こんにちは、めらです。
アフィンガー6では、別のサイトに移動させるときにキラリと光るボタンを作成することができて便利ですよね。
でも、そもそも光るボタンの作成方法がわからなく困ったことがありませんか?

・アフィンガー6でキラリと光るボタンを作成する方法を知りたい
・光るボタンのカスタマイズ方法を知りたい
ということで、この記事では現在AFFINGER6を利用している私が、「アフィンガー6でキラリと光るボタンを設置する方法」を詳しくご紹介します。
記事の内容
- アフィンガー6でキラリと光るボタンを作成する必要性
- アフィンガー6で記事にキラリと光るボタンを作成する方法
- アフィンガー6でキラリと光るボタンを作成するときの注意点
記事の信頼性
当ブログはAFFINGER6を使って光るボタンを作成しました!
⬇︎今回作成する光るボタンはこんな感じ⬇︎
上記のボタンはダミーのため、ボタンを押してもどこにも移動しません。
それではいきましょう!
AFFINGER6(アフィンガー6)でキラリと光るボタンを作成する必要性
キラリと光るボタンを作成する前に、「なぜキラリと光るボタンを作成する必要があるのか」を理解しておきましょう。
キラリと光るボタンが必要な理由は、「アフィリエイトの成約率を上げるため」です。
詳しく解説していきますね

キラリと光るボタンを設置することでクリック率が上がります。
実際にアフィリエイトサイトで見てみるとわかりますが、ある商品を例に出してみると、「バナー広告」はクリック率が約2.5%に対して、「テキスト・ボタン広告」は約5%でした。
この結果からわかるように、「テキスト・ボタン広告」は「バナー広告」よりクリック率が2倍も高いことがわかります。
この理由は、「テキスト・ボタン広告」は「バナー広告」より広告臭がしないことが考えられます。
読者は基本的には、広告を嫌います。
なので、広告臭を感じさせない「テキスト・ボタン広告」はその点有利なのです!

でも、バナー広告より目立たないんじゃないのかな?
こう考える方もいらっしゃるでしょう。
確かに、一見すると「テキスト・ボタン広告」は「バナー広告より」目立たないです。
しかし、アフィンガー6ならキラリと光るボタンを作ることができるので、広告を目立てさせながら、広告臭を感じさせずに表示させることができます。
カンペキですね!

ボタンの使いすぎは主張が強くなりすぎて、広告臭が出てくるので注意!
AFFINGER6(アフィンガー6)でキラリと光るボタンを記事に作成する方法

それでは、本題にいきます!
アフィンガー6でキラリと光るボタンを作成する手順は、以下の通りです。
作成手順
- キラリと光るボタンを設置する
- 設置したボタンを編集する
キラリと光るボタンを設置する
はじめにキラリと光るボタンを設置します。
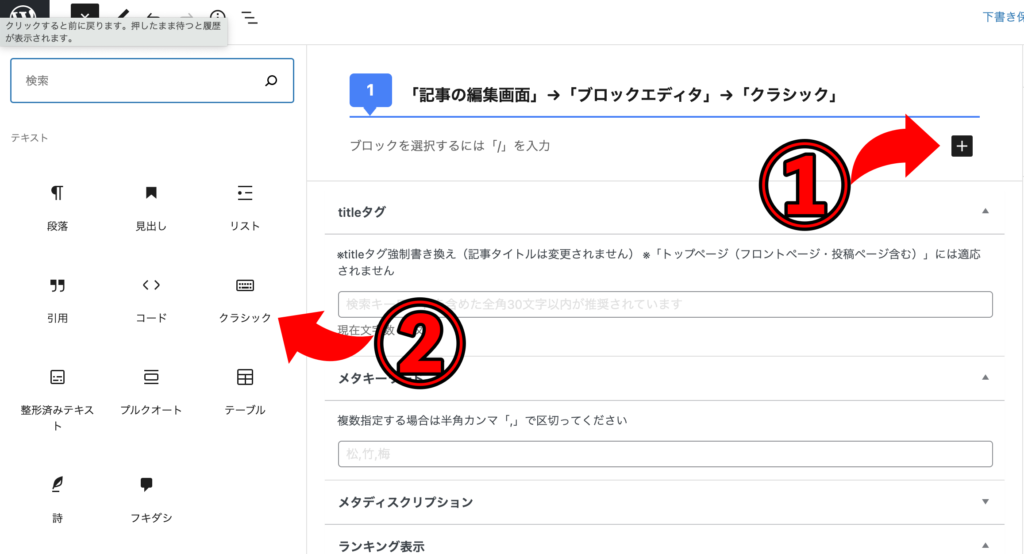
「記事の編集画面」→「ブロック」→「クラシック」

上記の画面はGutenbergの場合です。
クラシックをメインで使っている方はこのステップを省けます!
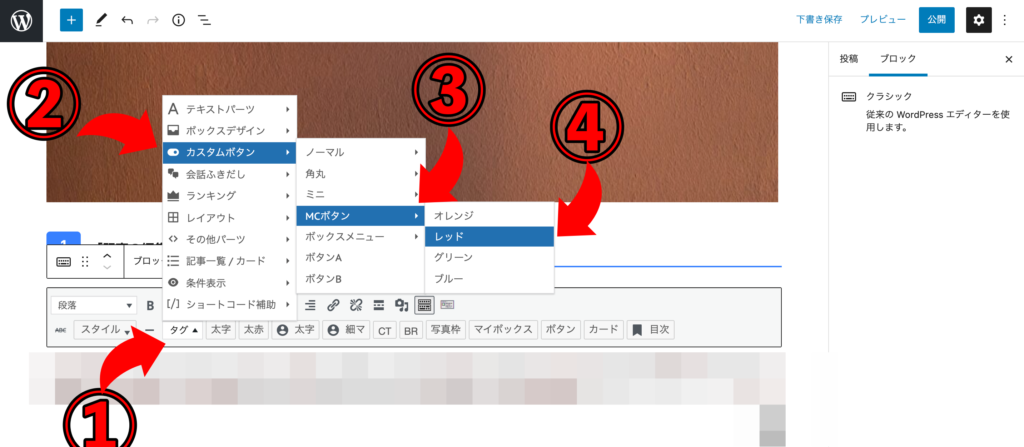
「タグ」→「カスタムボタン」→「MCボタン」→「色を選択」

今回は「MCボタン」を選択しましたが、「ノーマル」「角丸」「ミニ」などでも同じようにキラリと光ります。
色は自分好みを色を選択しましょう。
ちなみに「MCボタン」と「ノーマル」を比較するとこんな感じになります。
ざっくり異なる点は以下の通りです。
MCボタンとノーマルの違い
- ボタンサイズの大きさ
- テキストの数
「MCボタン」の場合、テキストの数を最大3つ書くことができます。
一方「ノーマル」は1つしか書くことができません。
なので、基本的にはMCボタンを使っておけば大丈夫です!
設置したボタンを編集する
次に設置したボタンを編集してみましょう。
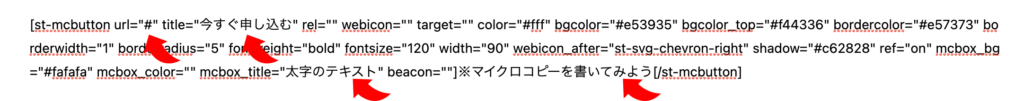
編集する箇所は以下の箇所です。
編集する箇所
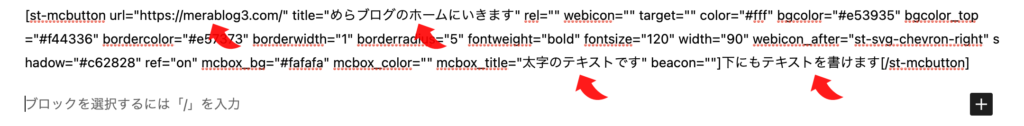
- url
- title
- mcbox title
- 最後のテキスト

実際に編集してみます。

プレビューで確認してみて、きちんと表示されていたら完成です!
きちんと表示されいない場合は、入力がきちんとできているかを確認しましょう。
お疲れ様でした!

AFFINGER6(アフィンガー6)でキラリと光るボタンを作成するときの注意点

上記でご紹介した方法は、クラシックエディタを使った方法です。
もしGutenbrgのブロックエディタを使って、「光るボタンを作成したい!」と思っていらっしゃるならそれはオススメできません。
確かにブロックエディタからでも光るボタンを作成することはできますが、Beaconの設定が不足しているんです。
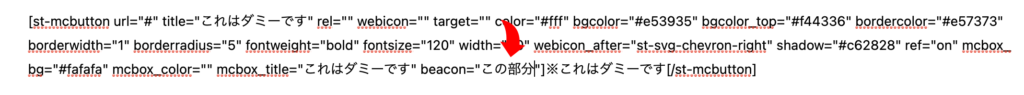
Beaconとは、アフィリエイトリンクにあるトラッキング用の画像リンクのことで、以下のようなものです。

このBeacon部分に広告リンクの「src=""」の部分を書いてないと、あなたのブログから商品がクリック・購入されたことが、きちんと計測されません。
なので現状は、クラシックから光るボタンを作成するようにしましょう。
混乱を招くかもしれませんが、一応ブロックエディタからキラリと光るボタンを作成する方法を解説しておきますね。
ブロックエディタでキラリと光るボタンを作成する方法
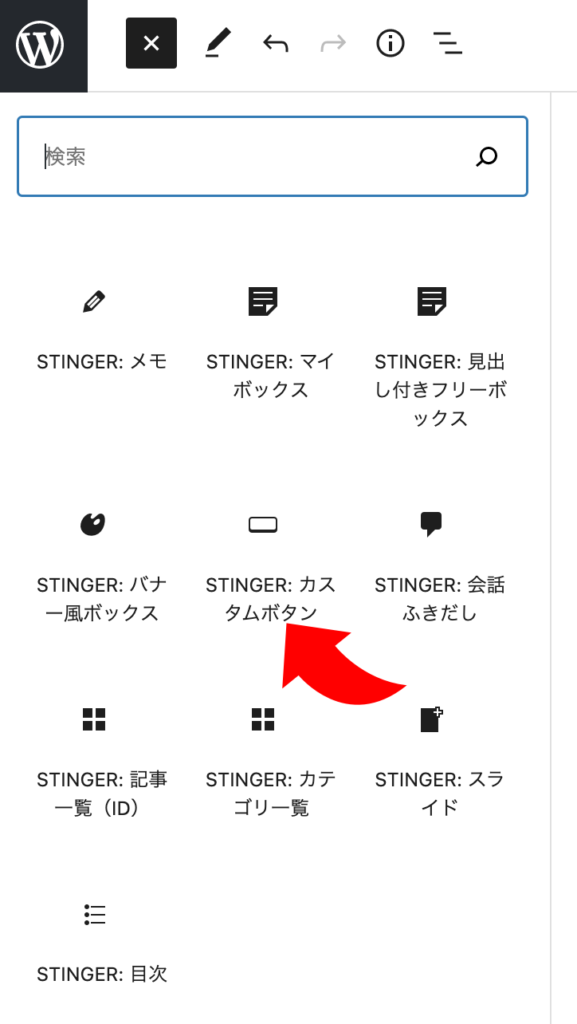
「ブロック(プラスマーク)」→「STINGER:カスタムボタン」→「項目の入力」

STINGER:カスタムボタンをクリックすると、ボタンが表示されます。
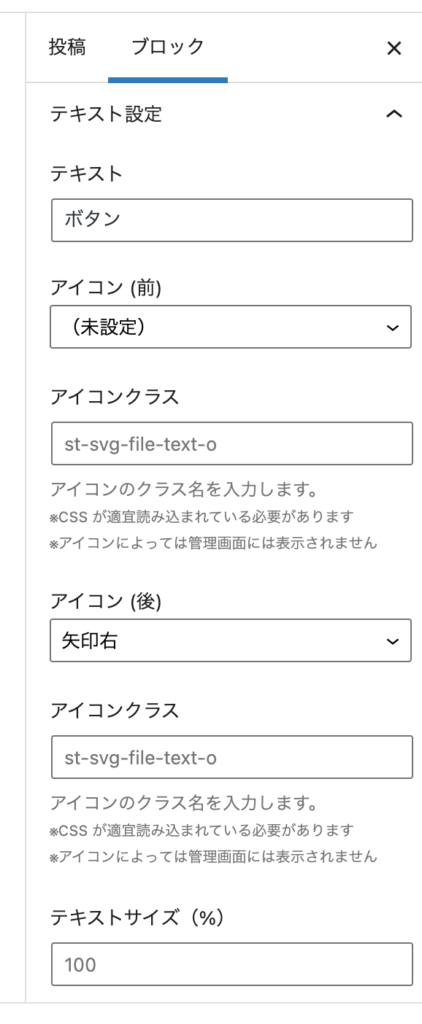
ボタンをクリックすると、画面の右側が以下の画面になるので、必要な項目を入力していきます。

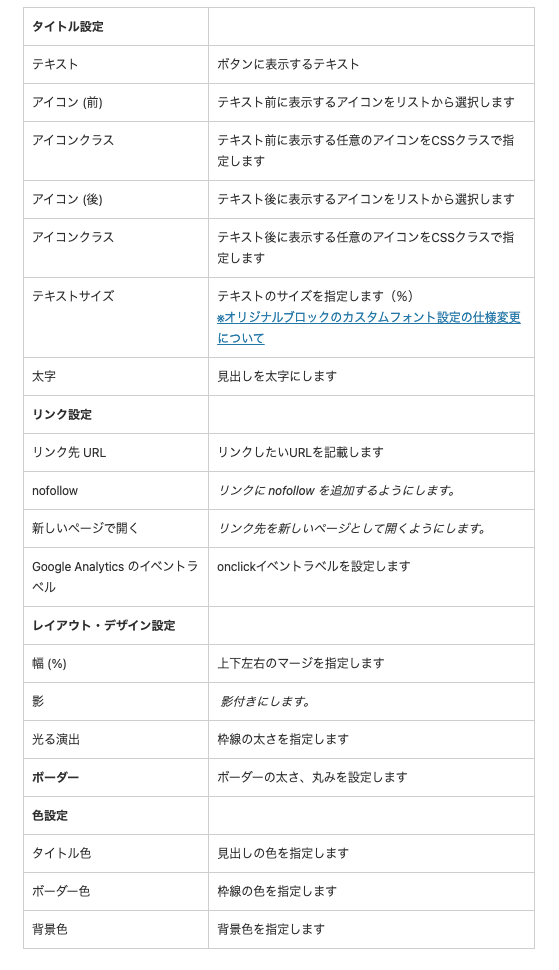
ボタンリンクの具体的な設定値については、以下の表の参考にしてください。
STINGER:カスタムブロックの各設定について

Gutenbergはまだまだ発展途上です。今後は進化していく可能性があります。
なので、それまではクラシックを使用した方がいいかもしれませんね。
まとめ:AFFINGER6(アフィンガー6)でキラリと光るボタンを作成しよう!

今回は、「アフィンガー6でキラリと光るボタンを設置する方法」を解説しました。
キラリと光るボタンを作成する手順
- キラリと光るボタンを設置する
- 設置したボタンを編集する
キラリと光るボタンを使うことで、アフィリエイト広告のクリック率が「バナー広告」より約2倍も上げることができます。
これからアフィリエイトに力を入れたい方は、ぜひ使ってみて下さいね!
ただし、使いすぎは厳禁です

どんなに便利な薬でも、使いすぎは劇薬に変わりますからね!
最後まで読んでいただき、ありがとうございました!
-

【未経験者向け】Webマーケティングの勉強方法5選を徹底解説
「Webマーケティングを学んでみたいけど、勉強方法がわからない」こんなお悩みありませんか?この記事では未経験者向けにWebマーケティングの勉強方法5選をわかりやすく解説しています。これから学んでみたい方におすすめです。
続きを見る