こんにちは、めらです。
ブログのタイトルを中央に寄せると、タイトルが目立っていい感じになりますよね。
でも、そもそもタイトルを中央に寄せる方法がわからなくて困った経験はありませんか?

・ブログのタイトルを中央に寄せたい•••
・タイトルをテキストじゃなくて、ロゴにしたい•••
この記事では、現在AFFINGER6を使用している私が、アフィンガー6でタイトルを中央に寄せる方法を詳しくご紹介します。
記事の内容
- タイトルを中央に寄せる必要性
- アフィンガー6でブログのタイトルを中央に寄せる方法
- タイトルをテキストじゃなくて、ロゴ画像を入れる方法
記事の信頼性
当ブログはAFFINGER6を使用して、タイトルを中央にしました!
⬇︎今回作成するタイトルはこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
タイトルを中央に寄せる必要性

タイトルを中央に寄せる前に、「なぜタイトルを中央に寄せる必要があるのか」を理解しておく必要があります。
結論、見栄えを良くするためです。
たとえば、あなたが初めて訪れたラーメン屋の外見が汚かったら、入るのをやめて別のラーメン屋に行きますよね。
もしかしたら、味は一級品かもしれませんが、それはラーメンを食べてないので、あなたにはわからないことです。
これはブログも考え方が同じで、どんなにいい記事を書いているサイトでも、トップページの見た目が悪かったら、
読者はその時点でサイトから離脱してしまいます。
そうならないためにも、トップページを整えて、読者を気持ちよく迎えれる準備をする必要があるのです。
AFFINGER6(アフィンガー6)でタイトルを中央に寄せる方法

それでは、本題に進みます。
アフィンガー6でタイトルを中央に寄せる方法は、以下の通りです。
アフィンガー6でタイトルを中央に寄せる方法
- ヘッダーのセンタリング設定
- タイトルとキャッチフレーズの変更
それでは、1つずつ見ていきましょう!
ヘッダーのセンタリング設定
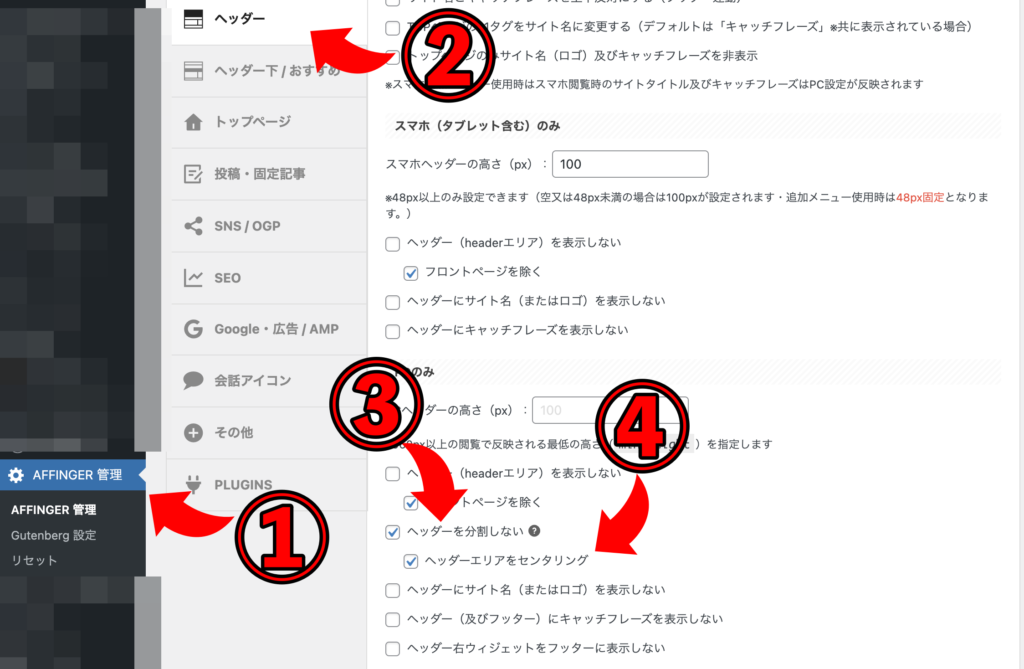
「ヘッダー」→「ヘッダーを分割しない」→「save」→「ヘッダーエリアをセンタリング」

2番目の「ヘッダーを分割しない」を選択した後に、1回「save」を押さないと、「ヘッダーエリアをセンタリング」をクリックできません。
最後は「save」を忘れないようにしましょう。
初期状態だと、左端に「タイトル」「キャッチフレーズ」が寄っていて、なんかカッコ悪いんですよね。
それをカッコ良くするために、センタリング設定を行います!
タイトルとキャッチフレーズの変更
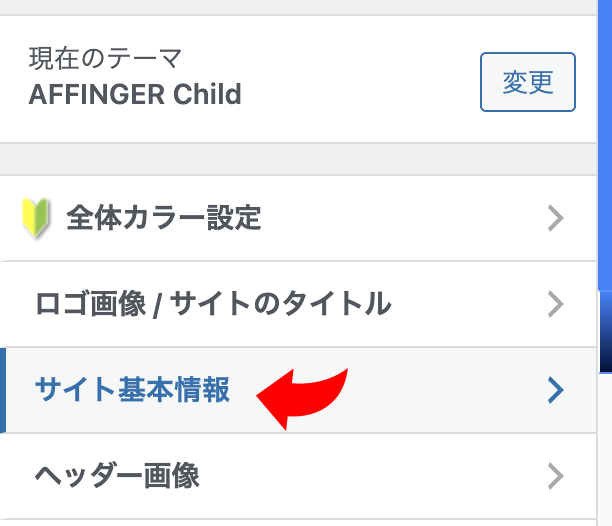
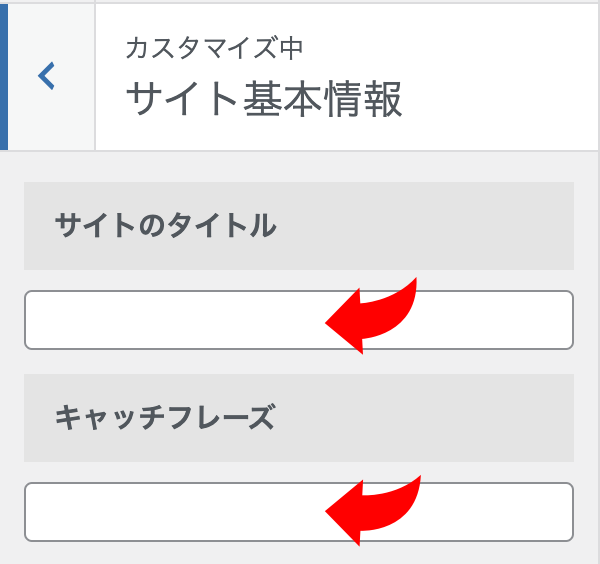
「外観」→「カスタマイズ」→「サイト基本情報」→「サイトのタイトル・キャッチフレーズ」


それぞれの説明は、以下の通りです。
それぞれの設定
- タイトル:ブログのメインテーマ(例.めらブログ)
- キャッチフレーズ:サブテーマ(例.Webマーケティングで人生を豊かに)
あなただけのオリジナルの「タイトル」「キャッチフレーズ」を考えましょう!
AFFINGER6(アフィンガー6)でタイトルをロゴ画像にする方法

タイトルをテキストで表示させるのもいいですが、ロゴ画像で表示させた方がオシャレになる場合もあります。
そこで、ロゴ画像で表示させる場合もご紹介します。
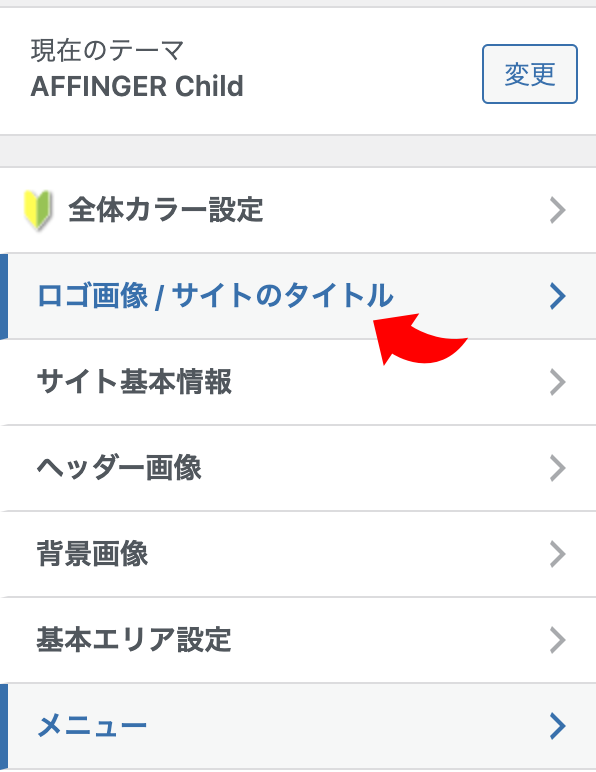
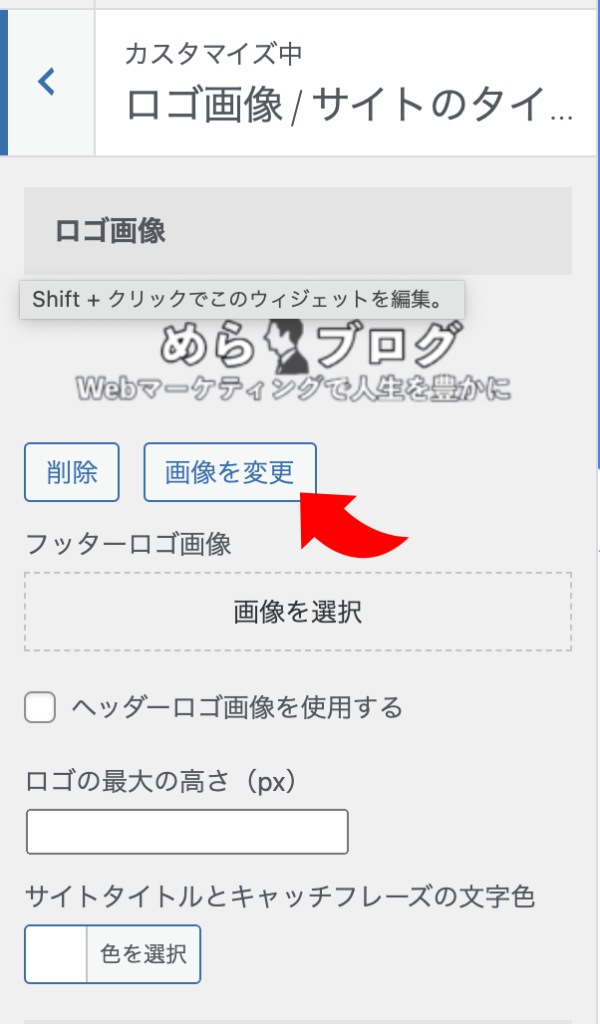
「外観」→「カスタマイズ」→「ロゴ画像/サイトのタイトル」→「画像を挿入」


ヘッダーロゴ画像の推奨サイズは2200×500です。
変更した後は「公開ボタン」を忘れないように押しましょう!

ヘッダー画像が入っていい感じになりました!お疲れ様でした!

まとめ:AFFINGER6(アフィンガー6)でタイトルを中央に寄せてオシャレにしよう!
今回は、「アフィンガー6でタイトルを中央に寄せる方法」を解説しました。
これで、あなたのサイトデザインは前と比べると一気に良くなりました!
トップページがオシャレだと、読者は気になって記事を読みますよね。
そういった雰囲気作りをすることで、読者の離脱を防げるので、どんどんカスタマイズしていきましょう!
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

