こんにちは、めらです。
トップページにスライドショーが流れていると、クリック率をあげることができて便利ですよね。
でも、そもそもスライドショーの作成方法がわからなくて、困った経験はありませんか?

・スライドショーの作成方法を知りたい•••
・スライドショーのカスタマイズ方法を知りたい•••
ということで、この記事では現在AFFINGER6を使用している私が、アフィンガー6でのスライドショーの作成方法を詳しくご紹介します。
記事の内容
- スライドショーの必要性
- アフィンガー6でのスライドショーの作成方法
- スライドショーのカスタマイズ方法
- スライドショーを使うときの注意点
記事の信頼性
当ブログはAFFINGER6を使用して、スライドショーを作成しました!
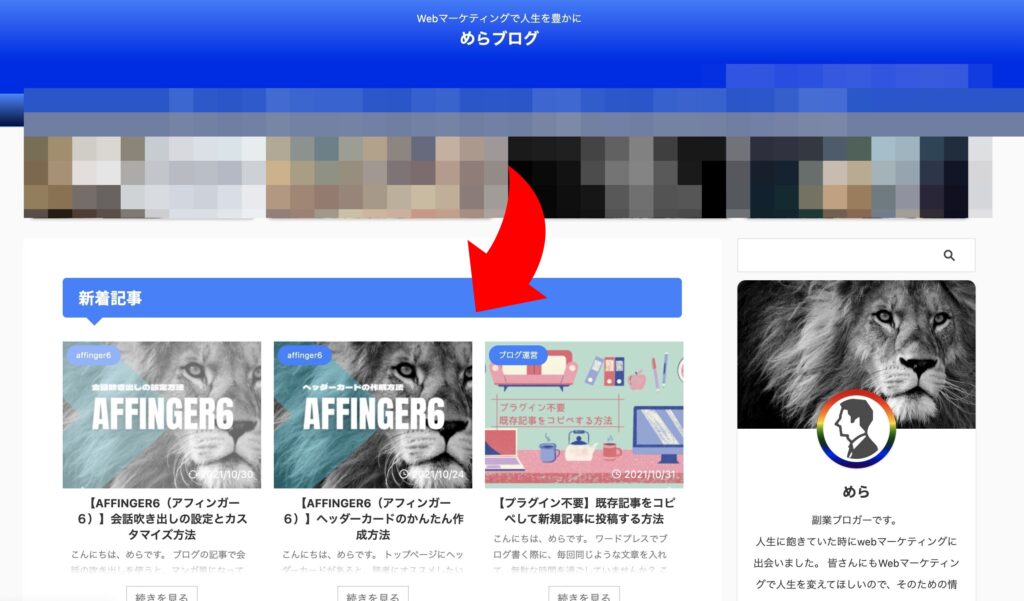
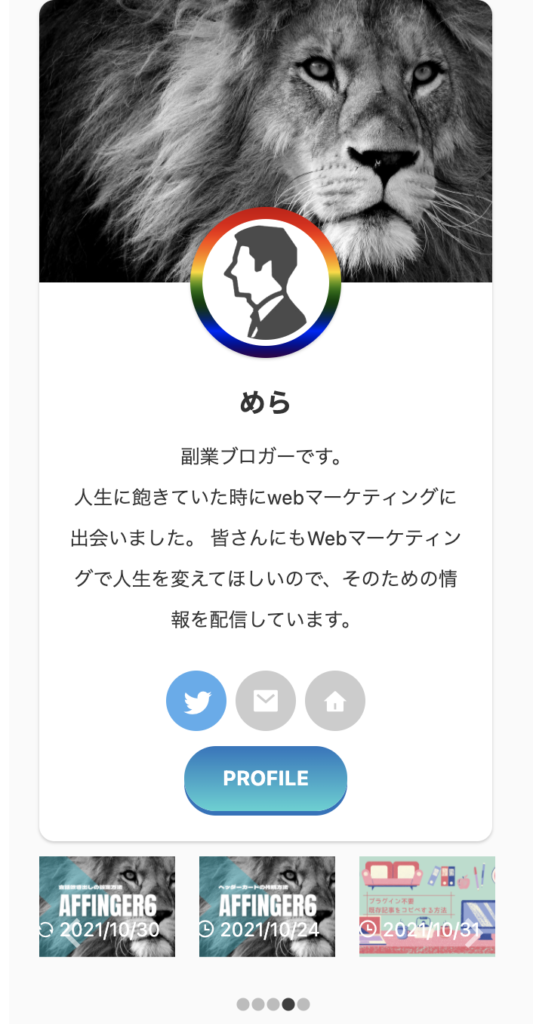
⬇︎今回作成するスライドショーはこんな感じ⬇︎
記事の中で他のパターンも紹介しています。
ぜひ最後まで読んでください!

それではいきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
スライドショーの必要性

スライドショーを作成する前に、「なぜスライドショーを作成する必要があるのか」を理解しておく必要があります。
結論、オススメ情報を届けやすくするためです。
スライドショーってその名の通り、動きます。
つまり、読者にとって目につきやすいんですよね。
たとえば、あなたが街中でラーメン屋を探しているときに、電子看板と看板どちらが目につくでしょうか?
人間の本能的に、動いている電子看板に目が行きますよね。
これはブログも考え方が同じで、みて欲しい記事は読者の目につきやすい場所に設置するのが基本です。
そうすれば、読者にみてもらえる可能性が上がりますからね。
だから、スライドショーは大切なんです!
AFFINGER6(アフィンガー6)でのスライドショーの作成方法

それでは、本題に進みます。
今回作成するスライドショーは6パターンあります。
スライドショーの6パターン
- トップページに表示させる
- ヘッダー上に表示させる
- 記事内に表示させる
- 画像だけ表示させる
- 画像とテキストだけ表示させる
- ウィジェットを使って表示させる
1つずつ見ていきましょう!
1.トップページに表示させる

はじめに、トップページに表示させる方法です。
「AFFINGER管理」→「トップページ」→「挿入コンテンツ」→「カスタムHTMLの設置」

すると、枠内に以下のコードが表示されます。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]コードは編集可能です。
私の場合は、何も変更していません。

設定できたら「save」で保存をしましょう。
2.ヘッダー上に表示させる

次に、ヘッダー上に表示させる方法です。
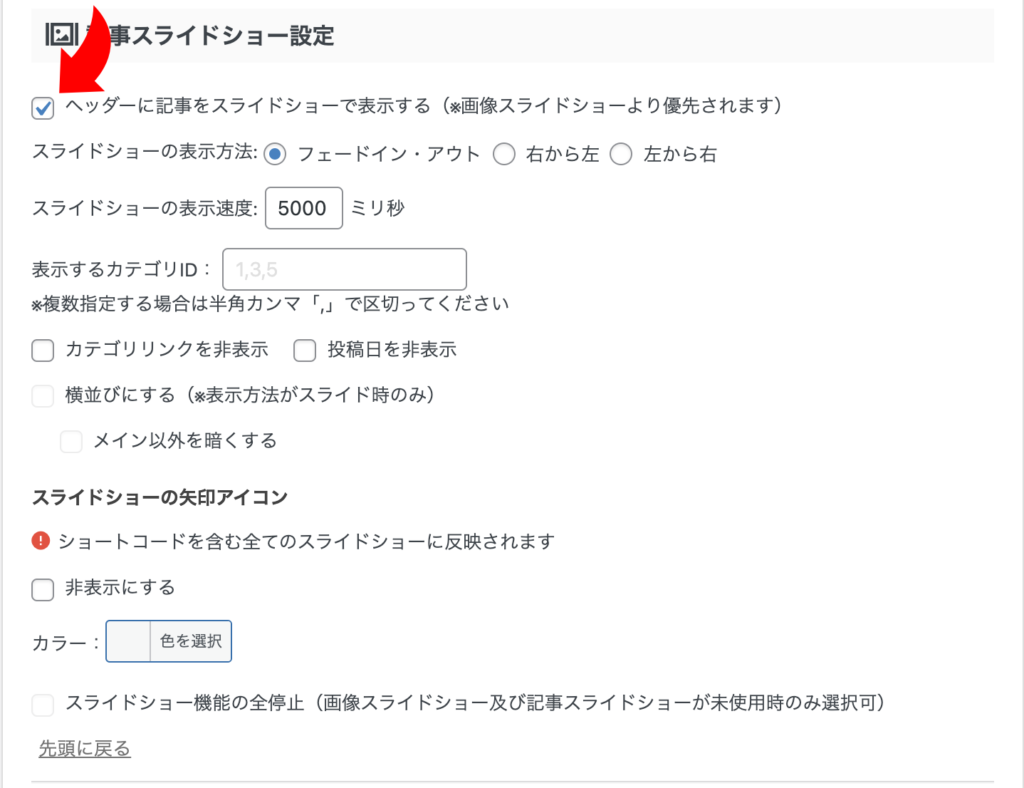
「AFFINGER管理」→「ヘッダー」→「記事スライドショー設定」→「該当箇所にチェック」

記事スライドショー設定まで進んだら、「ヘッダーに記事スライドショーで表示する」をチェックしてください。
チェックした後は、表示方法や表示速度、表示するカテゴリIDなどを変更することができます。
私の場合は、何も変更していません。

3.記事内に表示させる
次に、記事内に表示させる方法です。
クラシックエディタとブロックエディタの両方のやり方を解説します。
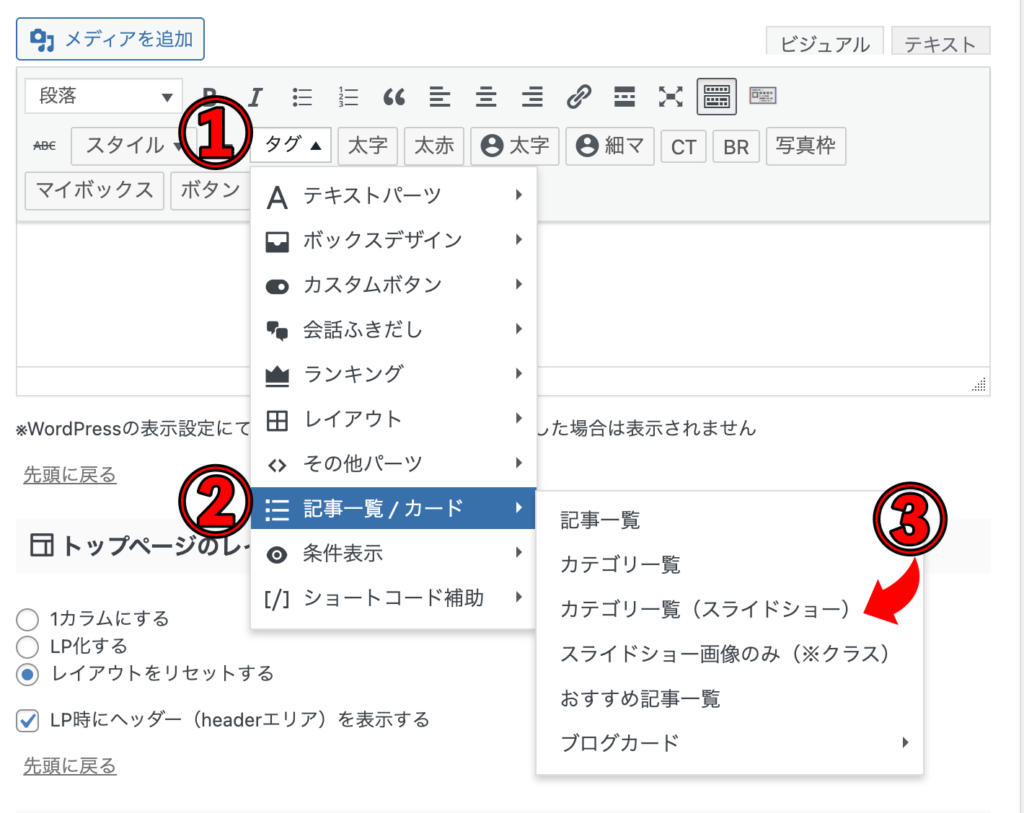
クラシックエディタの場合
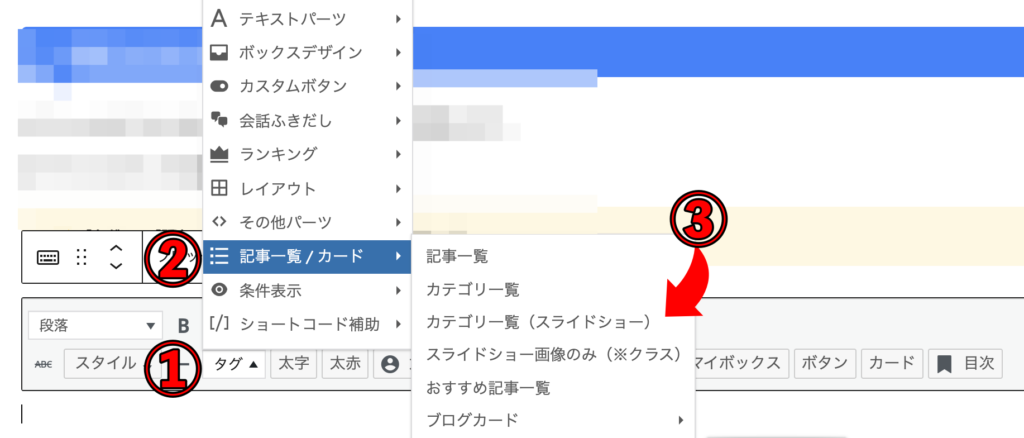
「タグ」→「記事一覧」→「カテゴリ一覧(スライドショー)」

後はコードが表示されるので、お好みで変更してください。
私の場合は変更していません。

ブロックエディタの場合
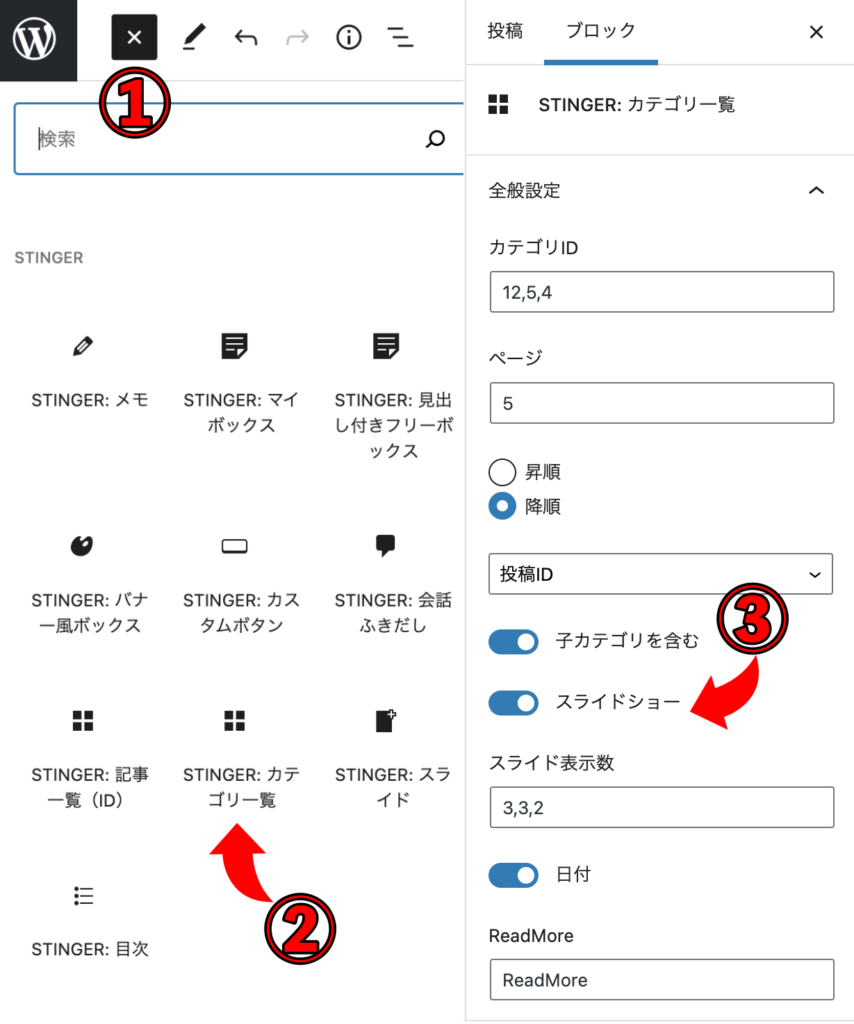
「ブロック」→「STINGER:カテゴリ一覧」→「スライドショーをクリック」

スライドショーに必ずチェックを入れてください。
チェックを入れてないと、スライドショーにならず、縦に記事が紹介される感じになります。
以下のような感じです。
-

【挫折率90%?】副業ブログで初心者が挫折する原因と対策をご紹介
2023/3/28
「ブログを始めたけどやることが多くて大変だよ。もう辞めようかな」こんなお悩みありませんか?実はブログの挫折率は9割以上と言われています。この記事では、そんなブログ初心者が挫折する3つの原因と3つの対策をご紹介しています。
-

【怪しい】日本リスキリングコンソーシアムの評判や登録方法について解説
2023/6/2
「最近話題のリスキリングって何?」や「日本リスキリングコンソーシアムって怪しいの?」こんな疑問を感じたことはないですか?この記事では、そんなあなたの疑問を解決するため、リスキリングや日本リスキリングコンソーシアムについて解説しています。
-

強引?インターネットアカデミーの評判や料金について解説
2023/1/5
「インターネットアカデミーを検索すると強引や最悪って出るけど本当はどうなんだろう」と疑問に思ったことはありませんか?この記事ではインターネットアカデミーの評判や料金について解説しています。
後はカテゴリIDやスライド表示数などお好みで変更してください。
私の場合は、カテゴリIDのみ変更しています。

4.画像だけ表示させる
次に、画像だけ表示させる方法です。
クラシックエディタとブロックエディタの両方のやり方を解説します。
クラシックエディタの場合
「タグ」→「記事一覧」→「カテゴリ一覧(スライドショー)」→「コードの最後「type="card"」と入力」
よくわからない方は、以下のコードををコピペしてください。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="card"]これは他にも応用ができます。
たとえば、「トップページに表示させる」にも使えます。
いろいろ試してみてください!

ブロックエディタの場合
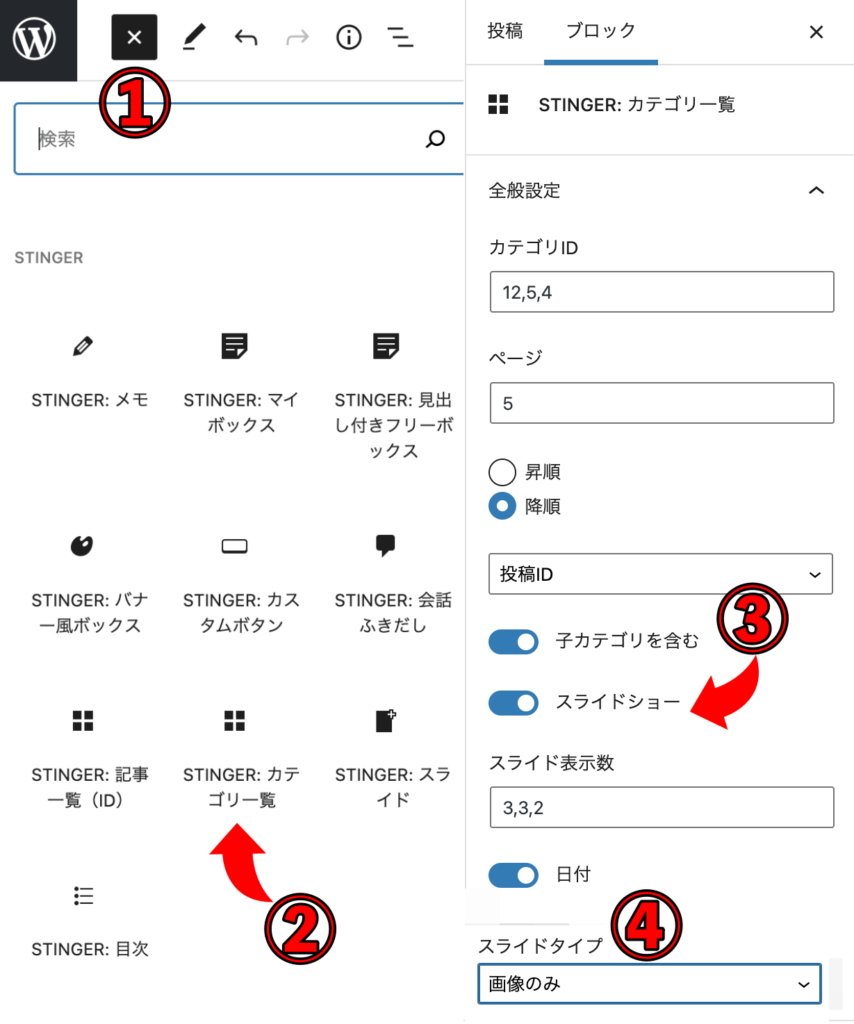
「ブロック」→「STINGER:カテゴリ一覧」→「スライドショーをクリック」→「スライドタイプを画像のみ」

ブロックエディタの場合、コードを入力する必要がないので、プログラミングの知識がない人にオススメです。
画像とテキストだけ表示させる
次に、画像とテキストだけを表示させる方法です。
クラシックエディタとブロックエディタの両方のやり方を解説します。
クラシックエディタの場合
「タグ」→「記事一覧」→「カテゴリ一覧(スライドショー)」→「コードの最後「type="text"」と入力」
よくわからない方は、以下のコードををコピペしてください。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="card"]これも他に応用ができます。
いろいろ試してみてください!

ブロックエディタの場合
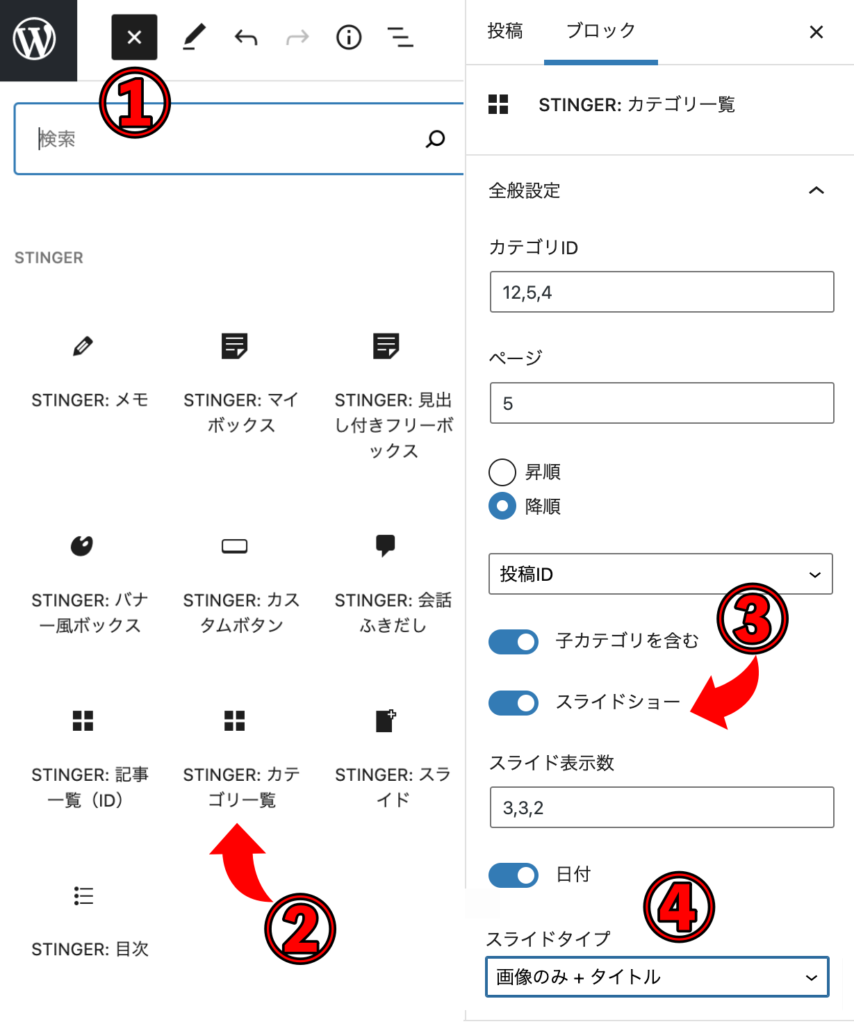
「ブロック」→「STINGER:カテゴリ一覧」→「スライドショーをクリック」→「スライドタイプを画像のみ+タイトル」

簡単ですね!

ウィジェットを使って表示させる

最後にウィジェットを使って表示させる方法です。
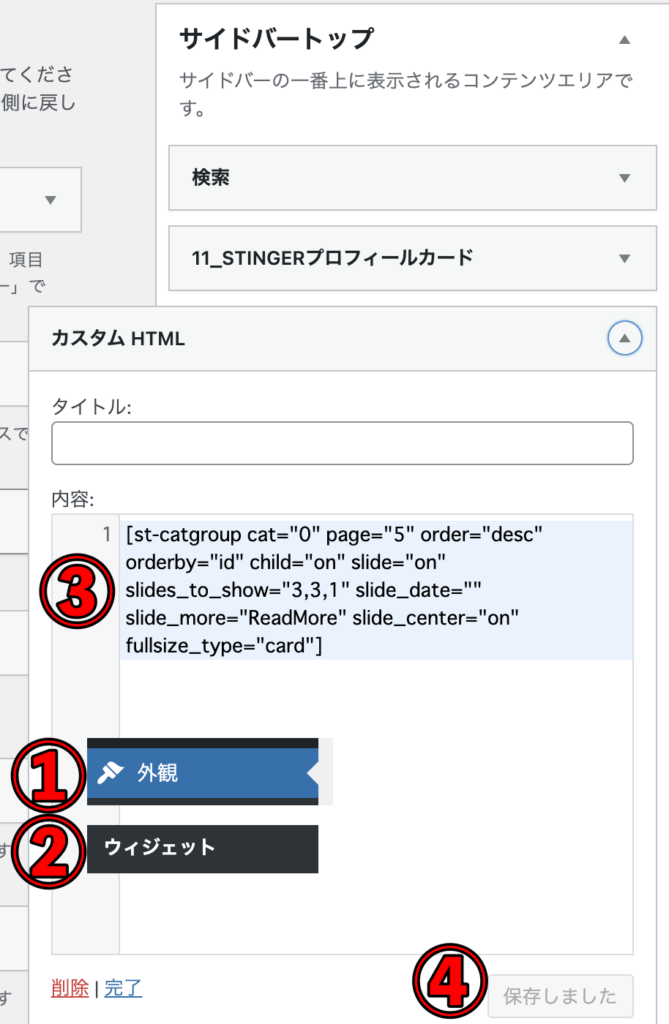
「外観」→「ウィジェット」→「サイドバー等にカスタムHTML移動」→「カスタムHTMLにコードを貼り付け」

カスタムHTMLに使うコードがよくわからない人は、以下のコードをコピペしてください。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="card"]コードをコピペした後は保存を忘れないようにしましょう!
上記のコードは「画像のみ」で表示しています。
変更したい場合は、コード最後の「type="〇〇"」に任意のコードを入力してください。
スライドショーの位置を変更したい場合は、カスタムHTMLを動かしてあげると移動されます。
たとえば、プロフィールカードの上に表示したい場合は、上にカスタムHTMLを移動させると変更されます。
スライドショー6パターンの作成は以上になります。
お疲れ様でした!

スライドショーのカスタマイズ方法

「普通のスライドショーでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
スライドショーを設定した際のコードは、デフォルトで以下のようになっています。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]それぞれ解説します。
| 値 | 説明 |
| cat="0" | デフォルトは0。カテゴリ覧からIDを確認し変更可能。 |
| page="5" | 表示する記事の総数。 |
| order="desc" | 日付ごとに表示する順番を設定。新しい記事は"desc",古い記事は"asc" |
| orderby="id" | 記事の並び方を設定。「記事ID"id"」「タイトル"title"」「投稿タイプ"type"」「日付"date"」「更新日"modified"」 |
| child="on" | カテゴリを階層に分けて作成している場合、子カテゴリのID表示を変更可能。 |
| slide="on" | スライドショーのオン、オフの切り替え。 |
| slides_to_show="3,3,1" | 1つの画面にスライドショーを表示する数。先頭の数字だけ変更。 |
| slide_date="" | 日付の表示のオン、オフの切り替え。 |
| slide_more="Readmore" | 続きを読むのタイトルを表示。テキストの変更可能。 |
| slide_center="on" | モバイル・タブレットで表示のオン、オフの切り替え。 |
| fullsize_type="" | スライド記事の表示の選択。「画像のみ"card"」「画像とテキスト"text"」「すべて表示""」 |
お好みで変更してみてください!

スライドショーを使うときの注意点

スライドショーに関して、1つだけ注意点があります。
スライドショーはその名の通り、動きます。
動的なものというは、静的なものがあるからこそより際立つものです。
よって、スライドショーを多用してしまうと、全体的に動的になってしまい、読者に不快感を与えてしまいます。
想像してみるとわかりやすいですが、1つの記事の中にスライドショーがたくさんあったら、目がチカチカしますよね。
読者のためにも、1つの記事につき1個程度に抑えましょう!
まとめ:AFFINGER6(アフィンガー6)でスライドショーを設定してクリック率UPを目指そう

今回は、アフィンガー6でのスライドショーの作成方法を解説しました。
スライドショーを使うことで、動的なサイトになり、読者の目につきやすいです。
そのため、収益性の高い記事を表示しておくことで、収益UPにつながる可能性が上がります。
スライドショーを設置して、オススメ記事の宣伝に役立てましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る