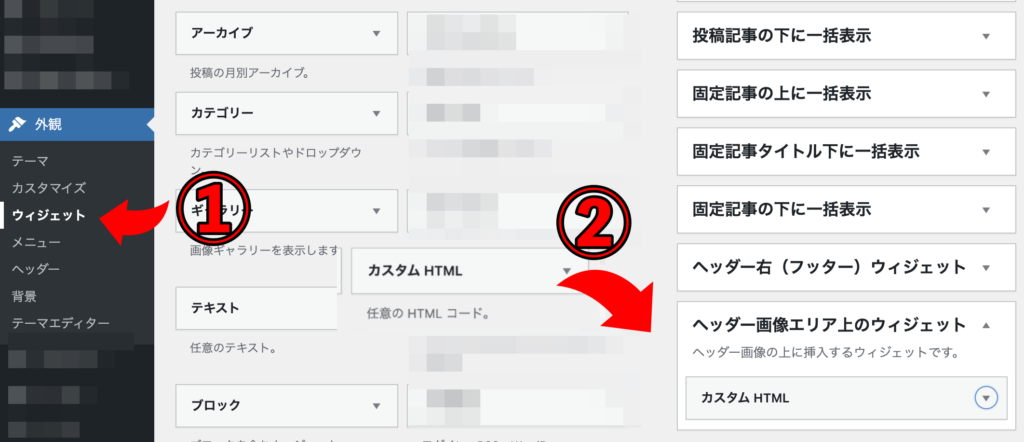
「外観」→「ウィジェット」→「ヘッダー画像エリア上のウィジェット」→「カスタムHTMLの設置」
はじめに、外観からウィジェットを開きます。
そして、「カスタムHTML」を「ヘッダー画像エリア上のウィジェット」へ移動させます。
カスタムHTMLにコードを入力する
次に、カスタムHTMLにコードを入力していきます。
先ほど移動させたカスタムHTMLをクリックしてください。
そして、下記のコードを入力してください。
<a href="表示させたい記事URL"><strong><i class="fa fa-angle-double-right"></i>クリック部分のタイトル<i class="fa fa-angle-double-left"></i></strong></a>変更するところは、「表示させたい記事URL」と「クリック部分のタイトル」です。
実際に変更すると、こんな感じになります。
<a href="https://merablog3.com/conoha-wing-start-guide/"><strong><i class="fa fa-angle-double-right"></i>WordPressブログを始めよう(11月8日までお得なキャンペーン中)<i class="fa fa-angle-double-left"></i></strong></a>以上でインフォメーションバーの設定は完了です!

インフォメーションバーのカスタマイズ方法

「普通のインフォメーションバーでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
インフォメーションバーのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 色の変更
- 幅の変更
- 文字サイズの変更
- 流れるインフォメーションバーに変更
1つずつ見ていきましょう!
色の変更
はじめに、インフォメーションバーの色の変更です。
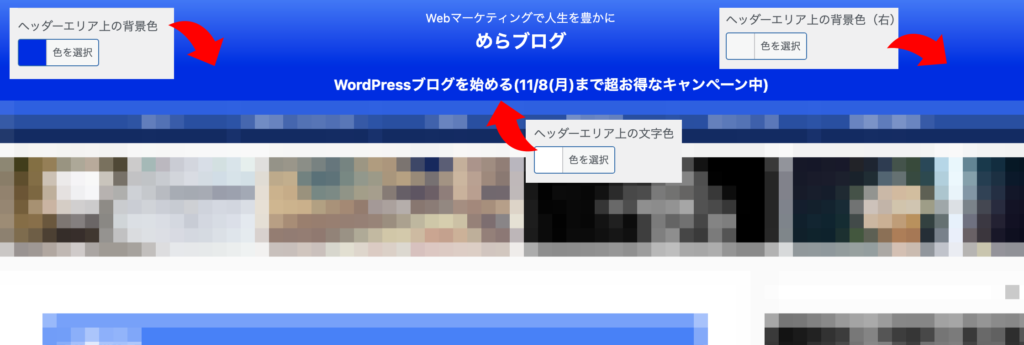
「カスタマイズ」→「基本エリア設定」→「ヘッダー画像エリア上/下ウィジェット」

それぞれの場所は画像の通りです。
自分好みの色を選びましょう!

幅の変更
次に、インフォメーションバーの幅の変更です。

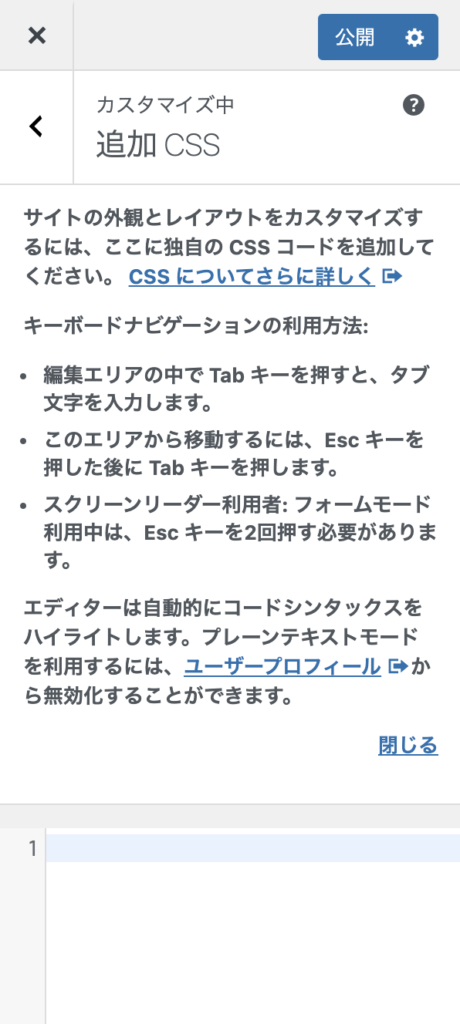
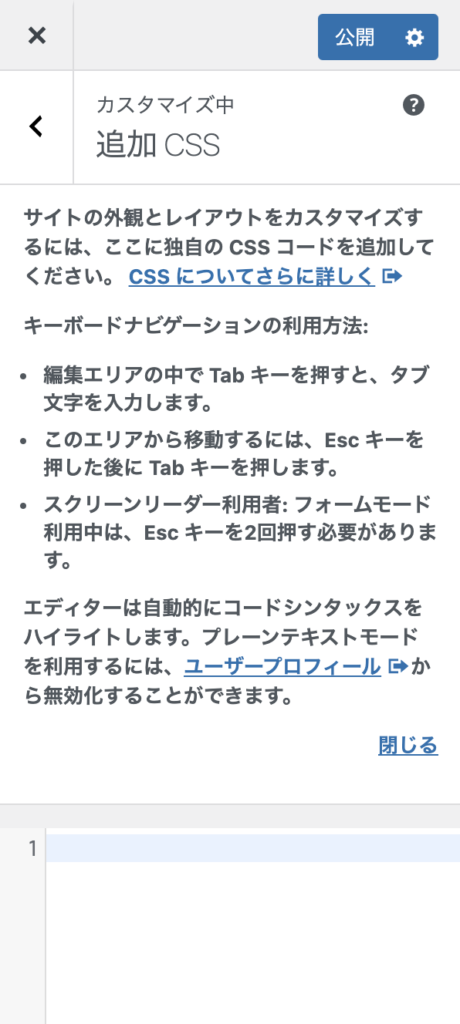
「カスタマイズ」→「基本エリア設定」→「追加CSS」

CSS内に以下のコードをコピーして貼り付けしてもらえれば大丈夫です。
/*インフォメーションバーの幅を変更*/
#st-header-top-widgets-box .st-content-width{
padding:8px!important;
}上記のコードの「8」を大きくすると幅が広がります。
反対に小さくすると、狭くなります。
自分好みの幅を決めましょう!

文字サイズの変更
次に、インフォメーションバーの文字サイズの変更です。
こちらも幅の変更と同じように、追加CSSにコードを入力して変更します。

「カスタマイズ」→「基本エリア設定」→「追加CSS」

CSS内に以下のコードをコピーして貼り付けしてもらえれば大丈夫です。
/*インフォメーションバーの文字サイズ変更*/
#st-header-top-widgets-box .st-content-width{
font-size:12px;
}上記のコードの「12」を大きくすると文字が大きくなります。
反対に小さくすると、文字が小さくなります。
自分好みのサイズ感にしましょう!

流れるインフォメーションバーに変更
最後に、インフォメーションバーを流れるように変更します。
「外観」→「ウィジェット」→「ヘッダー画像エリア上のウィジェット」→「カスタムHTMLの変更」
インフォメーションバーを作成したときに使ったカスタムHTMLを思い出してください。
<a href="表示させたい記事URL"><strong><i class="fa fa-angle-double-right"></i>クリック部分のタイトル<i class="fa fa-angle-double-left"></i></strong></a>こちらのカスタムHTMLを流れる仕様に変更します。
<a href="表示させたい記事URL"><div><marquee>
<strong><i class="fa fa-angle-double-right"></i>クリック部分のタイトル<i class="fa fa-angle-double-left"></i></strong>
</marquee>
</div></a>変更するところは、「表示させたい記事URL」と「クリック部分のタイトル」です。
実際に変更すると、こんな感じになります。
<a href="https://merablog3.com/conoha-wing-start-guide/"><div><marquee>
<strong><i class="fa fa-angle-double-right"></i>WordPressブログを始める(11/8(月)まで超お得なキャンペーン中)<i class="fa fa-angle-double-left"></i></strong>
</marquee>
</div></a>これで流れるインフォメーションバーの設定が完了しました。
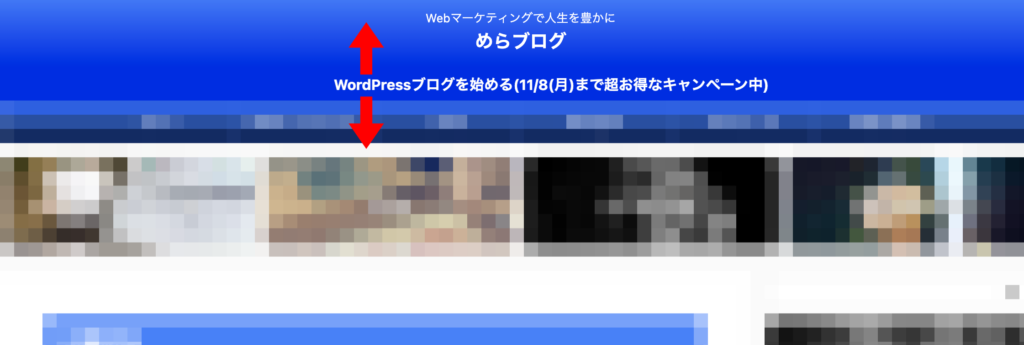
画面右上のプレビュー画面で、PCとスマホで実際に流れているか確認してみましょう。

成功していれば、上記の画像のように動きます。
もし、インフォメーションバーが動いていなければ、きちんとコードを入力できているか確認してみてください。
カスタマイズは以上です。お疲れ様でした!

インフォメーションバーを使うときの注意点

流れるインフォメーションバーに関して、1つだけ注意点があります。
流れるインフォメーションバーは表示するのに多少の負荷があります。
これにより、表示速度が遅くなる可能性があります。
実は表示速度は検索順位の評価に影響します。
実際に2018にGoogleのJohn Mueller(ジョン・ミューラー)氏は、スピードアップデートの仕様について以下のように発言していました。
- 「(スピードアップデートは)低速なページのみ影響を受ける」
- 「低速なページは段階的に評価する」
- 「サイトが十分に速いのであれば、改善しても変化はない」
せっかく表示速度がはやいアフィンガーを使っているのに、表示速度が遅くなるのは意味ないですよね。
ただ、表示速度が遅くなるのは画像が大きすぎるとか、プラグインを大量にインストールしているとかなので、インフォメーションバーを追加したぐらいではほとんど関係ないので、大丈夫です。
もし「自分のサイトの表示速度はどうなんだろう?」と気になったのでしたら、無料で測定できるツールがあるので、診断してみてください。
▶︎PageSpeed Insightsでサイトの表示速度を測定する
まとめ:AFFINGER6(アフィンガー6)でインフォメーションバーを設定して収益UPを目指そう

今回は、アフィンガー6でのインフォメーションバーの作成方法を解説しました。
インフォメーションバーは、トップページのタイトル下で表示されるので、読者の目につきやすいです。
そのため、収益性の高い記事を表示しておくことで、収益UPにつながる可能性が上がります。
インフォメーションバーを設置して、オススメ記事の宣伝に役立てましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

