こんにちは、めらです。
トップページや記事内にボックスメニューを設置していると、ボックス状態で記事を紹介できて、便利ですよね。
でも、ボックスメニューの設定方法がわからなくて、困った経験はありませんか?

・ボックスメニューの設定方法を知りたい
・ボックスメニューをサイドバーに表示したい
・ボックスメニューをトップページに表示したい
この記事では、現在AFFINGER6を使用している私が、アフィンガー6でのボックスメニューの設定方法を詳しくご紹介します。
記事の内容
- ボックスメニューを設定する必要性
- ボックスメニューの設定方法
- ボックスメニューのカスタマイズ方法
- ボックスメニューを使う際の注意点
記事の信頼性
当ブログはAFFINGER6を使用して、ボックスメニューを設定しました!
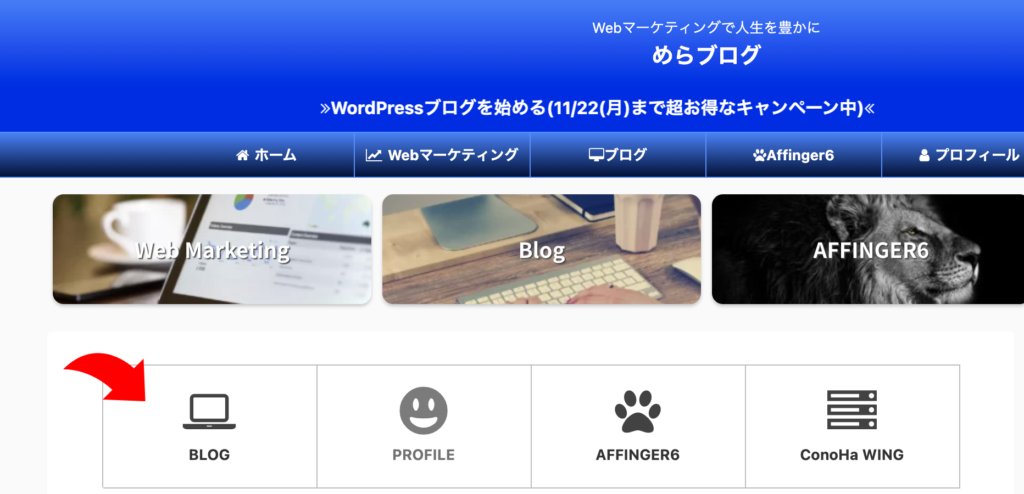
⬇︎今回作成するボックスメニューはこんな感じ⬇︎
それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
ボックスメニューを設定する必要性

ボックスメニューを設定する前に、「なぜボックスメニューが必要なのか」をきちんと理解しておく必要があります。
結論、読んで欲しい記事を宣伝するためです。
たとえば、あなたがラーメン屋に訪れた際に、メニューにオススメ商品ベスト3が書かれていたら、気になりませんか?
そしてその商品が魅力的だったら、おそらく注文をすると思います。
これはブログも同じ考え方で、ボックスメニューを設定することで、読者に読んで欲しいオススメ記事を記事内やトップページ・サイドバーに表示させることができます。
ただ表示しているだけではなく、ボックス状態での表示なのでテキストに比べて目立ちやすくなります。
ボックスメニューを使って、自分にとって読んで欲しい記事、収益につながる記事を宣伝しましょう。
AFFINGER6(アフィンガー6)でのボックスメニューの設定方法

それでは、本題に進みます!
アフィンガー6でのボックスメニュー設定方法は、以下の通りです。
ボックスメニューの設定方法
- 記事内に表示させる場合
- トップページに表示させる場合
- サイドに表示させる場合
1つずつ見ていきましょう!
記事内に表示させる場合
はじめに、記事内に表示させる場合です。

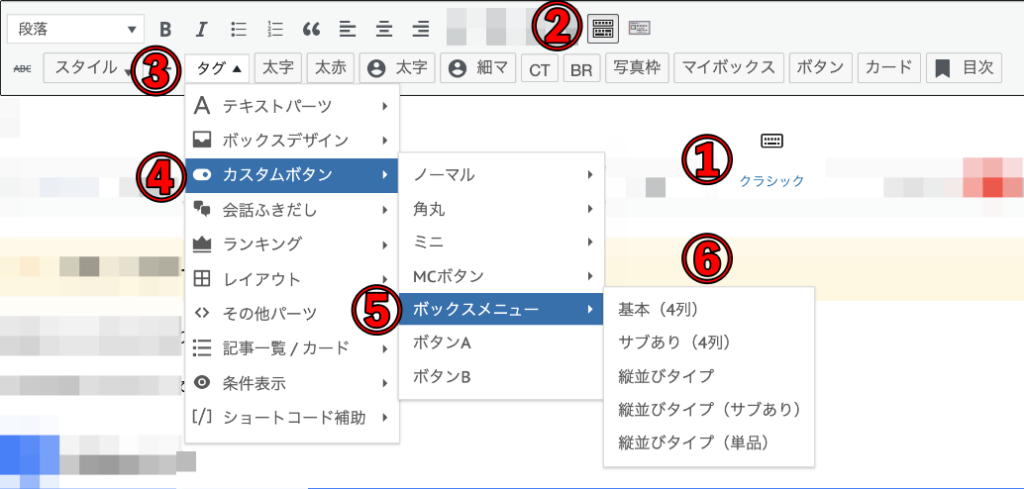
「クラシック」→「ツールバー切り替え」→「タグ」→「カスタムボタン」→「ボックスメニュー」→「ボックスタイプを選択」
こちらのやり方はブロックエディタ・クラシックエディタ両方に対応しています。
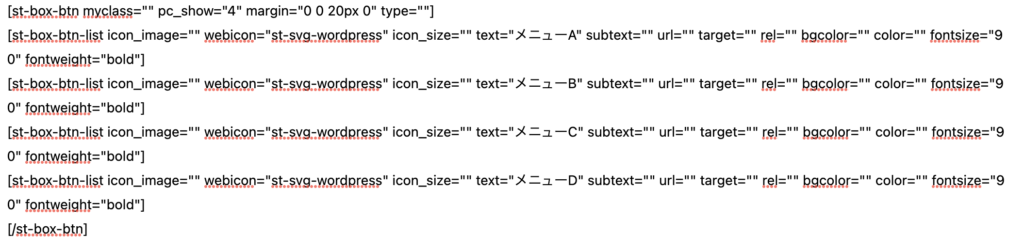
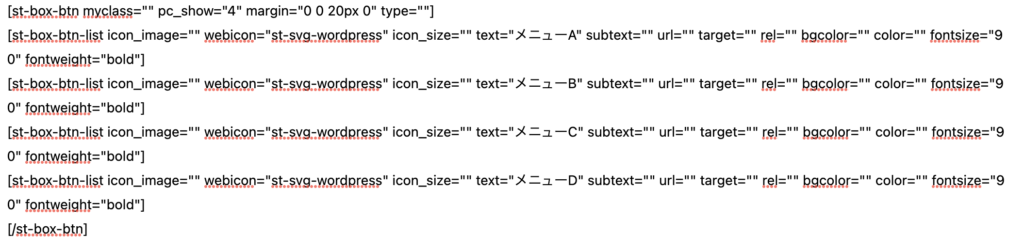
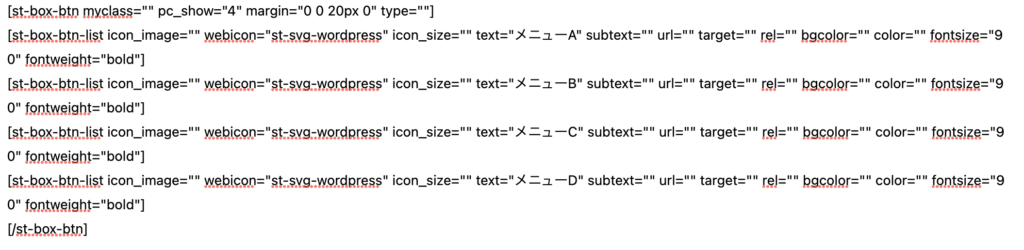
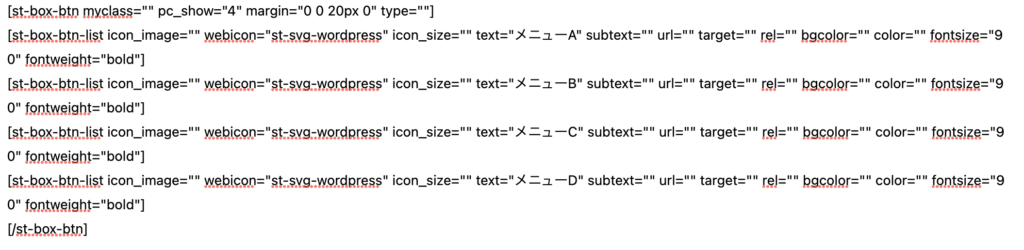
「ボックスメニュー」でタイプを選択した後、以下のようなコードが出てくるので、変更したい項目を入力していきます。

よく使う項目をまとめましたので、以下の表を参考にしてください。
| 値 | 説明 |
| icon_image"" | ”〇〇”に使いたい画像のURLを入力 |
| webicon="" | FontAwesomeからアイコンのコードを取得 |
| icon_size="" | アイコンのサイズ |
| text="" | メニューのタイトル |
| subtext="" | メニューのサブタイトル |
| url="" | 紹介したいサイトのURLを入力 |
実際の使用例は、カスタマイズの章で詳しく解説します。
「ボックスメニュー」では、以下の5種類のタイプから選択することができます。
ボックスメニューの種類
- 基本(4列)
- サブあり(4列)
- 縦並びタイプ
- 縦並びタイプ(サブあり)
- 縦並びタイプ(単品)
1つずつ見ていきましょう。
基本(4列)
はじめに、基本(4列)です。
無駄な装飾がなく、一番見やすいデザインです。
私はこれが一番オススメです

サブあり(4列)
次に、サブあり(4列)です。
「subtext””」を入力することで、メニューとは別にサブタイトルを付けることができます。
上記の場合だと、「始め方ガイド」や「めらって何者?」などがサブタイトルです。
基本+サブタイトルのタイプですね

縦並びタイプ
次に、縦並びタイプです。
縦並びで表示することができます。
縦並びなのでスペースとるのが難点です

縦並び(サブあり)
次に、縦並びタイプ(サブあり)です。
「基本(サブあり)」と同様に、「subtext””」を入力することで、メニューとは別にサブタイトルを付けることができます。
上記の場合だと、「始め方ガイド」や「めらって何者?」などがサブタイトルです。
縦並び+サブタイトルのタイプですね

縦並びタイプ(単品)
最後に、縦並びタイプ(単品)です。
ボックスメニューを縦並びの単品で表示することができます。
ただし、こちらを使うぐらいならブログカードを使った方が見栄えがいいので、私は使い道がないと考えています。
ブログカードとの差別化が難しくて、使い道がないのが現状です

以上が、ボックスメニューの種類になります。自分にとってお気に入りのタイプを使いましょう!
トップページに表示させる場合
次に、トップページに表示させる場合です。
トップページに表示させる方法は、以下の方法があります。
トップページに表示させる方法
- AFFINGER管理から設定
- 固定ページから設定
1つずつ見ていきましょう。
AFFINGER管理から設定
はじめに、AFFINGER管理から設定する方法です。

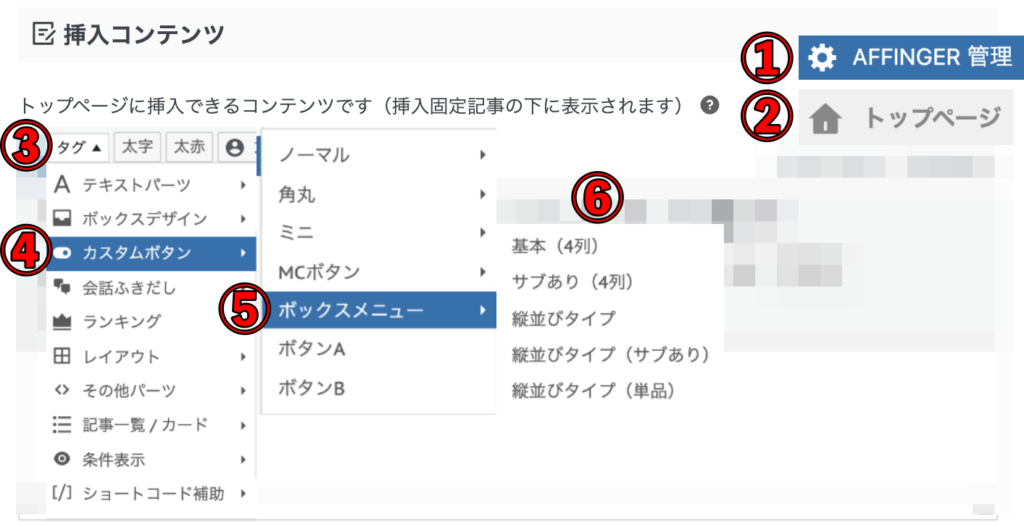
「AFFINGER管理」→「トップページ」→「タグ」→「カスタムボタン」→「ボックスメニュー」→「ボックスタイプを選択」
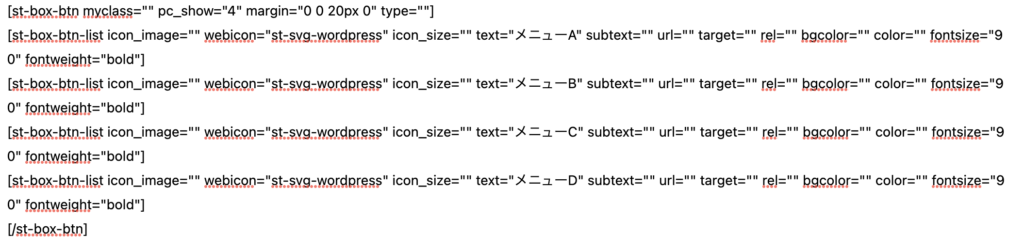
「ボックスメニュー」でタイプを選択した後、以下のようなコードが出てくるので、変更したい項目を入力していきます。

ちなみにオススメのタイプは、基本(4列)です。
理由はシンプルで使いやすいからです!

固定ページから設定
最後に、固定ページから設定する方法です。

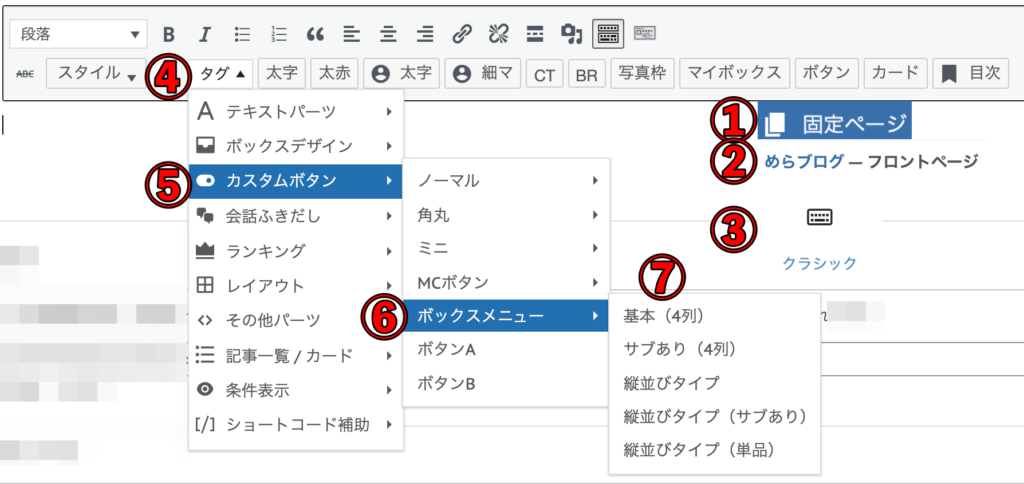
「固定ページ」→「フロントページ」→「クラシック」→「タグ」→「カスタムボタン」→「ボックスメニュー」→「ボックスタイプを選択」
こちらも同様に「ボックスメニュー」でタイプを選択した後、以下のようなコードが出てくるので、変更したい項目を入力していきます。

固定ページでトップページを作成している方は、こちらの方法で設定してください。
実際に設定してみると、以下のような感じになります。

ちなみにボックスの位置を上下にずらしたい場合は、コードの位置を上下にずらしてあげれば連動します。
私はこちらの方法で設定しました。

以上が、トップページに表示させる場合の設定です。
サイドに表示させる場合
最後に、サイドに表示させる場合の設定です。
サイドではウィジェットから作成するため、投稿記事でコードを作成後、コピペする流れになります。
あらかじめコードを作成しておきます


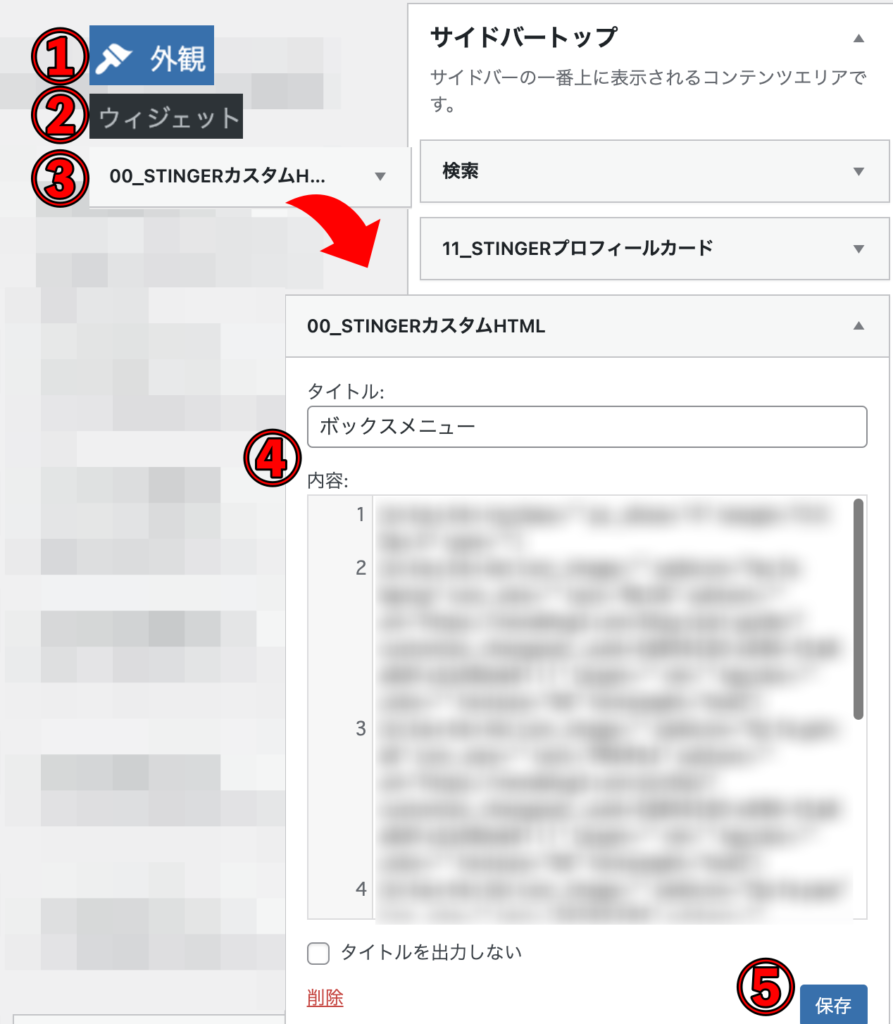
「外観」→「ウィジェット」→「00_STINGERカスタムHTML」→「コードをコピペ」→「保存」
「00_STINGERカスタムHTML」をサイドバートップまでドラッグ&ドロップします。
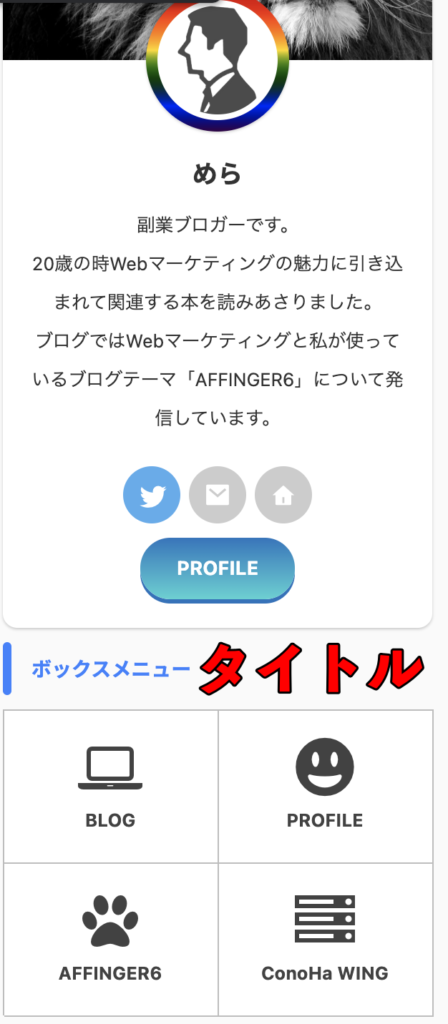
そしてあらかじめ作成しておいたコードをコピペしてください。タイトルとはボックスの上に表示されるテキストのことです。
今回はわかりやすく「ボックスメニュー」にしました。最後に保存をして、反映されているか確認します。

きちんと反映されていますね!

今回は「00_STINGERカスタムHTML」をプロフィールカードの下に置いたので、それに連動してプロフィールの下で表示されています。
場所を変更したい場合は、「00_STINGERカスタムHTML」を動かせば連動します!
お気に入りの位置を探してみてください!

AFFINGER6(アフィンガー6)でのボックスメニューのカスタマイズ方法

「普通のボックスメニューでは満足できない!」って思う方もいらっしゃいますよね。そこで、カスタマイズ方法もご紹介します。
ボックスメニューのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 画像を使う
- アイコンを使う
1つずつ見ていきましょう。
画像を使う
はじめに、画像を使う方法です。
ボックスメニューで使いたいタイプのボックスを選択した後、以下のようなコードが表示されます。

よく使うコードの説明は、以下の通りです。
| 値 | 説明 |
| icon_image"" | ”〇〇”に使いたい画像のURLを入力 |
| webicon="" | FontAwesomeからアイコンのコードを取得 |
| icon_size="" | アイコンのサイズ |
| text="" | メニューのタイトル |
| subtext="" | メニューのサブタイトル |
| url="" | 紹介したいサイトのURLを入力 |
今回は画像を使いたいので、「icon_image""」の「”この間”」に画像のURLを入力します。
画像のURLがわからない人は、以下の方法で確認できます。

「メディア」→「画像選択」→「画像のURLをコピー」
画像のURLをコピーして、「”この間”」に貼りつければ大丈夫です。
補足
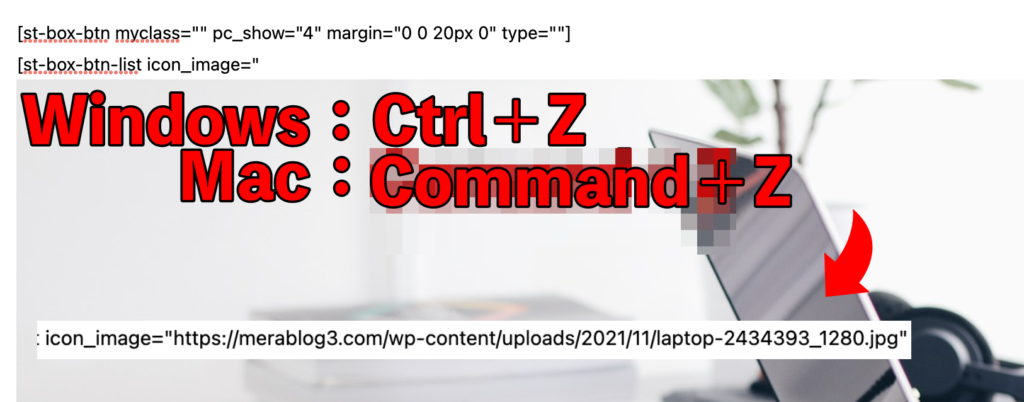
貼り付けた画像がそのまま表示される場合
ワードプレスの仕様上、貼り付けた画像がそのまま表示される場合があります。
その場合は、以下の方法でURL形式に変えることができます。
- Windowsの場合:Ctrl + Z
- Macの場合:Command + Z

URL形式に直してから使いましょう!
アイコンを使う
最後に、アイコンを使う場合です。
やり方は画像の時とほとんど同じです

ボックスメニューで使いたいタイプのボックスを選択した後、以下のようなコードが表示されます。

よく使うコードの説明は、以下の通りです。
| 値 | 説明 |
| icon_image"" | "この間"に使いたい画像のURLを入力 |
| webicon="" | FontAwesomeからアイコンのコードを取得 |
| icon_size"" | アイコンのサイズ |
| text="" | メニューのタイトル |
| subtext="" | メニューのサブテキスト |
| url="" | 紹介したいサイトのURLを入力 |
今回はアイコンを使いたいので、「webicon=""」の「”この間”」にアイコンのHTMLを入力していきます。
アイコンはFontAwesomeという無料で使えるアイコンサイトから入手します。
FontAwesomeの使い方は、以下の記事で詳しく解説していますので参考にしてください。
-

【AFFINGER6(アフィンガー6)】FontAwesomeの設定方法
「アフィンガー6を購入してからアイコンが表示されなくなった」と困った経験はありませんか?この記事ではアフィンガー6で表示されなくなったアイコンを表示させる方法を詳しく解説しています。アイコンを表示させる際に参考にしてください。
続きを見る
補足
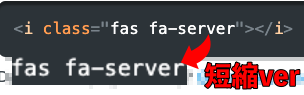
上記の「FontAwesome」の記事では、HTMLを全部貼り付けていますが、短縮することもできます。
たとえば、以下のようにします。

この場合「fas fa-server」を「”この間”」に入力することで、アイコンが表示されます。
お気に入りのアイコンを探しましょう!

ボックスメニューを使う際の注意点

ボックスメニューはオススメ記事を紹介することができて便利ですが、注意点があります。
ボックスのメニューを使う際の注意点は、以下の通りです。
ボックスメニューを使う際の注意点
- ヘッダーカードとの差別化
- コードの入力もれ
1つずつ見ていきましょう。
ヘッダーカードとの差別化
ボックスメニューは性質上、ヘッダーカードやブログカードと非常に似ています。そのため全部を使う際は、使い方を工夫をしなければなりません。
何も考えずに使っていると、以下のような事態になる可能性があります。
まず記事内で使った場合は、スライドショーやブログカードと機能が被ってしまいます。
次にトップページで使った場合は、ヘッダーカードと機能が被ってしまいます。そのためボックスメニューは、サイドバーのみで使うことをオススメします。
これにより、いわゆるサイドバーバージョンのヘッダーカードという位置付けになり、機能が他と被りません。さらに言えば、ヘッダーカードと違う記事を載せるとなおいいでしょう。
ヘッダーカードの紹介できる記事数は4枚です。それにサイドバーのボックスメニューの4記事を合わせると、合計8記事分を目出せつつ紹介することができます。
収益性の高い記事などを載せるようにしましょう。
ヘッダーカードについて知りたい方は、以下の記事を参考にしてください。
-

【AFFINGER6(アフィンガー6)】ヘッダーカードのかんたん作成方法
こんにちは、めらです。 トップページにヘッダーカードがあると、読者にオススメしたい記事を紹介できて便利ですよね。 何より、トップページの見た目が良くなりますよね。 でも、そもそもヘッダーにカード型リン ...
続きを見る
コードの入力もれ
画像やアイコンを使う際は、コードの入力もれに注意してください。
たとえば、画像のURLやアイコンのHTMLコードが間違っていたり、1文字でも抜けていたらきちんと表示されません。
入力もれを無くすには、手打ちではなくコピペすることをオススメします。
まとめ:AFFINGER6(アフィンガー6)でボックスメニューを設定して収益性の高い記事を紹介しよう

今回は「アフィンガー6でのボックスメニューの設定方法」を解説しました。
ボックスメニューを使うことで、オススメ記事を紹介しやすくなります。ただし、そのまま使うのは他の機能と被るためもったいないです。
そのためボックスメニューは、サイドバーのみで使うことをオススメします。
最後まで読んでいただき、ありがとうございました。
ちなみにまだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る



