こんにちは、めらです。
記事数が多い時はカテゴリの設定をすると、記事を整理することができて便利ですよね。
でも、そもそもカテゴリの設定方法がわからなくて、困った経験はありませんか?

・最近記事数が増えてきた
・カテゴリの設定をしたい
・カテゴリをカスタマイズしたい
この記事では、カテゴリの設定方法を詳しくご紹介します。
記事の内容
- カテゴリを設定する必要性
- カテゴリの作成方法
- カテゴリのカスタマイズ方法
記事の信頼性
当ブログは、ブログ関連・AFFINGER6関連について発信しています!
⬇︎今回作成するカテゴリはこんな感じ⬇︎

カテゴリを設定する必要性

カテゴリの作成方法を知る前に、「なぜカテゴリの設定が必要なのか」をきちんと理解しておく必要があります。
結論、記事を整理して見やすくするためです。
当たり前ですが、ブログは書けば書くほど、記事が溜まっていきます。
なので、何もせずにいると、畳んでない洗濯物の山みたいになるわけです。
そこでそれを防ぐためにカテゴリ設定を行います。
たとえば、あなたが3ジャンルのテーマを扱っていたら、それをカテゴライズする感じですね!
カテゴリ設定をして読者が見やすいようにしましょう!
カテゴリの作成方法

それでは、本題に進みます。
カテゴリの作成方法は、以下の通りです。
カテゴリの作成方法
- カテゴリの作成と記事の割り当て
- ヘッダーの横並びメニューの作成
1つずつ見ていきましょう!
カテゴリの作成と記事の割り当て
カテゴリの作成
はじめに、カテゴリの作成です。

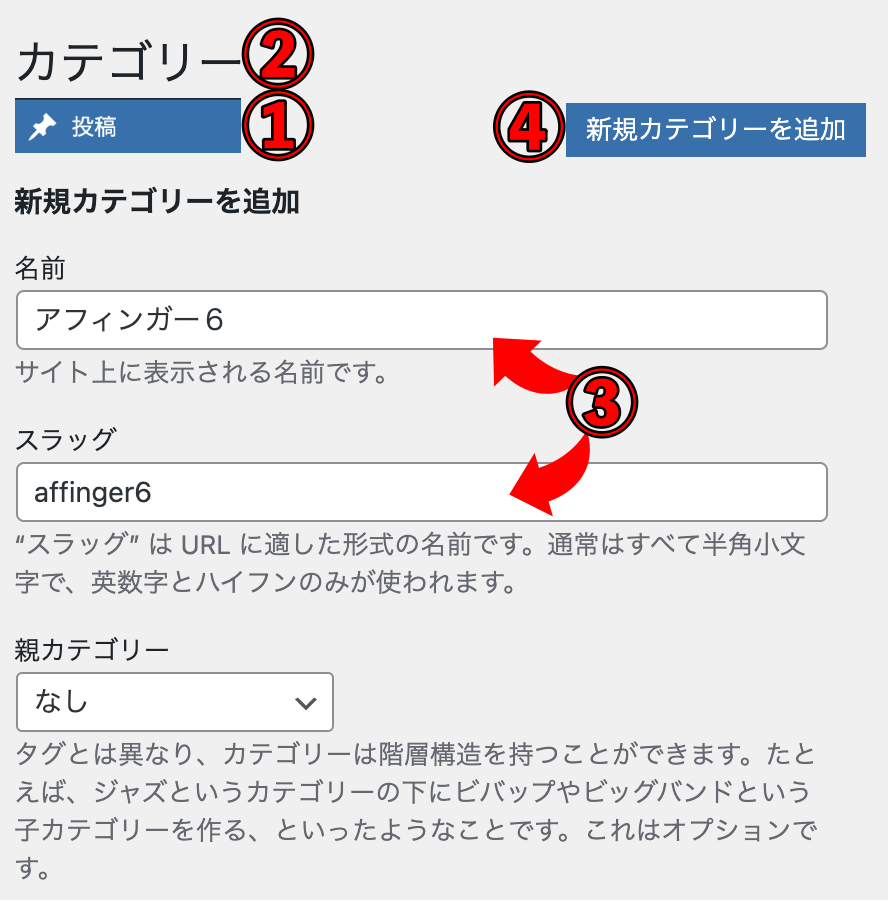
「投稿」→「カテゴリー」→「必要事項の入力」→「新規カテゴリー追加」
必要事項では、カテゴリ分けしたい名前を入力してください
画像では、例として「アフィンガー6」を入力しています。
単語が2語以上になる場合は、ハイフンで単語を分ける必要があります。
例
「ブログ運営」の場合
blog-operation
※単語をハイフンで分ける
簡単ですね!

記事の割り当て
次に、記事の割り当てです。
記事の割り当て方法は、2パターンあります。
記事の割り当て方法
- 投稿画面から
- クイック編集から
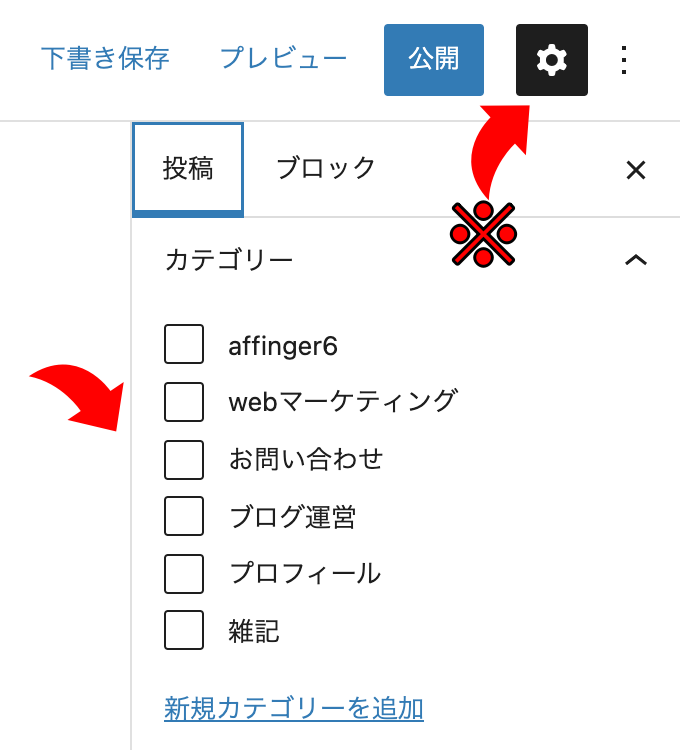
投稿画面の場合、画面右の「投稿」から設定をすることができます。

該当するカテゴリにチェックを入れるだけで、割り当てられます。
もしこの画面がない場合は、画面右上の「公開」の横の「設定」をクリックすれば出てきます。
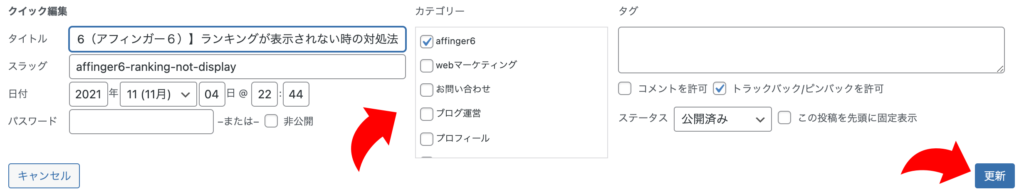
クイック編集の場合、以下のように確認します。

「投稿」→「投稿一覧」→「クイック編集」→「カテゴリをチェック」

カテゴリをチェックできたら、「更新」をクリックして保存しましょう!
クイック編集は時短できるのでオススメです!

ヘッダーの横並びメニューの作成

最後に、ヘッダーの横並びメニューの作成です。
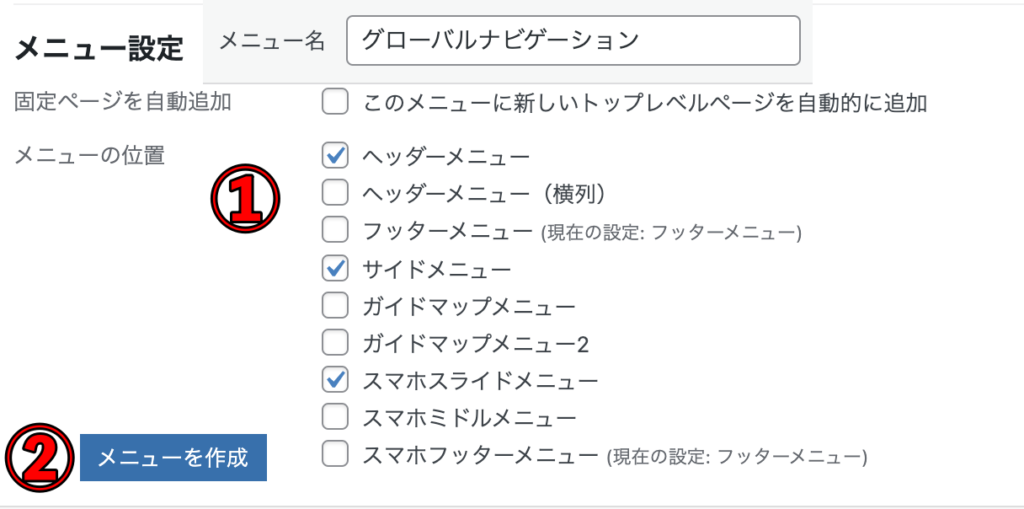
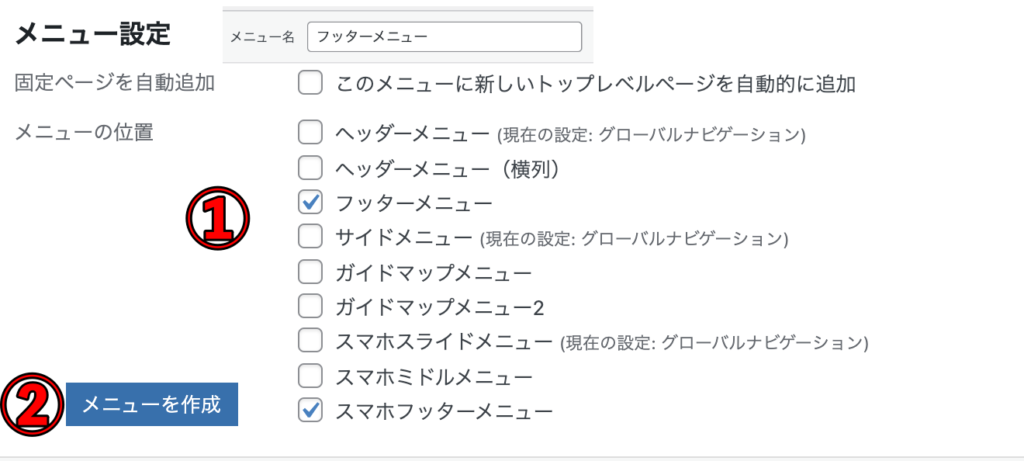
「外観」→「メニュー」→「メニュー名作成」→「ヘッダーメニューにチェック」

表示させたいメニュー位置のところをチェックして、メニューを作成してください。
私の場合、「ヘッダーメニュー」以外にもチェックしている項目があります。
よくわからない人は真似をしていただいて結構です。
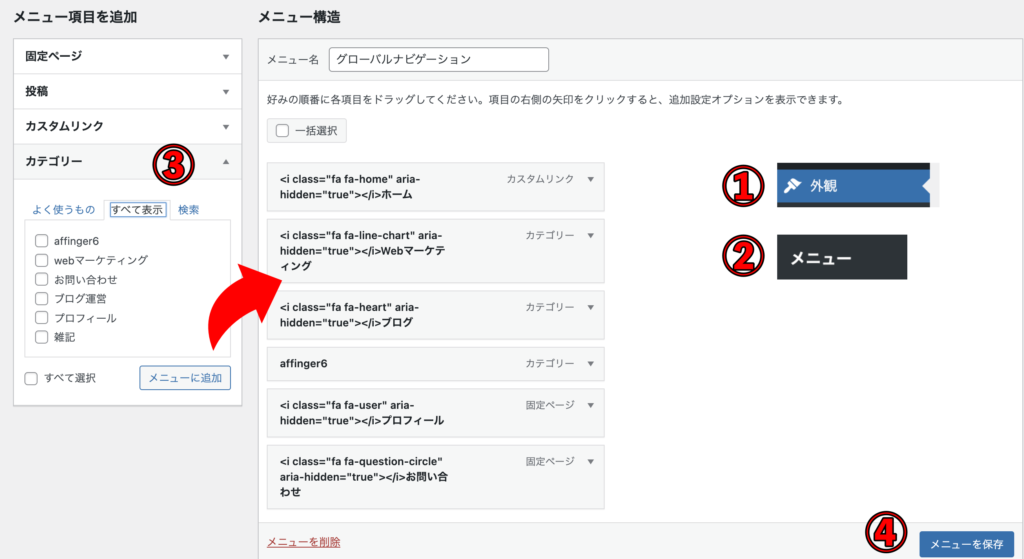
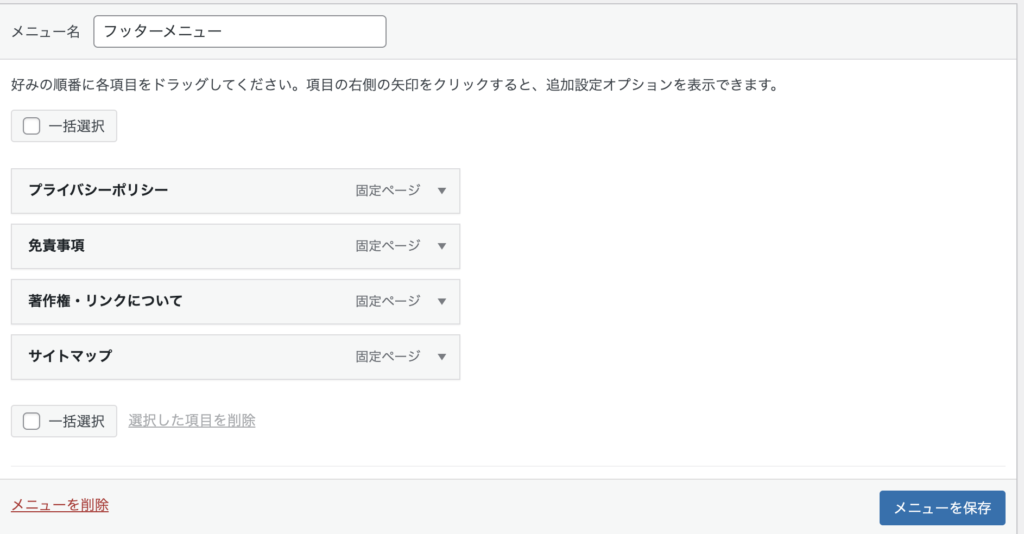
「作成したカテゴリをメニューの追加」→「メニューの保存」

メニューを作成した後は、メニューに表示させたいカテゴリを割り当てていきます。
「カテゴリー」をクリックして、「すべて表示」をクリックしてください。
そして、表示させたいカテゴリをチェックして、「メニューに追加」をクリックすれば、「メニュー構造」に表示されます。
後は、「メニューを保存」で保存をしましょう。
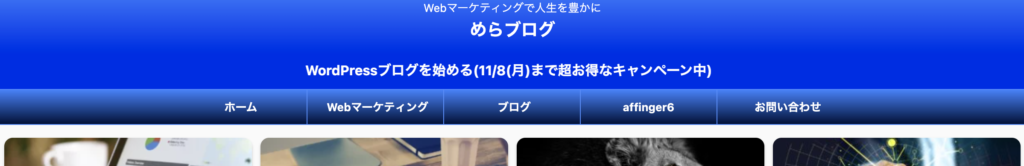
実際にサイトのトップページを見て、きちんと表示されているか確認しましょう!
補足
- 固定ページ
- 投稿
- カスタムリンク
これらも同じやり方で追加することができます。
カテゴリの作成は以上になります。お疲れ様でした!

カテゴリのカスタマイズ方法

「普通のカテゴリでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
カテゴリのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- カテゴリの階層分け
- メニュー別の表示位置の変更
- ヘッダーメニューのセンター寄せ
- ヘッダーメニューの色の変更
- アイコンの追加
1つずつ見ていきましょう!
カテゴリの階層分け

はじめに、カテゴリの階層分けの設定です。
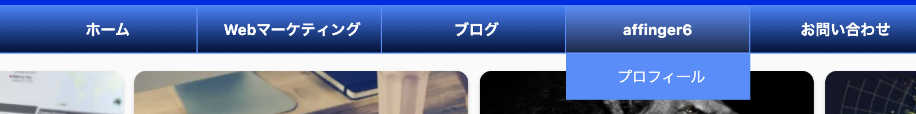
「外観」→「メニュー」→「メニュー構造」→「親カテゴリーの下に移動」

親カテゴリの下に表示させたい子カテゴリを、掴んだ状態で移動させます。
今回は親カテゴリを「affinger6」、子カテゴリを「プロフィール」にしています。
お好みで使いましょう

メニュー別の表示位置の変更

次に、メニュー別の表示位置の変更です。
私の場合、ヘッダーメニュー以外に、フッター(一番下)メニューも別で作成しています。
作り方は、ヘッダーメニューを作った時と同じです。
「外観」→「メニュー」→「メニュー名作成」→「スマホと普通のフッターメニューにチェック」

後は、表示させたいものを追加しましょう。
私の場合は、こんな感じにしています。

追加している「プライバシポリシー」「免責事項」などは固定ページで作成しています。
補足
- サイドメニュー
- ガイドマップメニュー 等
これらも同じやり方で設定することができます。
お好みで設定しましょう。

ヘッダーメニューのセンター寄せ

次に、ヘッダーメニューのセンター寄せの設定です。

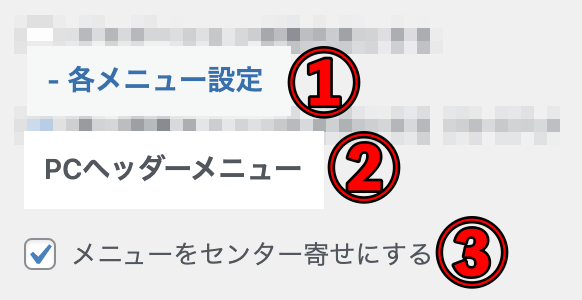
「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」→「メニューをセンター寄せにする」
これだけでメニューがセンター寄りになり、見栄えが良くなります。
また、一緒に「メニューの横幅を100%にする」もチェックしておきましょう。
私の場合は、設定しています!

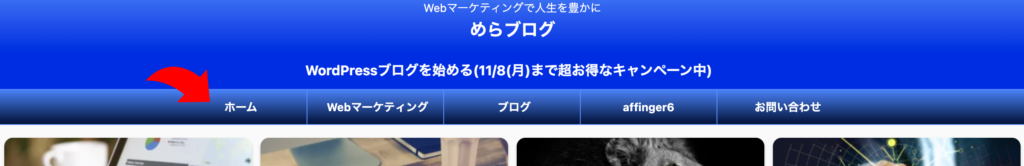
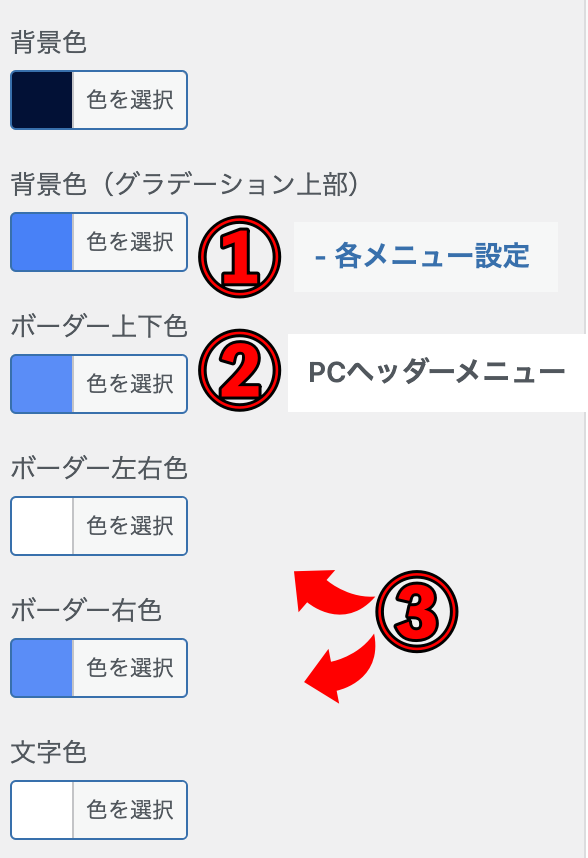
ヘッダーメニューの色の変更

次に、ヘッダーメニューの色の変更です。

「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」→「色の変更」
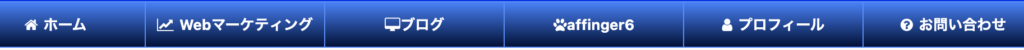
私の場合は、グラデーションを意識しました。
お好みで変更しましょう。

アイコンの追加

最後にアイコンの追加です。
Font Awesomeというアイコンサイトを使うことで、カテゴリの名前の横にアイコンをつけることができます。
Font Awesomeの使い方は、以下の通りです。
Font Awesomeの使い方
- サイトにアクセス
- アイコンの検索
- アイコンのHTMLをコピー
- カテゴリの名前の前に貼り付け
1つずつ見ていきましょう!
サイトにアクセス
はじめに、サイトにアクセスします。
アイコンの検索
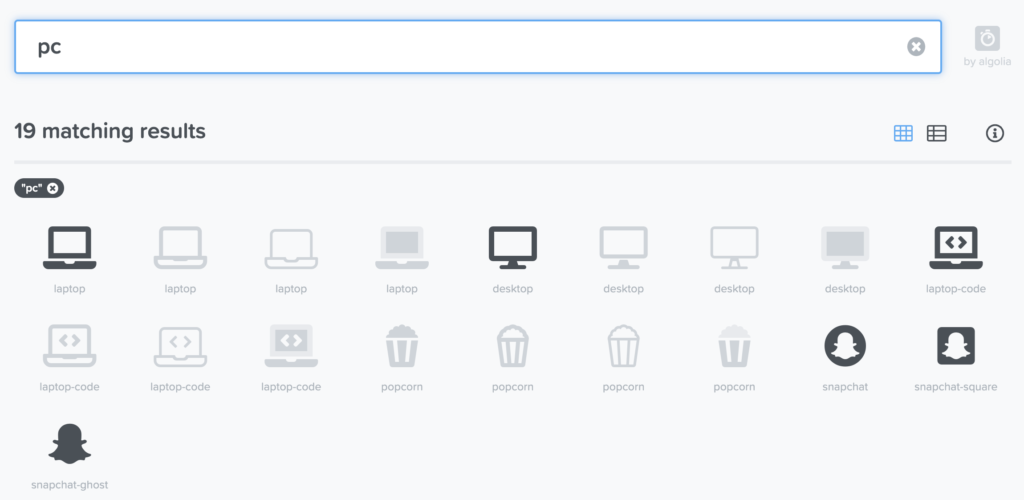
次に、使いたいアイコンを検索します。

日本語で検索すると表示されないので、英語で検索しましょう。
注意
日本語で検索した場合、きちんと表示されません。

英語で検索した場合、きちんと表示されます。

アイコンのHTMLをコピー
次に、使いたいアイコンが決まったら、アイコンをクリックします。
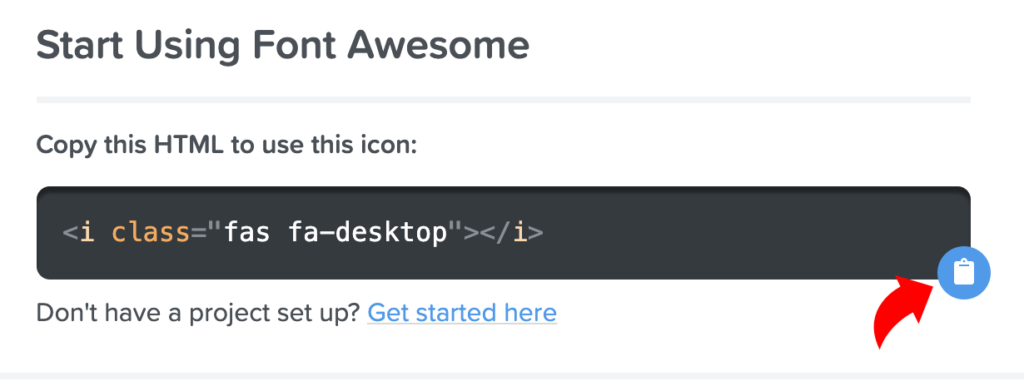
そして「Start Using This Icon」をクリックして、アイコンのHTML情報を確認して下さい。

アイコンのHTML情報を確認できたら、アイコンのHTMLをコピーします。

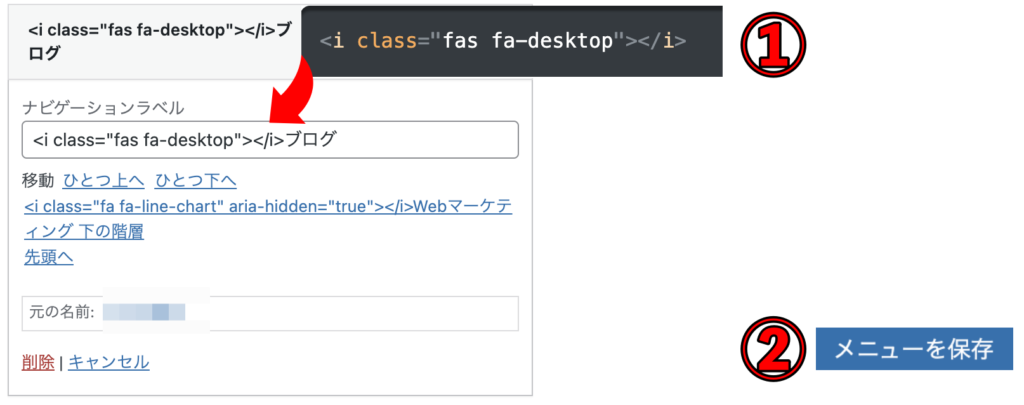
カテゴリの名前の前に貼り付け
最後に、コピーしたHTMLをカテゴリ名の前に貼り付けます。

「外観」→「メニュー」→「メニュー構造」→「ナビゲーションラベル」→「名前の前に貼り付け」
貼り付けたら「メニューを保存」で保存しましょう。
アイコンがあるだけで、デザインの質は上がるので、ぜひ設定しましょう!
HTMLをコピペするだけです!

補足
アフィンガー6でアイコンが表示されない時の対処法
私のブログを見ている方は、アフィンガー6を使っている方が多いので補足します。
おそらくアフィンガー6ではデフォルトでFont Awesomeが表示されません。
そのため、自分で表示できるように設定させる必要があります。

「AFFINGER管理」→「その他」→「FontAwesomeIcons4.7.0の読み込みをチェック」
チェックを入れることで、表示されるようになります。
設定はこれだけです!

まとめ:カテゴリを整理して見やすくしよう

今回は、「カテゴリの設定方法」を解説しました。
カテゴリの設定はとても大切です。
溜まった記事をきちんとカテゴライズしておくことで、読者が快適にサイトを見ることができます。
また「まだ記事が少ないからいいや」と思うのではなく、今後のために今の段階からカテゴリの設定をしておきましょう。
最後まで読んでいただき、ありがとうございました!
ブログを始めようか検討中の方は、以下のブログの始め方ガイドをご覧ください。
-

【これから始める】ブログの始め方!初心者でもわかりやすく解説
「ブログを始めたいけど何をやればいいのかわからない」そんなお悩みを解決できるよう、この記事ではブログの始め方、ブログで収入が得られる理由などについて詳しく解説しています。この記事があなたがブログは次めるきっかけになれば幸いです。
続きを見る

