こんにちは、めらです。
アフィンガー6では、プロフィールカードを細かく設定できて便利ですよね。
でも、そもそもプロフィールカードの作成方法がわからなくて困ったことはありませんか?

・プロフィールカードの作成方法を知りたい•••
・プロフィールカードを細かくカスタマイズしたい•••
ということで、この記事では現在AFFINGER6を使用している私が、アフィンガー6でのプロフィールカードの作成方法を詳しくご紹介します。
記事の内容
- プロフィールカードの必要性
- アフィンガー6でのプロフィールカードの作成方法
- アフィンガー6でプロフィールカードのカスタマイズ方法
- 「この記事を書いた人」の表示方法
記事の信頼性
当ブログはAFFINGER6を使用して、プロフィールカードを作成しました!
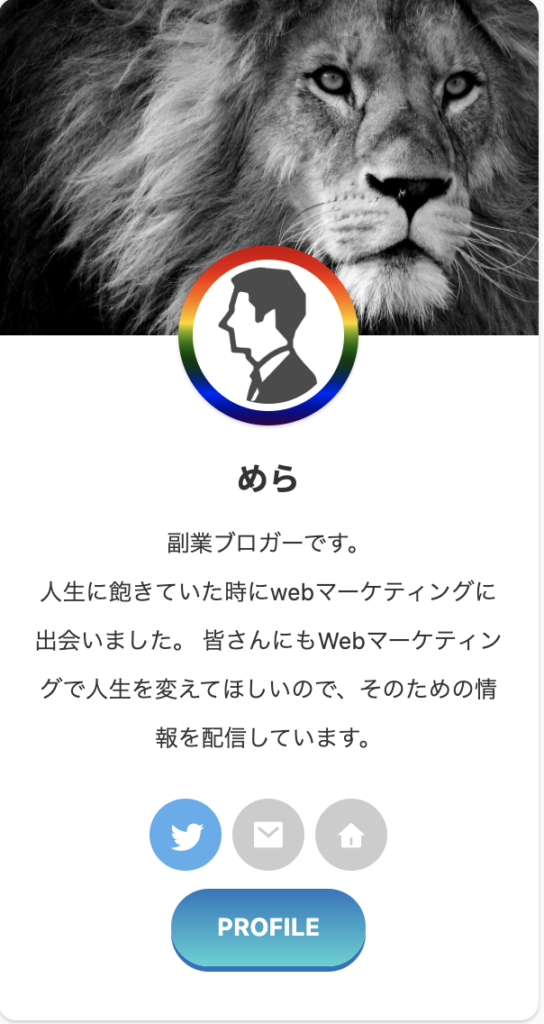
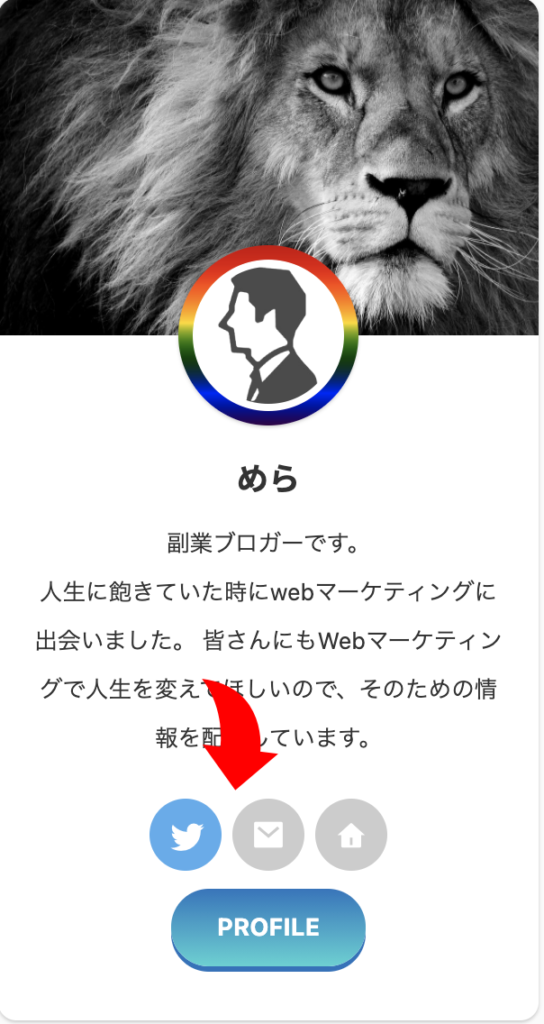
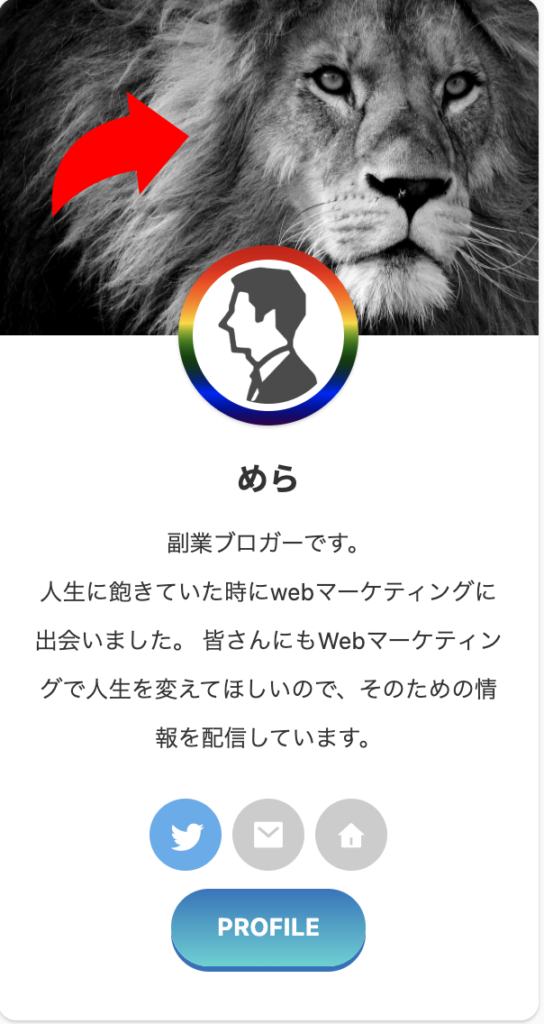
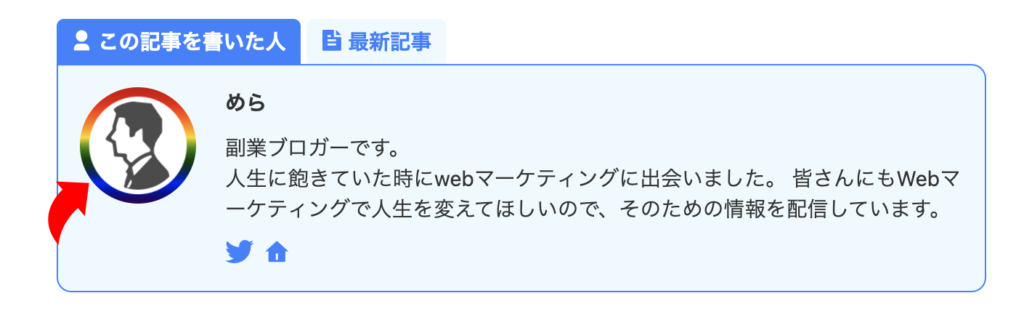
⬇︎今回作成するプロフィールカードはこんな感じ⬇︎

それではいきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
プロフィールカードの必要性

プロフィールカードを作成する前に、「なぜプロフィールカードが必要なのか?」をきちんと理解しておく必要があります。
結論、「プロフィールカード=名刺」だからです。
実際に考えてもらうとわかりやすいですが、現実でどこの馬の骨かわからない人から、いきなり商品をすすめられても購入しないですよね?
なぜなら、その人は信用できないからです。
でも、名刺があるとどうでしょうか?
名刺はその人の所属や何をやっている人なのかを表すものです。
名刺を渡された瞬間、名刺がない時と比べて信用度が桁違いに変わるはずです。
それは、その人に権威性を感じるからです。
これはブログも同じ考え方で、ブログの場合は、プロフィールカードが名刺の役割を果たします。
なので、プロフィールカードはあなたがブログを運営する上で、重要な役割を果たします!
AFFINGER6(アフィンガー6)でのプロフィールカード作成方法

それでは、本題に進みたいと思います。
アフィンガー6でプロフィールカードを作成する方法は、以下の通りです。
アフィンガー6でプロフィールカードを作成する方法
- プロフィール画像の設定
- プロフィールの情報を入力
- プロフィールカードにSNSボタンを設置
- プロフィールカードをサイドバーへ移動
- プロフィールカードにボタンを設置
- プロフィールカードにヘッダー画像を入れる
では、1つずつ見ていきましょう!
プロフィール画像の設定

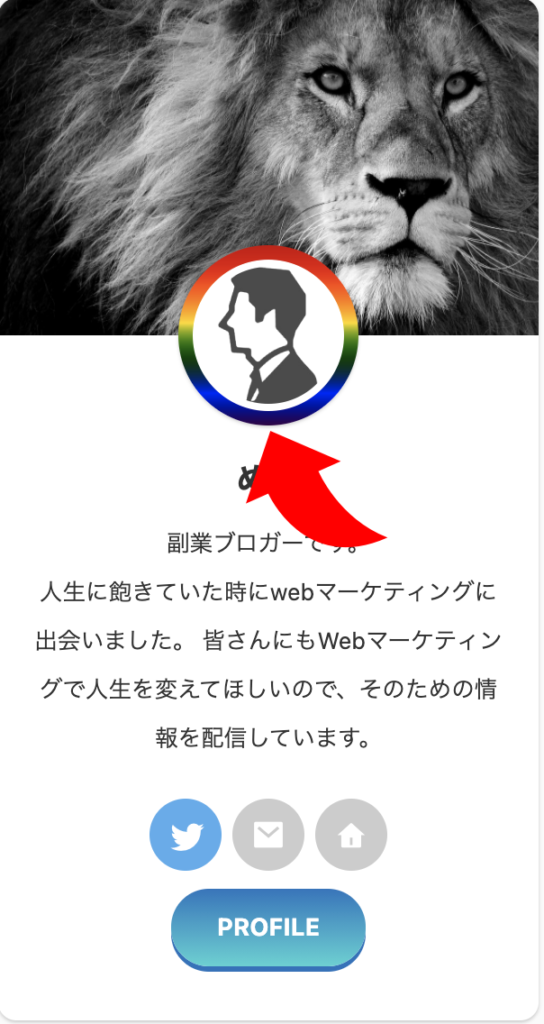
まずは、プロフィール画像の設定です。
「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」→「アバター画像」
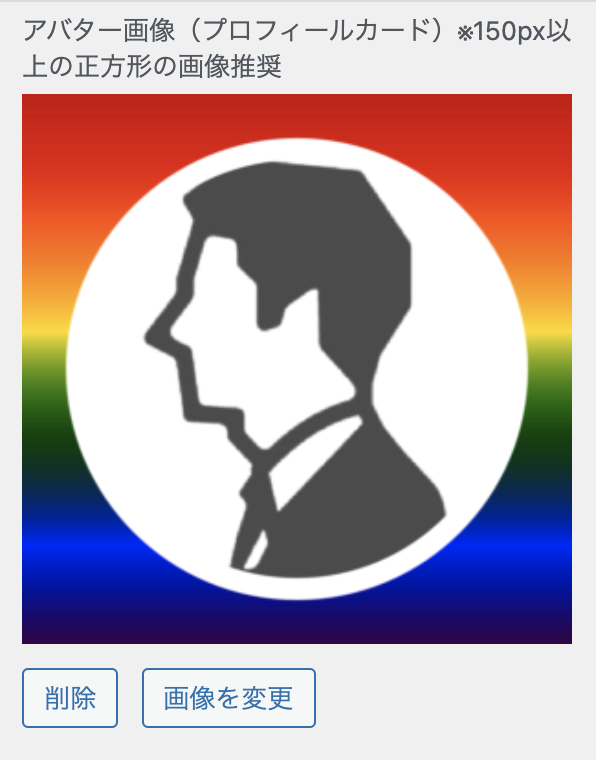
あとは、プロフィールカードで表示させたい画像を選びます。
実際に選んでみるとこんな感じになります。

画像を選んだあとは、「画像を変更」を押して「公開」を押しましょう!
私の場合、プロフィールの周りを虹色のリングで囲むようにカスタマイズしています。
これは、リンクリングミーを使用して作成しています。
簡単にオシャレに画像を加工できるのでオススメです。
プロフィールの情報を入力

次は、プロフィール情報を入力します。
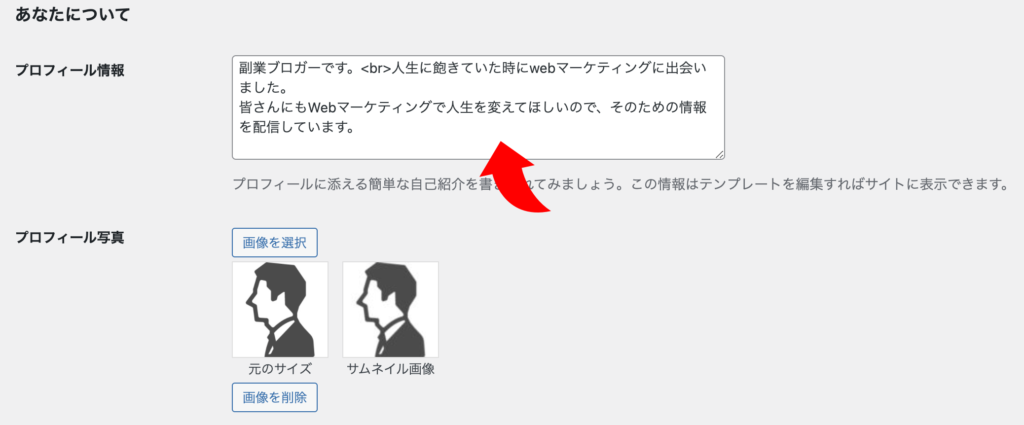
「ユーザー」→「プロフィール」→「プロフィール情報」→「入力」→「プロフィールを更新」

プロフィール情報を入力します。
内容としては次のことを書いておけば大丈夫です。
プロフィール文の内容
- あなたは何者か
- 何を発信しているのか
とりあえずこの2つを書いておけば、読者はあなたのことを理解できます。
よく「実績を書いた方がいい」みたいなブログ見かけますが、実績がない方は無理ですよね。
なので、まずは最低限の情報だけで大丈夫です。
実績がついたら書いていきましょう!
とはいえ、実績はすごい実績じゃないといけないわけではありません。
小さな実績でもそれはあなたの信用に変わりますし、その実績が他人から見れば意外とすごい実績に変わるかもしれません。
たとえば、「0→1」を経験してたらそれは実績になりますね!
他にも何か継続したきた経験は、実績になります。
あなたが気づいていないだけで、実績は近くに隠れているかもしれません。
プロフィールカードにSNSボタンを設置

次にあなたがSNSを使っていたら、SNSボタンを設置しましょう。
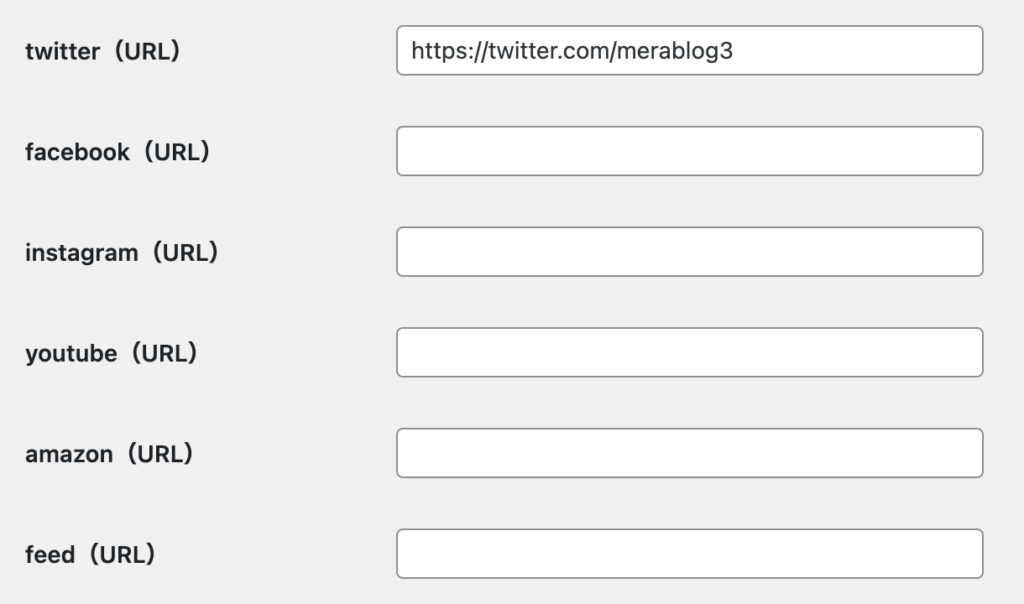
「ユーザー」→「プロフィール」→「SNS情報」→「入力」→「プロフィールを更新」

あなたが使っているSNSのURLを入力するだけで大丈夫です。
プロフィールカードをサイドバーへ移動
次は、プロフィールカードをサイドバーへ移動させます。
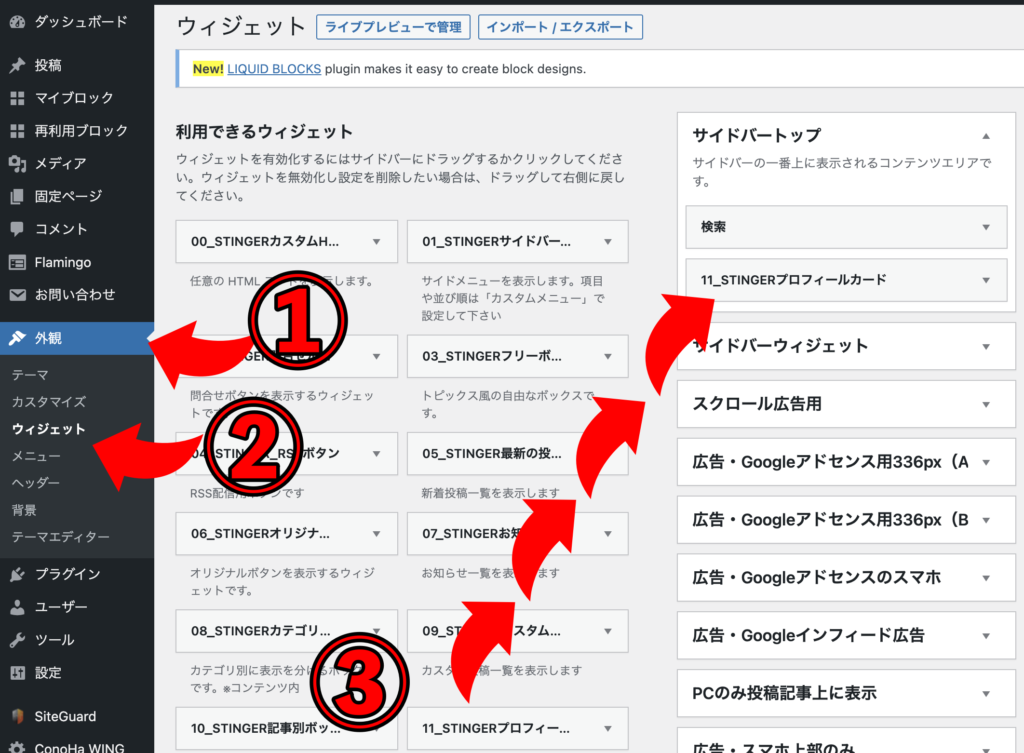
「外観」→「ウイジェット」→「11_STINGERプロフィールカード」を「サイドバートップ」へ移動

「11_STINGERプロフィールカード」をクリックしたまま、「サイドバートップ」で離せば大丈夫です。
プロフィールカードにボタンを設置

次は、ボタンを設定します。
「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」→「必要項目を入力」

ここでは、以下の項目を設定できます。
ボタンのカスタマイズ
- ボタンのURL
- ボタンのテキスト
- ボタンのテキストの色
- ボタンの背景色
私の場合は、「ボタンURL」のところに固定ページのプロフィールのリンクを入れています。
プロフィールをもっと詳しく見たい方のために配慮しています。
「ボタンテキスト」はボタンに何を表示させるかなので、リンク先がプロフィールページなので「PROFILE」にしています。
また「ボタン上部・下部背景色」を変更することで、グラデーションあるデザインにすることもできます。
それにボタンに影を入れることで、立体的になり、よりボタンらしさがでるようにすることもできます。
自分のサイト色にあった色を選んでいきましょう。
プロフィールカードにヘッダー画像を入れる

最後に、プロフィールカードにヘッダー画像を入れていきます。
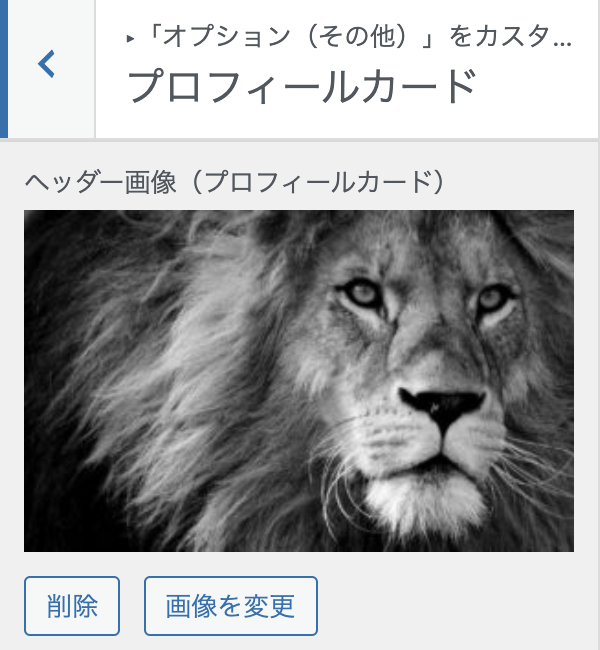
「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」→「ヘッダー画像」
実際に入れてみるとこんな感じになります。

ヘッダー画像を入れるだけで、他のプロフィールカードと差別化をすることができます。
お気に入りの画像を入れてみましょう!
とりあえず完成です、お疲れまでした!

AFFINGER6(アフィンガー6)でのプロフィールカードのカスタマイズ方法

プロフィールカードは完成しましたが、「なんか物足りない」と思いませんでしたか?
そこで、ここからはプロフィールカードをカスタマイズしていく方法を解説していきます。
あくまでカスタマイズなので、自分にとって必要だと思ったところだけでを参考にしてください。
プロフィールカードのカスタマイズ
- SNSボタンの色の変更方法
- プロフィールの文章の改行方法
- テキストリンクの設置方法
では1つずつ見ていきましょう。
SNSボタンの色の変更方法

「外観」→「カスタマイズ」→「オプション(その他)」→「SNSボタン」→「色を変更」

こんな感じに、以下の箇所をカスタマイズできます。
カスタマイズできるところ
- ボタンの背景色
- アイコンと文字色
- テキストリンクの設置方法
自分好みの色を選びましょう!
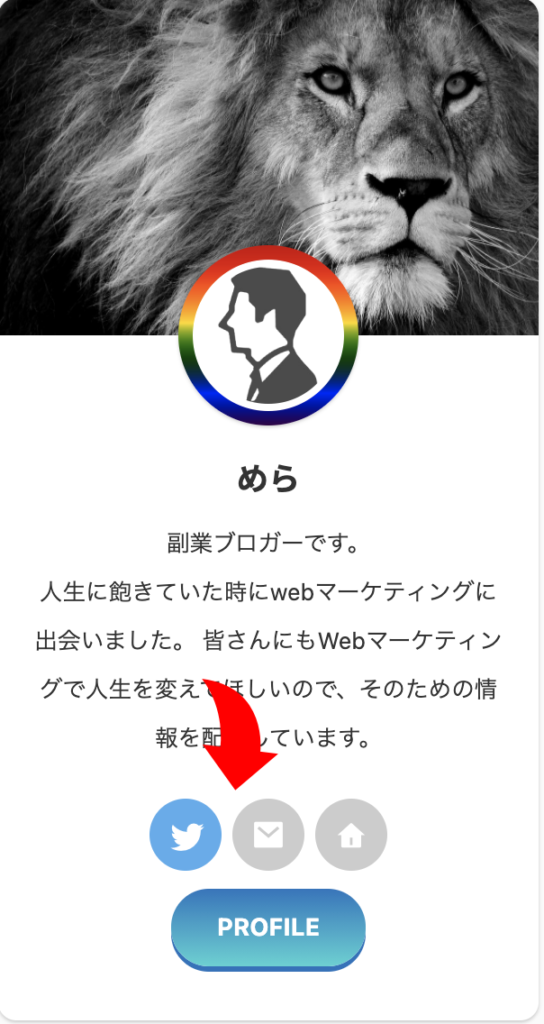
プロフィールの文章の改行方法

上記の画像のように、文章をそのまま入力すると、途切れて読みにくい文章になります。
そこで文章を改行をする必要があります。
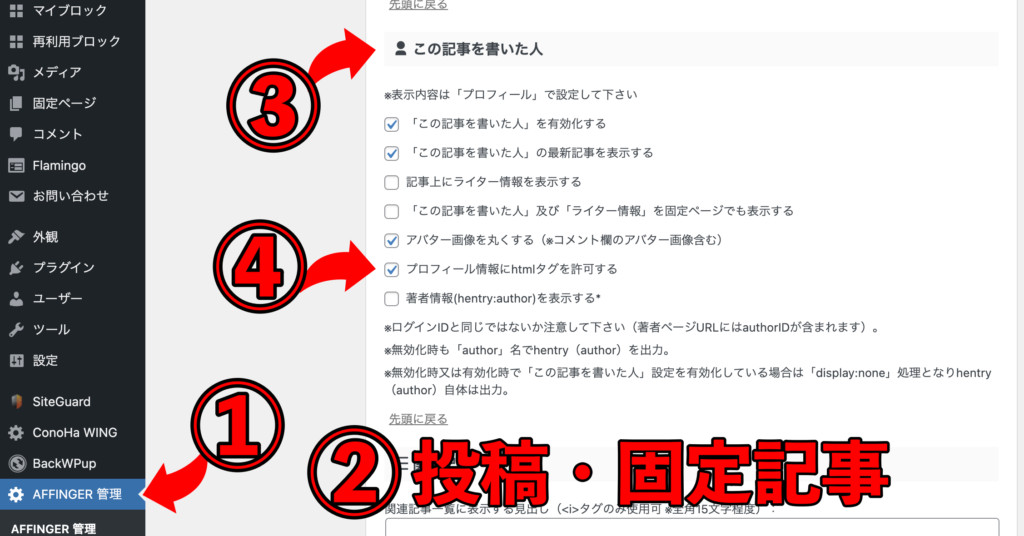
「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「プロフィール情報にhtmlタグを許可する」

「プロフィール情報にhtmlタグを許可する」のチェックマークを入れます。
「ユーザー」→「プロフィール」→「プロフィール情報」
そしてプロフィールの文章の改行をさせたいところに、<br>を入力すれば、改行されます。
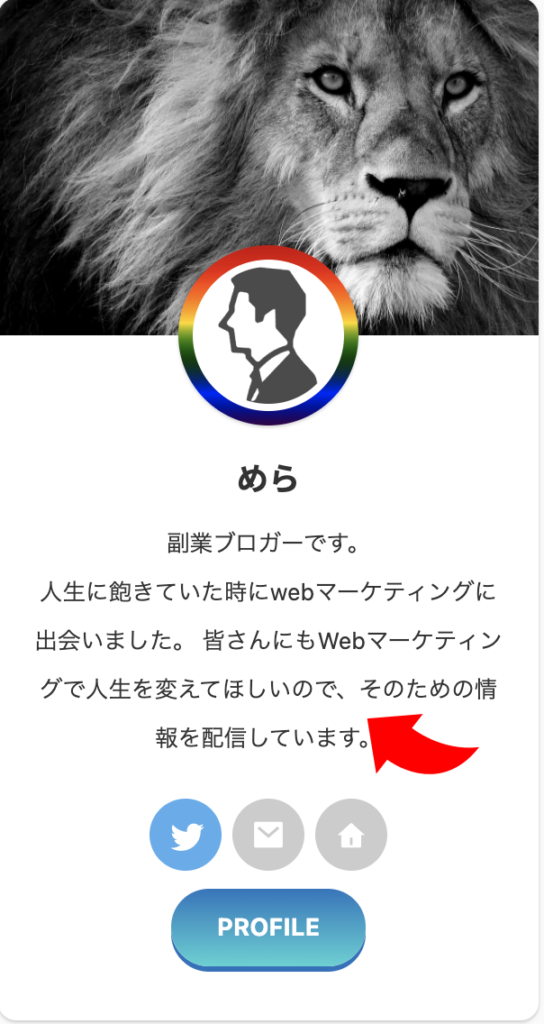
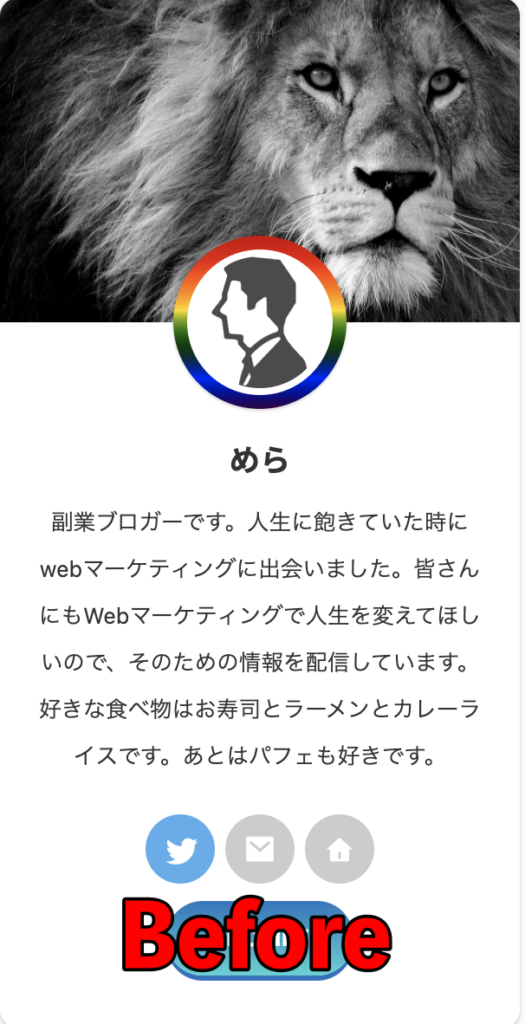
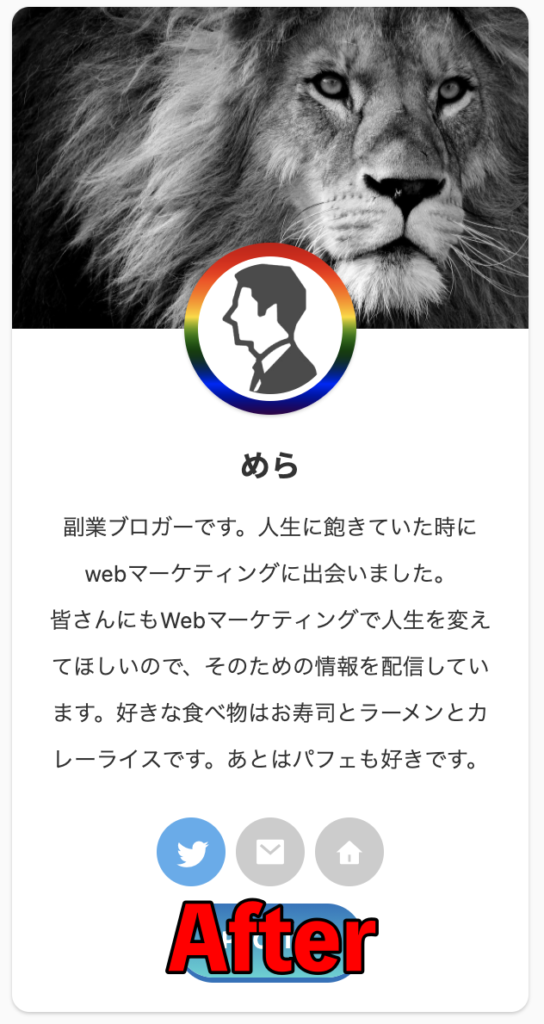
比較してみるとこんな感じになります。


きちんと改行されていますね!
なんか読みにくいと思ったら、改行をしてみましょう!
テキストリンクの設置方法
次は、プロフィール文に「テキストリンクを埋め込む方法」です。
「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「プロフィール情報にhtmlタグを許可する」
そして、プロフィール情報の文章内に、次のコードを入力してください。
<a href="リンク先のURL">表示させたいテキスト</a>
それぞれの説明は、以下の通りです。
それぞれの説明
- リンク先のURL:リンク先で飛んだ先のサイトのURL
- 表示させたいテキスト:表示させたい文字。(例.公式サイトはこちら)
基本的には、テキストリンクを使うことはないと思います。
なぜなら、お問い合わせフォームやSNSボタンで十分だからです。
もしあなたが別のサイトを持っていて、そちらのサイトへ流入させたい場合は、使ってみるといいかもしれません。
AFFINGER6(アフィンガー6)での「この記事を書いた人」の表示方法

AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「この記事を書いた人を有効化する」
実際にやってみるとこんな感じになります。

この画像見覚えありませんか?
ネットの記事をみると、最後に出てくるアレです。
これがあるかないかで、記事の印象は変わってくるので、ぜひ設置しておきましょう。
「この記事を書いた人」のカスタマイズ方法
こちらもカスタマイズ方法を知りたい方がいらっしゃるかもしれませんので、あわせてご紹介します。
「この記事を書いた人」のカスタマイズ
- 最新記事を表示させる
- 固定ページで表示させる
- プロフィール画像を丸くする
1つずつ見ていきましょう!
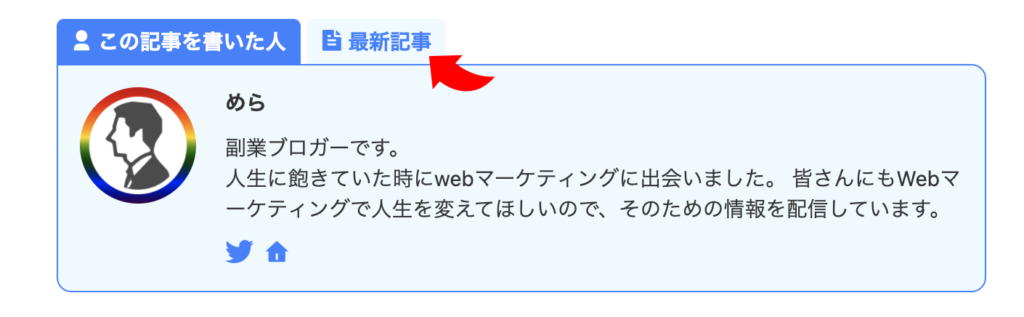
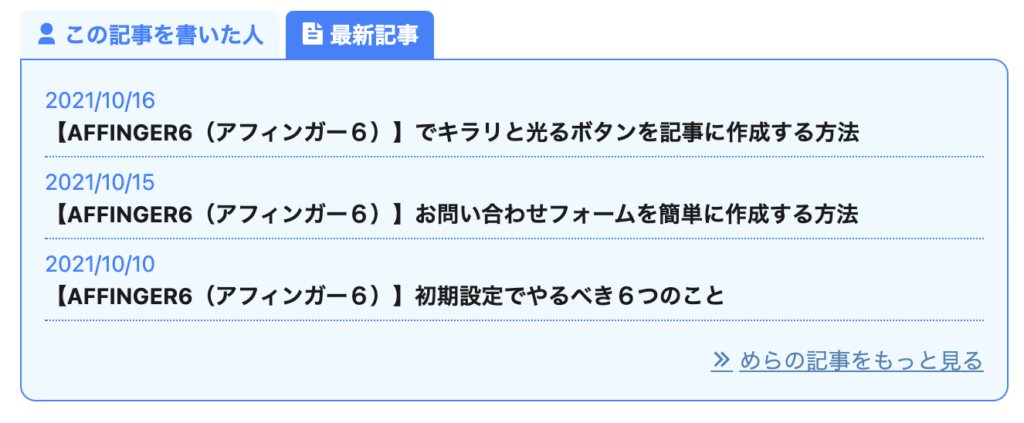
最新記事を表示させる

AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「『この記事を書いた人』の最新記事を表示する」
実際にやってみるこんな感じになります。

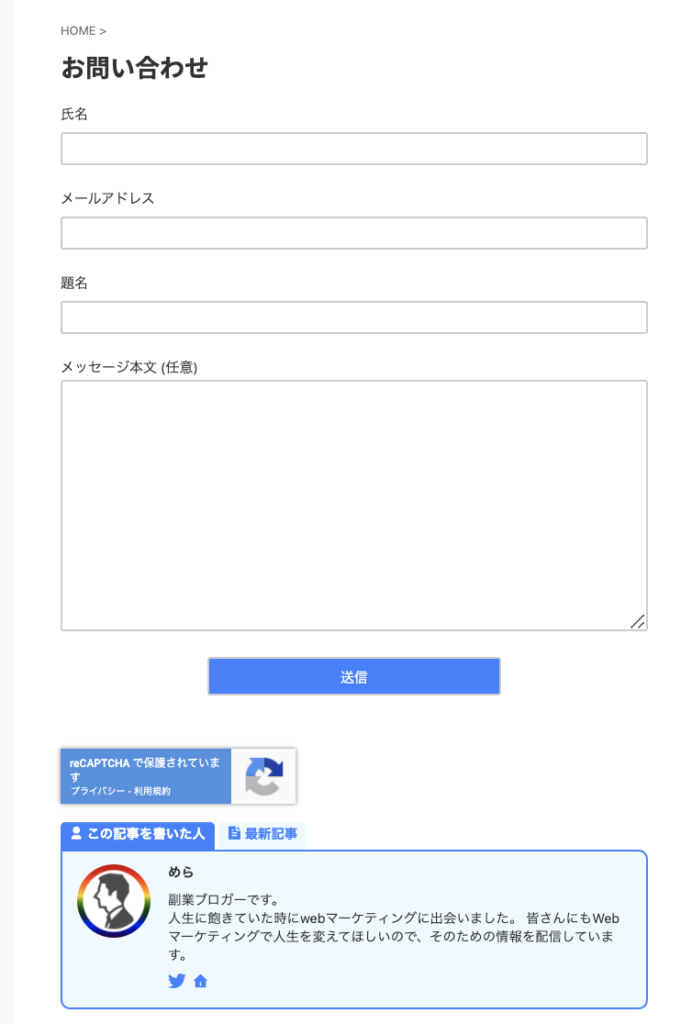
固定ページで表示させる
AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「『この記事を書いた人』及び『ライター情報』を固定ページでも表示する」
実際にやってみると、こんな感じになります。

プロフィール画像を丸くする
AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」→「アバター画像を丸くする」
実際にやってみると、こんな感じになります。

まとめ:AFFINGER6(アフィンガー6)でプロフィールカードを作成しよう

今回は、「アフィンガー6でのプロフィールカードの作成方法」を解説しました。
これであなたのプロフィールカードは、前よりも一気に垢抜けたはずです。
最初のプロフィールカードの必要性で言ったように、プロフィールカード=名刺です。
今後はその名刺を持ちながら、営業活動を進めていくために、記事をどんどん書いていきましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

