こんにちは、めらです。
みなさんはブログに「お問い合わせフォーム」を作成していますか?

・お問い合わせフォームの作成方法を知りたい
・お問い合わせフォームをカスタマイズする方法を知りたい
AFFINEGR6(アフィンガー6)を使えば、お問い合わせフォームを簡単に設置できる上に、少しだけオシャレにカスタマイズすることが出来ます。
この記事では、アフィンガー6でお問い合わせフォームを作成する方法を詳しく解説していきます。
記事の内容
- お問い合わせフォームが必要な理由
- お問い合わせフォームを作成する方法
- お問い合わせフォームを少しだけカスタマイズする方法
記事の信頼性
当ブログはAFFINGER6・Contact form 7を使用しています!
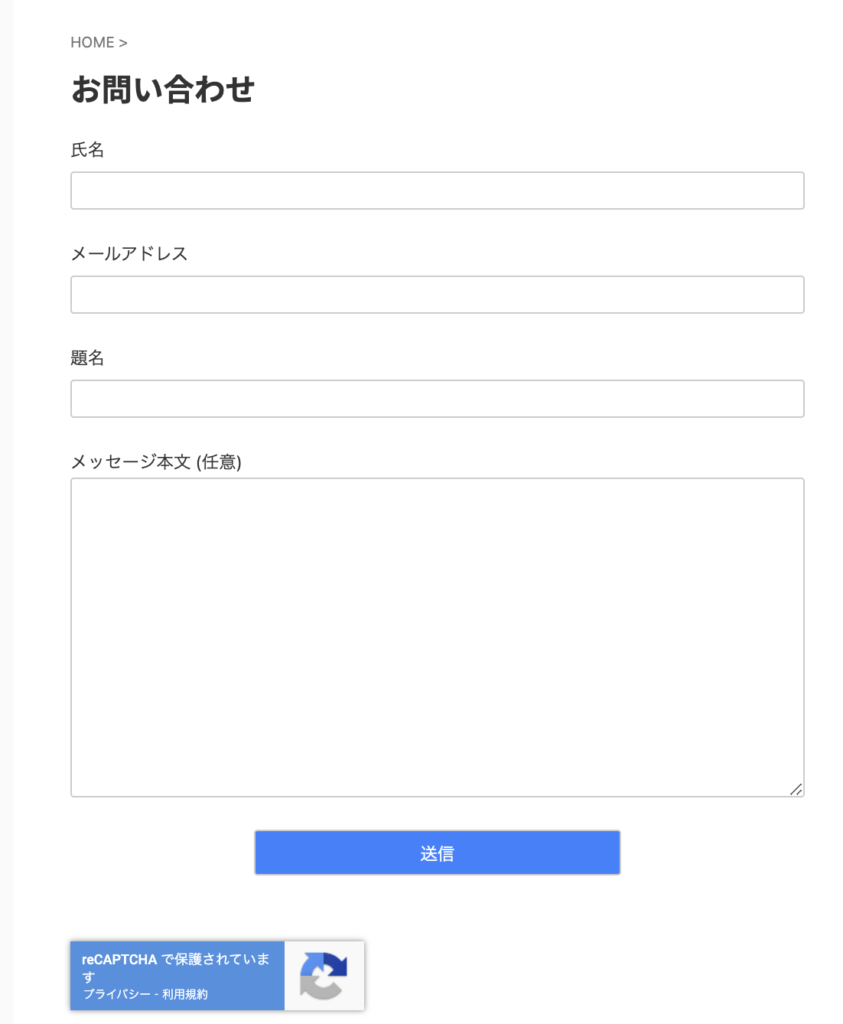
⬇︎今回作成するお問い合わせフォームはこんな感じ⬇︎

それではいきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、購入ボタンをクリックしてみてください。
AFFINGER6(アフィンガー6)でお問い合わせフォームが必要な理由

お問い合わせフォームを作成する前に、「なぜお問い合わせフォームが必要なのか?」をきちんと理解しておく必要があります。
お問い合わせフォームが必要な理由は、以下の通りです。
お問い合わせフォームが必要な理由
- 読者から生の声をいただくため
- お仕事の依頼をいただくた
- ブログの信頼性を高めるため
- Googleアドセンスに合格するため
1つずつ見ていきます!
①読者から生の声をいただくため
お問い合わせフォームを作成することで、あなたのブログを見ている読者から生の声が届きます。
たとえば、「参考になりました!」みたいな嬉しいコメントや「参考にならない」みたいな悲しいコメントなど届くコメントは様々です。
力を入れて書いた記事が褒められたら嬉しいですよね。
そういうコメントはあなたがブログを書くモチベーションを上げてくれます。
一方で、批判的なコメントはどうでしょうか?
悲しい気持ちになりますよね。
でもその批判的なコメントは、実はあなたのブログが成長するきっかけになるヒントかもしれません。
このような読者からの生の声を聞けるのは、お問い合わせフォームを設置する1番の理由です。
②お仕事の依頼をいただくため
お問い合わせフォームを作成することで、ブログ経由でお仕事の依頼がくることがあります。
実際に私もお問い合わせフォーム経由で、お仕事の依頼を少しだけですが、いただいたことがあります。

どんな内容のお仕事がくるの?
私の場合は「アフィリエイトの案件」でした。
こういった直接連絡してくる場合は、通常のASP案件よりも単価が高い場合が多いです。
結局この案件は、私のブログのカラーと合わないため破談になりました。
また、知り合いのブロガーさんは副業でWebライターをしていたので、ライターの高単価の案件をいただいていました。
あなたが思っているよりも、企業の担当者さんはあなたのブログを見ています。
あなたに連絡したいけど、連絡手段がないと案件を取りこぼしてしまいますよね。
そうならないためにも、お問い合わせフォームを作成しましょう!
③ブログの信頼性を高めるため
お問い合わせフォームを作成することで、ブログの信頼性が高まります。
その理由は、お問い合わせフォームは、会社の窓口のようなものだからです。
普通の会社って窓口は当然ありますよね。
たとえば、ある会社に対して仕事を依頼したいけど窓口がどこか分からないと困りますよね?
そのような不安感を与えないためにも、お問い合わせフォームを作成しましょう。
作成することで、あなたのブログの信頼性は高まります。
④Googleアドセンスに合格するため
ブログを収益化させるためには、基本的には以下の方法があります。
ブログを収益化させる方法
- Googleアドセンス広告
- 物販アフィリエイト広告
- ASPアフィリエイト
その中の1つである、Googleアドセンスの審査に合格するには、お問い合わせフォームを作成する必要があります。
その理由は、ここまで記事を読んだみなさんならお気づきですよね?
やっぱり信頼性が関わってきます。
Googleさんも怪しいサイトには広告を貼る権利をあげたくないからですよね。
だからお問い合わせフォームを作成することが大切なんです!
AFFINGER6(アフィンガー6)でお問い合わせフォームを作成する方法

それでは、本題に進みたいと思います。
アフィンガー6でお問い合わせフォームを作成する方法は、以下の通りです。
アフィンガー6でお問い合わせフォームを作成する方法
- パソコン用のメールアドレスを作成する
- プラグインを導入する
- プラグインを設定する
- お問い合わせフォームにメールを送る
1つずつ見ていきます!
パソコン用のメールアドレスを作成する
はじめに、パソコン用のメールアドレスを作成します。
パソコン用なんですけど、パソコンだけだと不便ですよね。
なので、パソコンとスマホの両方で使えるメールアドレスを作ります。
おすすめはGmailです。
その理由は、アクセス解析ツールのGoogleアナリティクスやGoogleサーチコンソールで使うからです。
プラグインを導入する
次にプラグインを導入します。
今回、使用するプラグインは「Contact form 7」です。
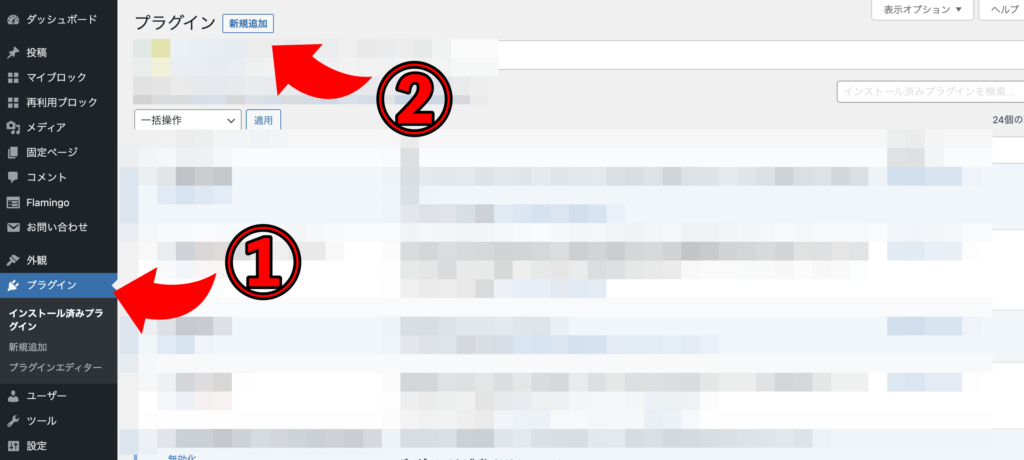
「プラグイン」→「新規追加」

「Contact form 7」と検索→「今すぐインストール」→「有効化」

「今すぐインストール」をクリックすれば「有効化」が出てきます。
インストールするだけではプラグインは動かないので、有効化を忘れないようにしましょう!
プラグインの設定
次にプラグインの設定をします。
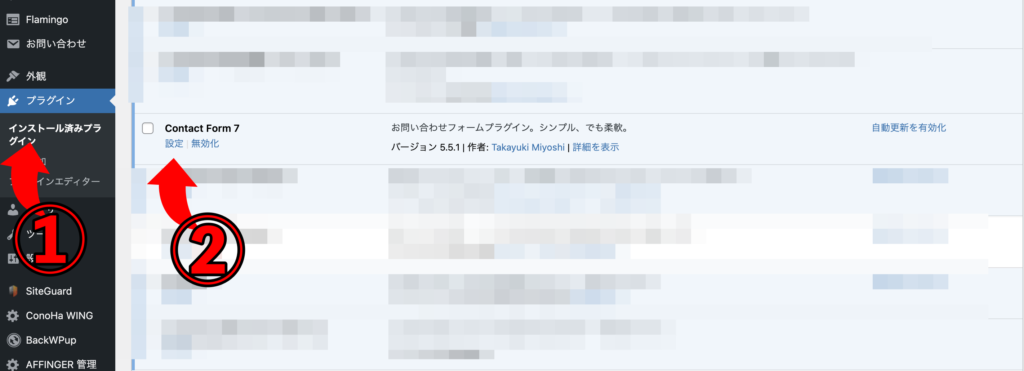
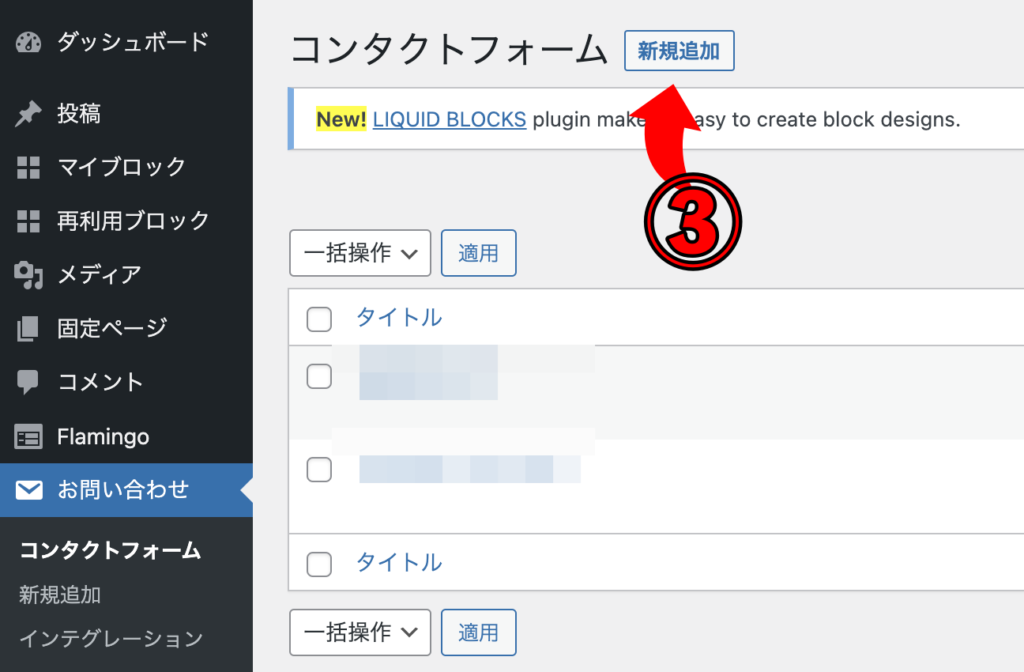
「プラグイン」→「Contact form 7 設定」→「新規追加」


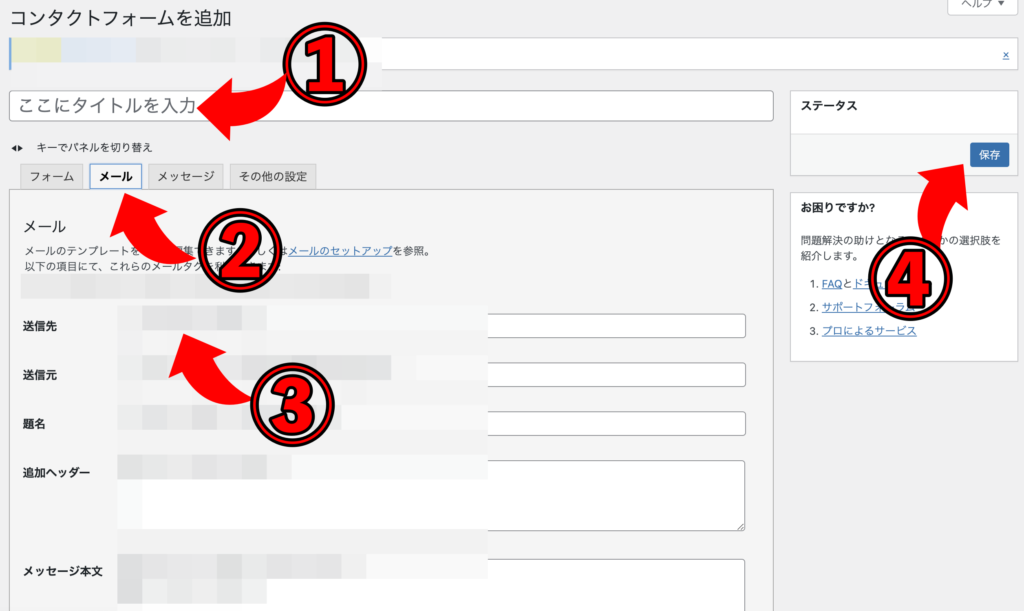
「タイトル記入」→「メール」→「送信先記入」→「保存」

項目がたくさんありますが、入力するのは基本的には2つだけで大丈夫です。
入力する項目
- タイトル:「お問い合わせフォーム」
- 送信先:「パソコン用のメールアドレス」
タイトルはなんでもいいですが、一番わかりやすい「お問い合わせ」にします。
送信先は、ステップ1で作成したパソコン用のメールアドレスで大丈夫です。
入力だけで終わらずに、保存を忘れないようにしましょう!

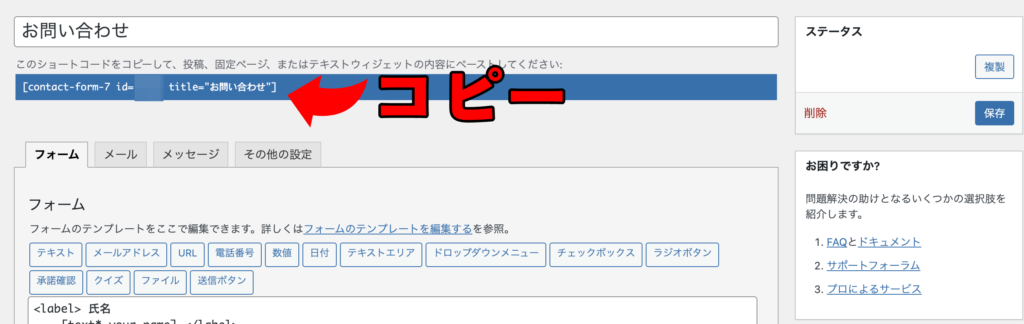
保存をすると、コードが表示されるので、コピーします。
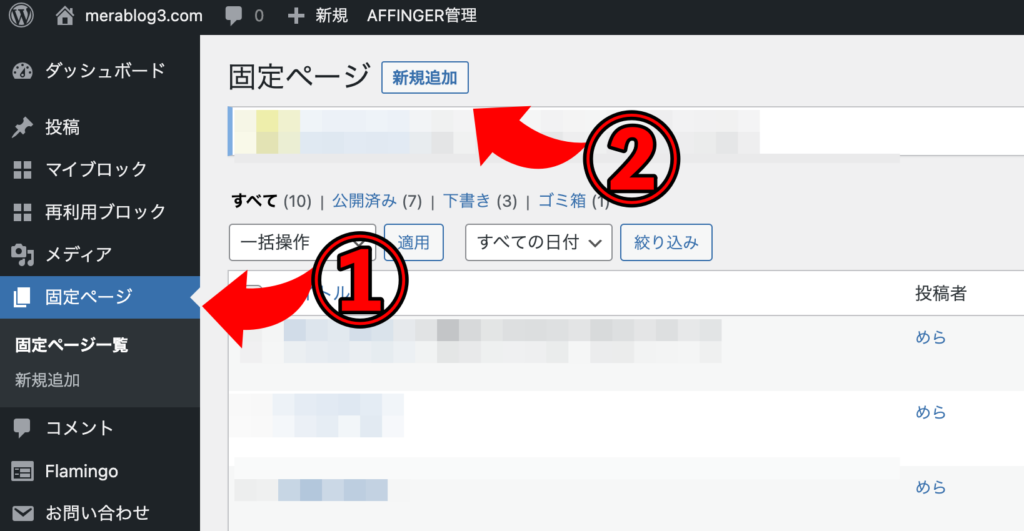
「固定ページ」→「新規追加」

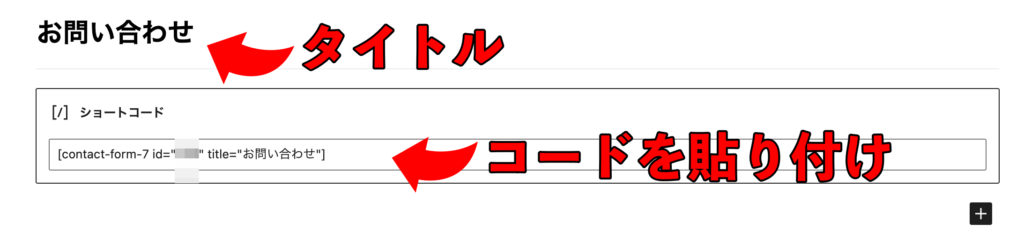
「新規追加」をクリックしたら、タイトルに「お問い合わせ」と入力します。
次に本文に、先ほどコピーしたコードを貼り付けます。

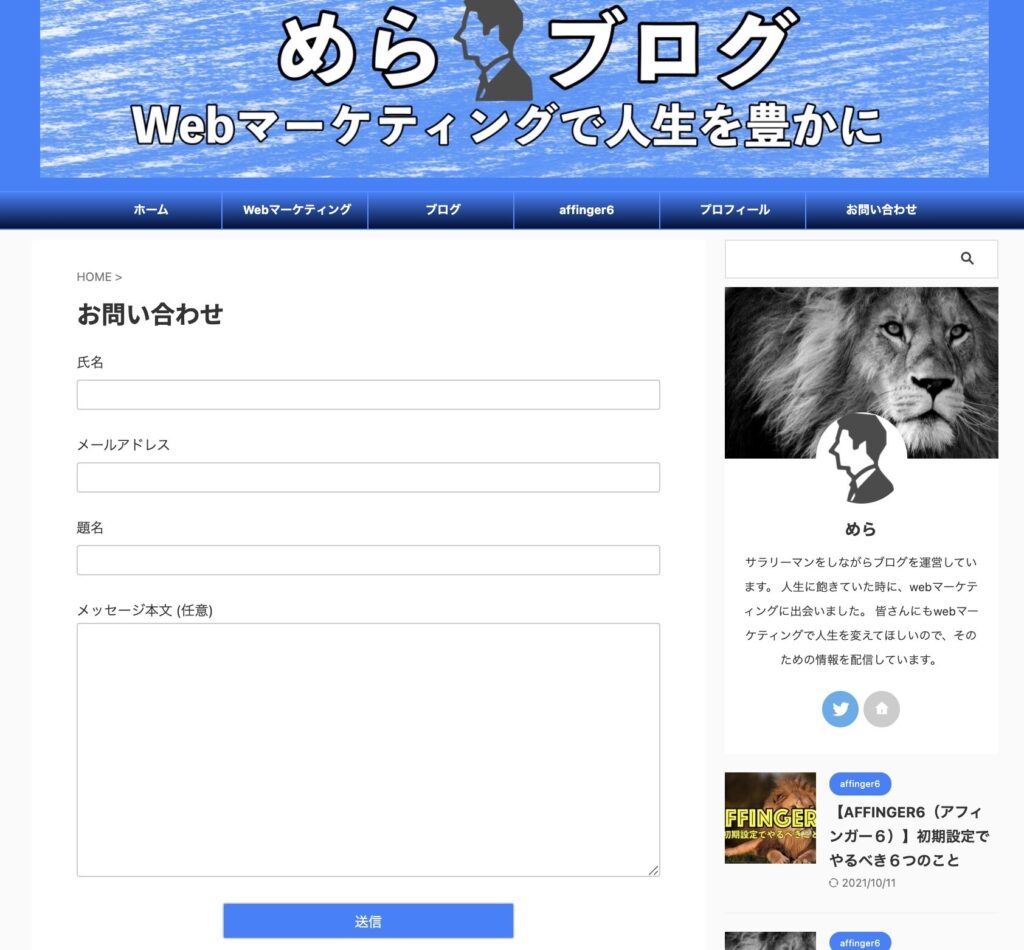
完了したら、プレビュー画面で確認してみます。

きちんと表示されていますね!
お問い合わせの項目の「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」が、きちんと表示されていれば、完成です!
お疲れ様でした!

お問い合わせフォームにメールを送る
お問い合わせフォームの外見は完成しました。
しかし、メールが実際に届くのかを確認しなければ意味がないですよね?
そこで、最後にメールが実際に届くのかを確認します。
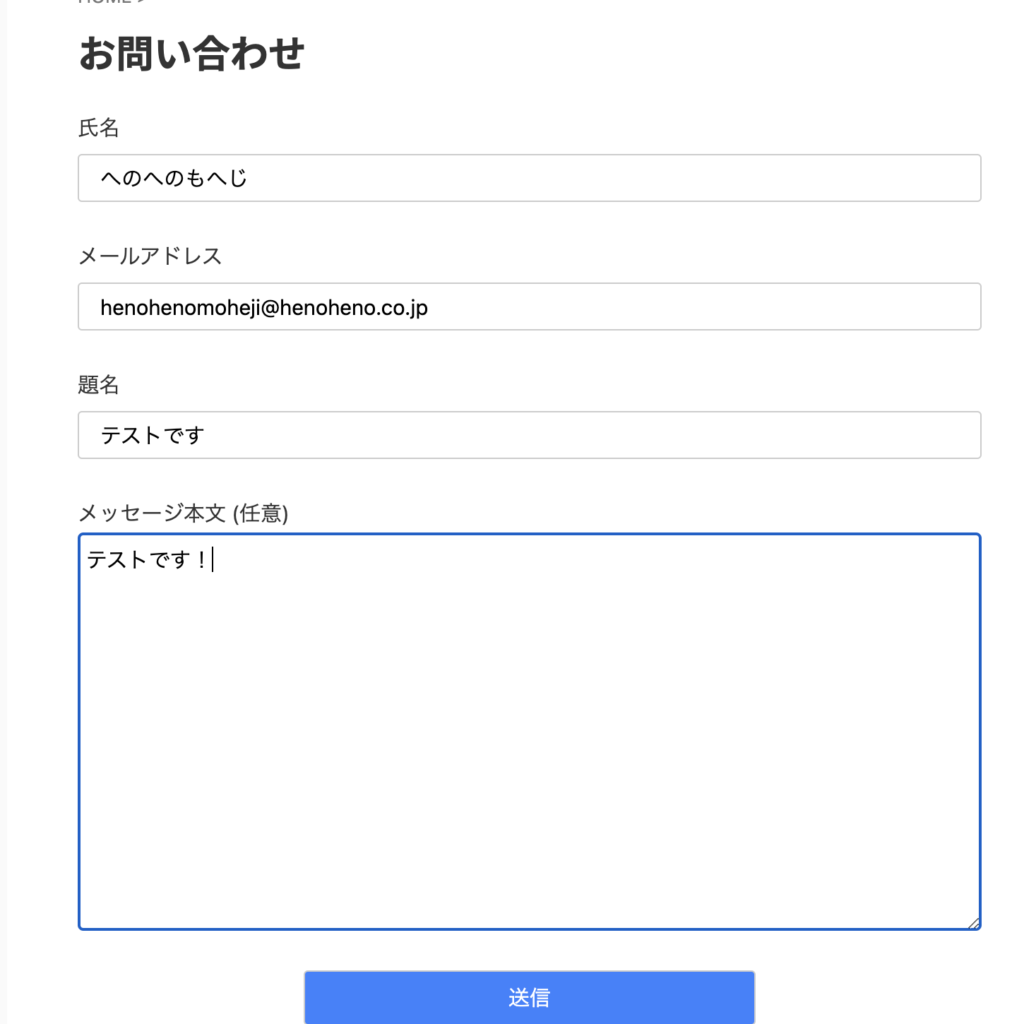
「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」を入力して送信

上記のように必要な項目を入力して送信するだけです!
メールはきちんと届きましたか?

メールが届いていれば「お問い合わせフォーム」の作成は完了です。
メールが届いてなければ、設定に戻って、登録したメールアドレスが間違えてないかを確認してみましょう。
AFFINGER6(アフィンガー6)でお問い合わせフォームの色を変える方法

お問い合わせフォームを作成したものの、なんかパッとしないと思いませんでしたか?
せっかくカスタマイズ性の高いアフィンガーを使っているので、お問い合わせフォームの色を変える方法をご紹介します。
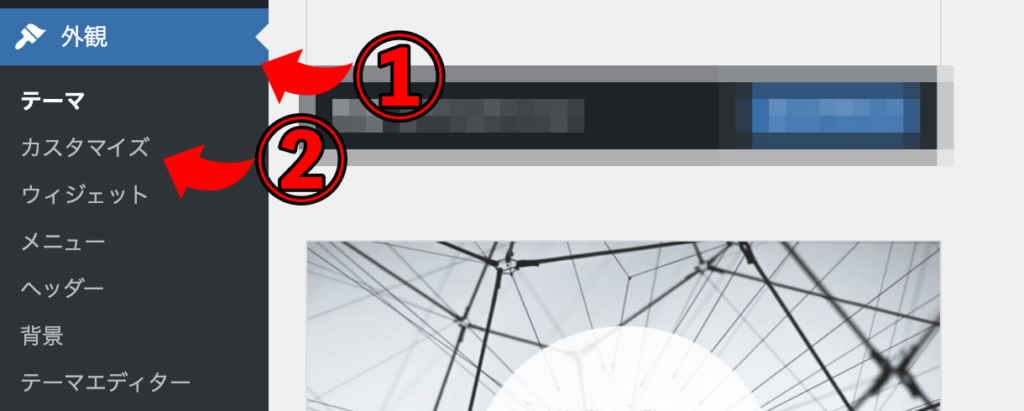
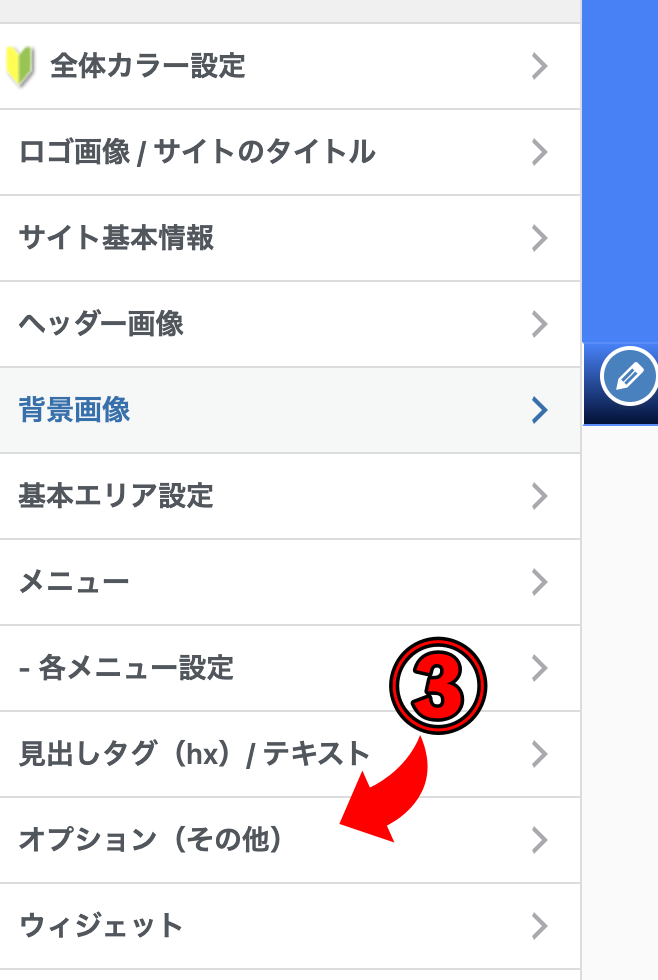
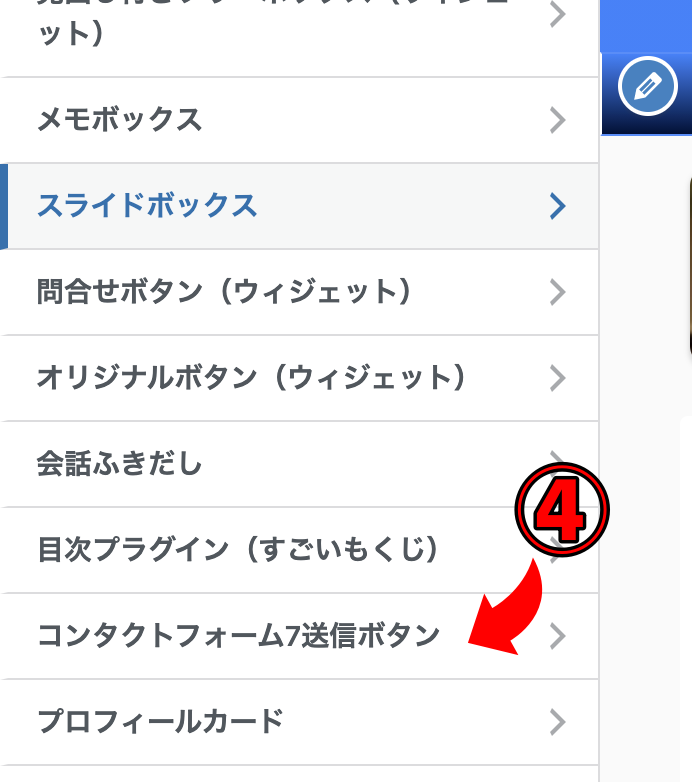
「外観」→「カスタマイズ」→「オプション(その他)」→「コンタクトフォーム7送信ボタン」



すると、「文字色」と「背景色」を選ぶことができます。

あなた好みを色を選択し、あなただけのオリジナルボタンを作成しましょう!
まとめ:AFFINGER6(アフィンガー6)でお問い合わせフォームを作ろう!

今回ご紹介した方法は、最低限のデザインです。
もっと派手にするにはCSSをいじることで、変えることができます!

CSSってそもそもなに?
こんな方もいらっしゃいますよね。
まずは最低限のデザインで、お問い合わせフォームを作成し、デザインを変えたくなったら勉強すればいいと思います!
これであなたのブログは外部と連絡が取れるようになりました!
あとは記事をたくさん書いて連絡をいただけるように頑張りましょう!
最後まで読んでいただきありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

