こんにちは、めらです。
トップページにヘッダーカードがあると、読者にオススメしたい記事を紹介できて便利ですよね。
何より、トップページの見た目が良くなりますよね。
でも、そもそもヘッダーにカード型リンクを設置する方法がわからなくて、困った経験はありませんか?

・トップページにヘッダーカードを設置したい•••
・トップページを少しでもオシャレにしたい•••
この記事では、現在AFFINGER6を使用している私が、アフィンガー6でトップページにヘッダーカードを設定する方法を詳しくご紹介します。
記事の内容
- ヘッダーカードを設置する必要性
- ヘッダーカードの作り方
- ヘッダーカードのカスタマイズ方法
記事の信頼性
当ブログはAFFINGER6を使用して、ヘッダーカードを作成しました!
⬇︎今回作成するカード型リンクはこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
ヘッダーカードを設置する必要性
ヘッダーカードを設置する方法を知る前に、「なぜヘッダーカードを設置する必要があるのか」を理解しておく必要があります。
結論、見栄えを良くするためです。
たとえば、あなたが初めて訪れた牛丼屋の外見が汚かったら、入るのをやめて別の牛丼屋に行きますよね。
もしかしたら、味は一級品かもしれませんが、それは牛丼を食べてないので、あなたにはわからないことです。
これはブログも考え方が同じで、どんなにいい記事を書いているサイトでも、トップページの見た目が悪かったら、読者はその時点でサイトから離脱してしまいます。
そうならないためにも、トップページを整えて、読者を気持ちよく迎えれる準備をする必要があるんです!
AFFINGER6(アフィンガー6)でヘッダーカードを作る方法

それでは、本題に進みます。
ヘッダーカードの作り方は、以下の通りです。
ヘッダーカードの作成方法
- 画像のアップロード
- テキスト入力(任意)
- リンク先URLの入力
1つずつ見ていきましょう!
画像のアップロード
はじめに、カード型リンクの元になる画像をアップロードします。
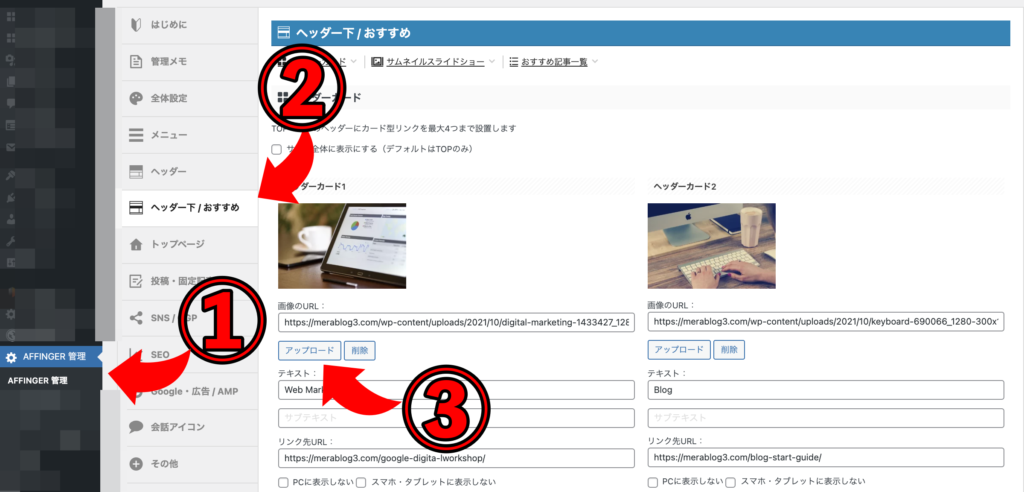
「AFFINGER6管理」→「ヘッダー下/オススメ」→「画像のアップロード」

通常は画像をアップロードしたら、画像のURLも自動で入力されます。
もし入力されていなかったら、以下の手順で確認できます。
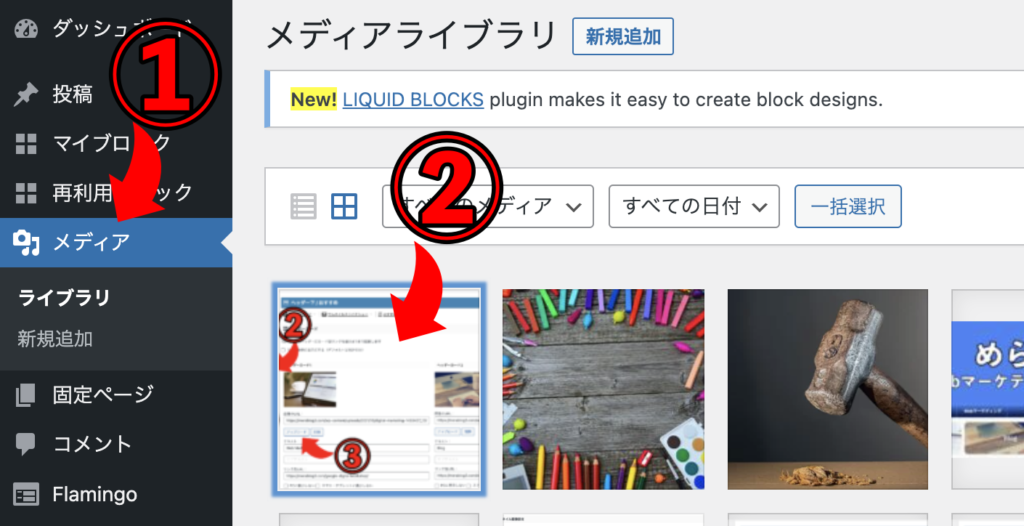
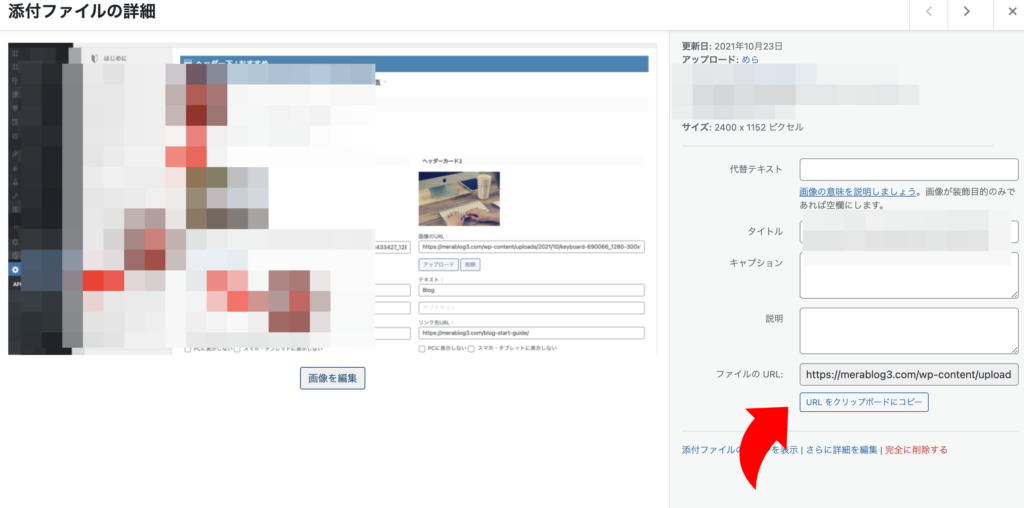
「メディア」→「画像選択」→「コピー」


URLをコピーして、「画像のURL」のところに貼りつければ大丈夫です。
テキストの入力(任意)
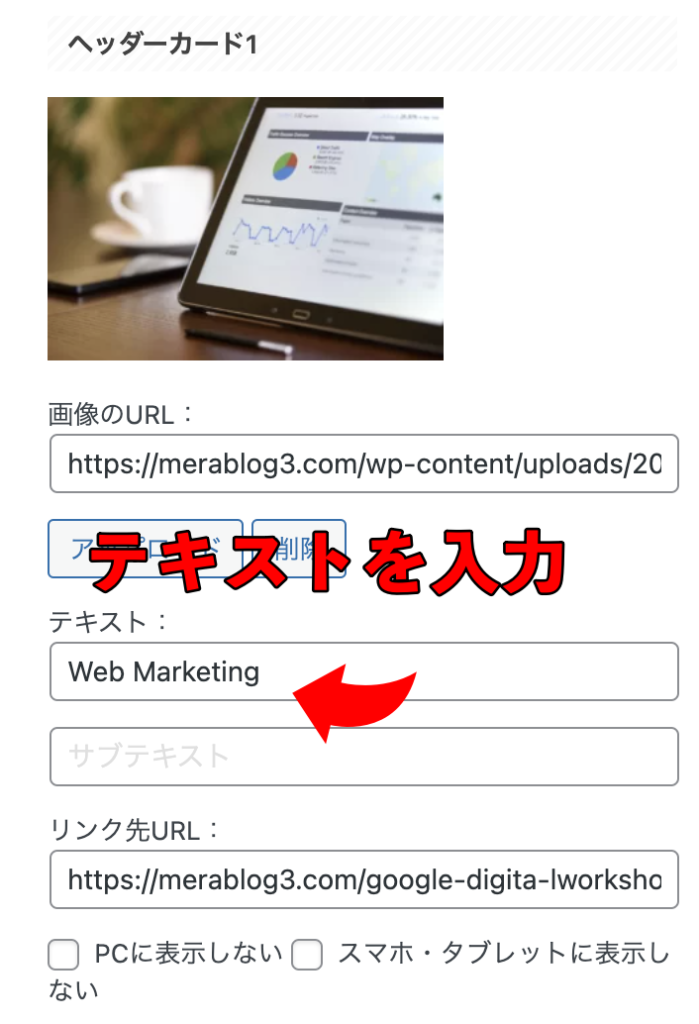
次にテキストの入力を行います。
「AFFINGER6管理」→「ヘッダー下/オススメ」→「テキスト」
実際に入力すると、こんな感じになります。


テキストの入力をすることで、画像の上にテキストを表示させることができます。
お好みで入力してください。
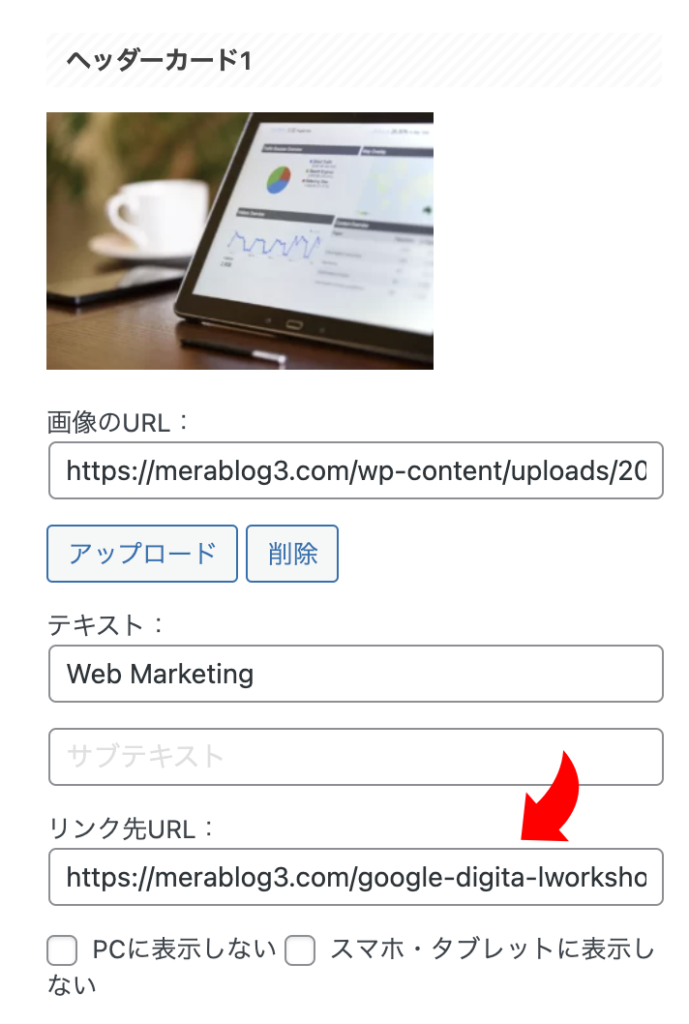
リンク先のURLの入力
最後に、リンク先のURLを入力します。
「AFFINGER6管理」→「ヘッダー下/オススメ」→「リンク先URL」

自分がオススメしたい記事のURLを貼るだけです。
全ての作業が終わったら「save」を押して保存しましょう。
どのURLを貼る迷ったときの対処法
アフィンガー6で作成できるヘッダーカードの上限枚数は4枚です。
「どのURLを貼ればいいのか、わからない」と困っている方がいらっしゃるのではないでしょうか。
そんな時は、以下のことを参考にしてみてください。
迷ったときの対処法
- カテゴリーのURLを貼る
- 自分がジャンルの元になる記事のURLを貼る
ヘッダーカードの貼れる枚数は限られているので、ジャンルの元になるURLを貼ることをオススメします。
その理由は、カテゴリーやジャンルの元になる記事のURLを貼ることで、読者はどんどん関連記事を読んでいく可能性が高いからです。
たとえば、「ブログ」というジャンルを扱っていたら、「ブログの始め方」みたいな感じの記事のURLを貼った方がいいでしょう。
間違っても「お問い合わせフォームの設置方法」みたいなどうでもいい記事のURLを貼らないようにしましょうね。
作り方は以上です!お疲れ様でした!

AFFINGER6(アフィンガー6)でのヘッダーカードのカスタマイズ方法

「普通のヘッダーカードでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
ヘッダーカードのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- サイト全体に表示する(デフォルトはTOPページのみ)
- 「PC」「スマホ・タブレット」の表示・非表示の切り替え
- ヘッダーカードの表示方法を選択
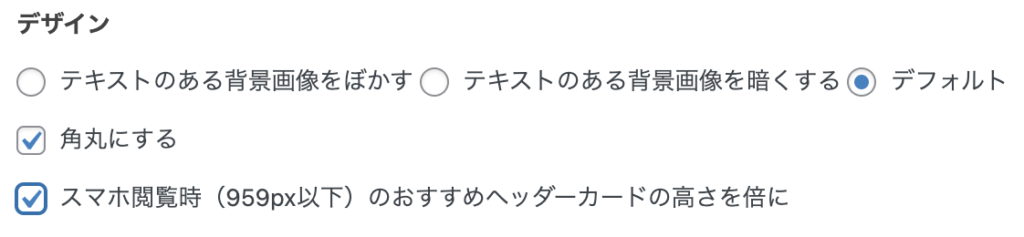
- 角丸にする
- スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
1つずつ見ていきましょう!
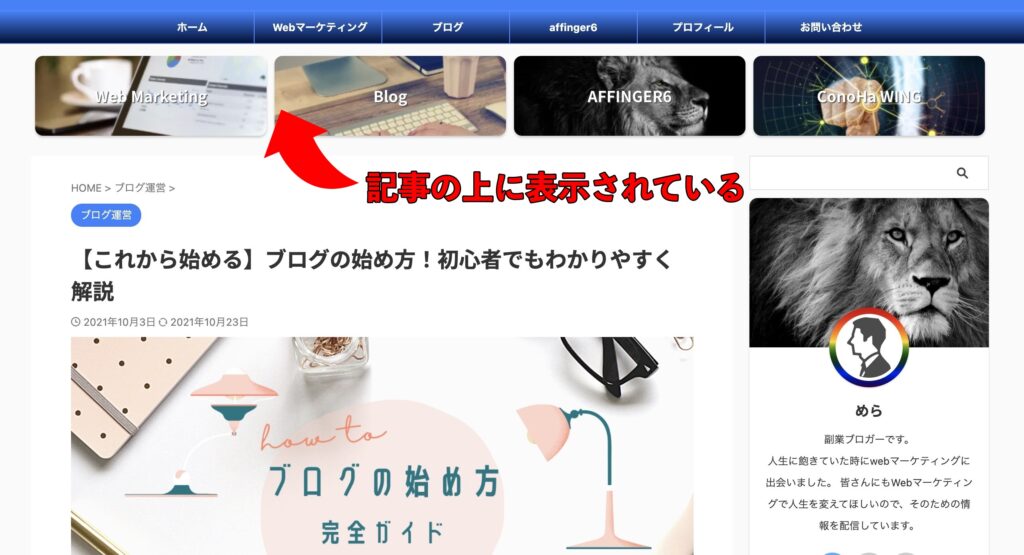
サイト全体に表示する(デフォルトはTOPページのみ)

チェックを入れることで、TOPページ以外の記事ページにも表示されるようになります。
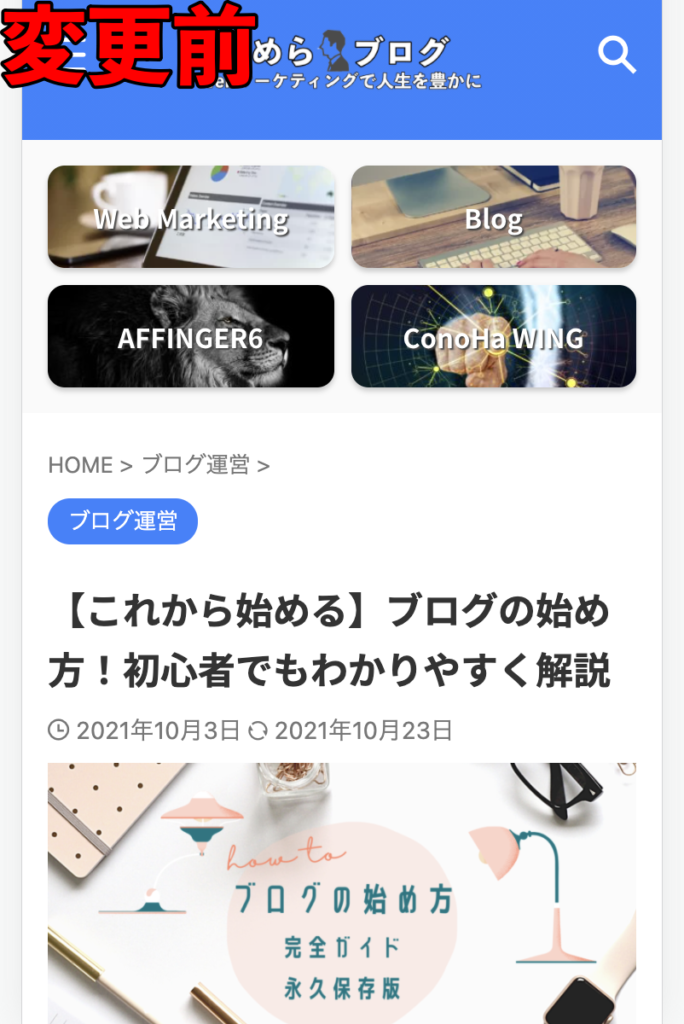
実際にやってみるとこんな感じになります。

当ブログの場合はチェックを入れています。
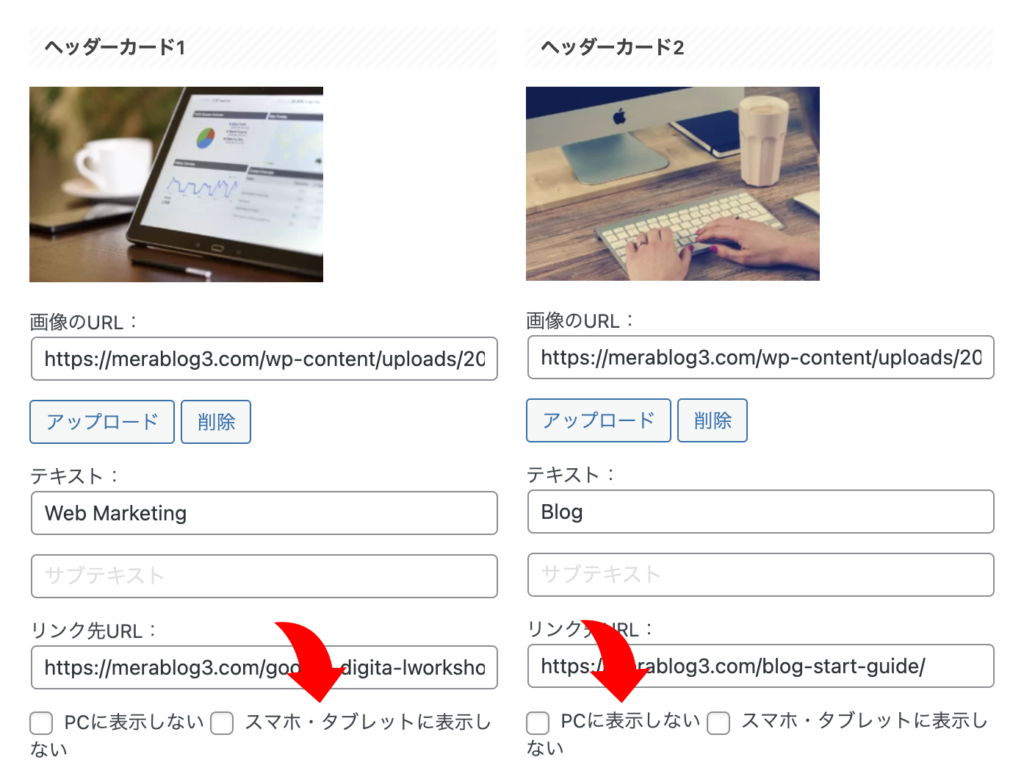
「PC」「スマホ・タブレット」の表示・非表示の切り替え

チェックを入れることで、各端末でのヘッダーカードの表示の切り替えをすることができます。
何もチェックをしてなければ、PCとスマホ・タブレットの各端末でヘッダーカードが表示されるようになります。
当ブログの場合はチェックを入れていません。
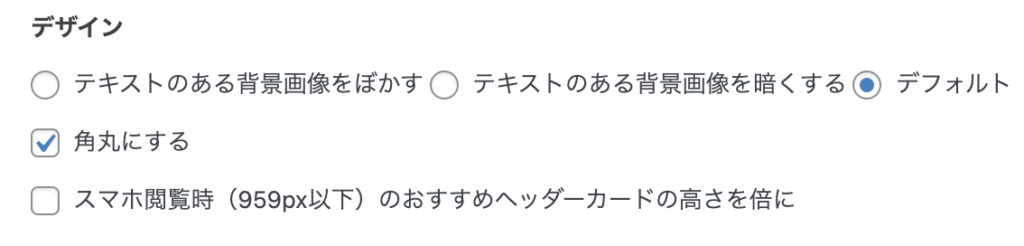
ヘッダーカードの表示方法を選択
ヘッダーカードの表示方法は、全部で3パターンあります。
ヘッダーカードの表示3パターン
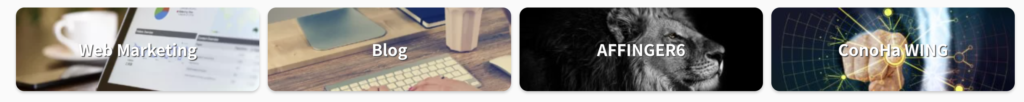
- デフォルト
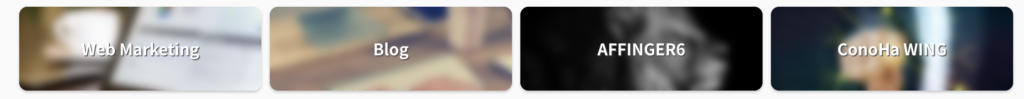
- テキストのある背景画像をぼかす
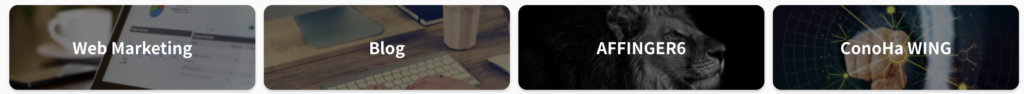
- テキストのある背景画像を暗くする
1つずつ見ていきましょう!
デフォルト

テキストのある背景画像をぼかす

テキストのある背景画像を暗くする

当ブログの場合はデフォルトを使っています。
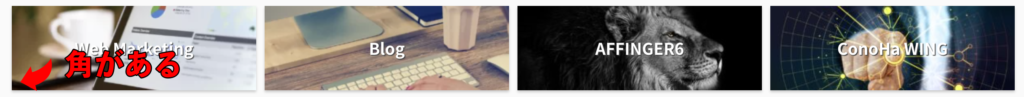
角丸にする

はじめに角がある状態です。

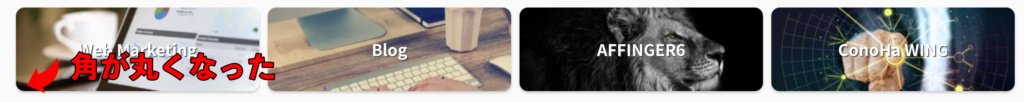
「角丸にする」にチェックを入れてあげると、

角が取れて、丸くなりました。
当ブログの場合はチェックを入れています。
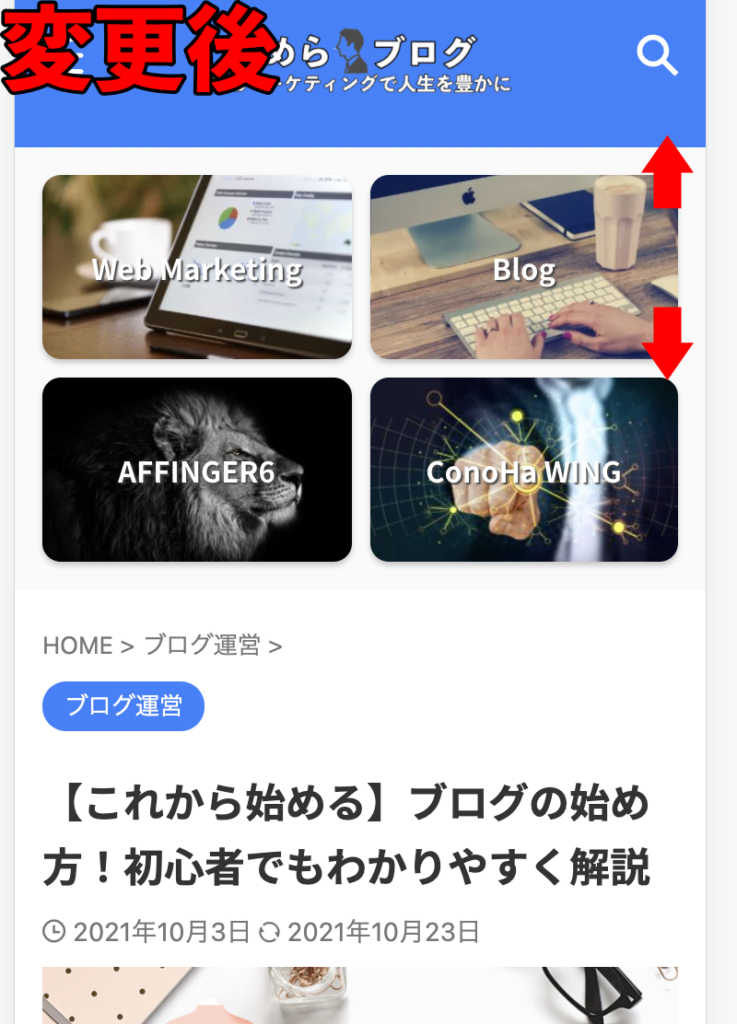
スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に

チェックを入れることで、スマホ閲覧時のヘッダーカードの高さを変えることもできます。


カードの高さが高くなったことで、カードの存在が強くなりました。
当ブログはチェックを入れていません。
ヘッダーカードのカスタマイズは以上になります。
変更した後は「save」をクリックしてきちんと保存をしましょう。
まとめ:AFFINGER6(アフィンガー6)でヘッダーカードを作ろう

今回は、「アフィンガー6でのヘッダーカードを作成方法」を解説しました。
これで、あなたのサイトデザインは前と比べると一気に良くなりました!
トップページがオシャレだと、読者は気になって記事を読みますよね。
そういった雰囲気作りをすることで、読者の離脱を防げるので、どんどんカスタマイズしていきましょう!
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

