こんにちは、めらです。
Googleアナリティクスは無料で利用することができて、設定しているとサイトに訪れた人の行動を可視化することができて便利ですよね。
でも、Googleアナリティクス設定方法がわからなくて、困った経験はありませんか?

・Googleアナリティクスを設定する必要性を知りたい
・Googleアナリティクスの設定方法を知りたい
・Googleアナリティクスとアフィンガー6を連携したい
この記事では、現在AFFINGER6を使用している私が、「アフィンガー6をGoogleアナリティクスと連携する方法」を詳しくご紹介します。
記事の内容
- Googleアナリティクスを連携する必要性
- Googleアナリティクスの設定方法
記事の信頼性
当ブログはAFFINGER6を使用して、Googleアナリティクスを設定しました!
⬇︎今回作成するGoogleアナリティクスはこんな感じ⬇︎

結論
アフィンガー6とGoogleアナリティクスを連携するには、アナリティクスに登録してからアフィンガー6のトラッキング設定をすることで利用できます。
詳しくは記事の中で説明しています

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事を見て購入を検討してみてください

Googleアナリティクスを設定する必要性

Googleアナリティクスを設定する前に、「なぜGoogleアナリティクスが必要なのか」をきちんと理解しておく必要があります。
結論、サイトに訪れた人のデータを可視化するためです。
あなたは普段ブログを書いた際に、そのサイトがその後どうなったのかを調べたことがありますか?
私がSEOについて勉強している時にとあるサイトに出会いました。そのサイトでは「公開されてから手入れがされていないサイトは呼吸をしてないのと同じ」と言っていました。
つまり、ブログは書いたから終わりではなく、記事を公開してからがスタートなのです。
ブログの企画を立てて、ブログを書いた後にサイトの分析を行い、それに基づいてブログを修正して、また分析するこの一連の行動が大切なのです。
そのため、最初から完璧な記事を書こうとしなくても大丈夫です。
最初は7割で大丈夫です

Googleアナリティクスでは、サイトを連携することによって、サイトに訪れた人のデータを可視化することができます。
Googleアナリティクスとサイトを連携して、サイト分析に役立てましょう!
AFFINGER6(アフィンガー6)でのGoogleアナリティクスの設定方法

それでは、本題に進みます!
アフィンガー6でのGoogleアナリティクスの設定方法は、以下の通りです。
Googleアナリティクスの設定方法
- Googleアナリティクスに登録
- アフィンガー6でトラッキング設定
- 計測できているかの確認
1つずつ見ていきましょう!
Googleアナリティクスに登録
はじめに、Googleアナリティクスにアクセスして、Googleアカウントでログインします。
Googleアカウントをお持ちではない方は、こちらからアカウントを作成してください。
次に、「無料で利用する」をクリックします。

次にアカウント作成をします。
アカウント作成は、以下の流れで進めていきます。
アカウント作成の流れ
- アカウント名を入力
- アカウントのデータ共有設定
- 計測するサイトのタイプを選択
- プロパティの設定
- 利用規約に同意
- トラッキングIDの確認
1つずつ見ていきましょう。
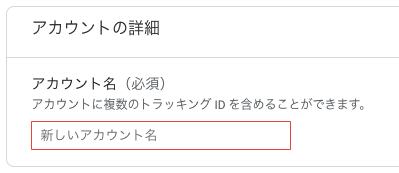
アカウント名を入力
はじめに、アカウント名を入力します。
「アカウント名」は自由に決めてください。

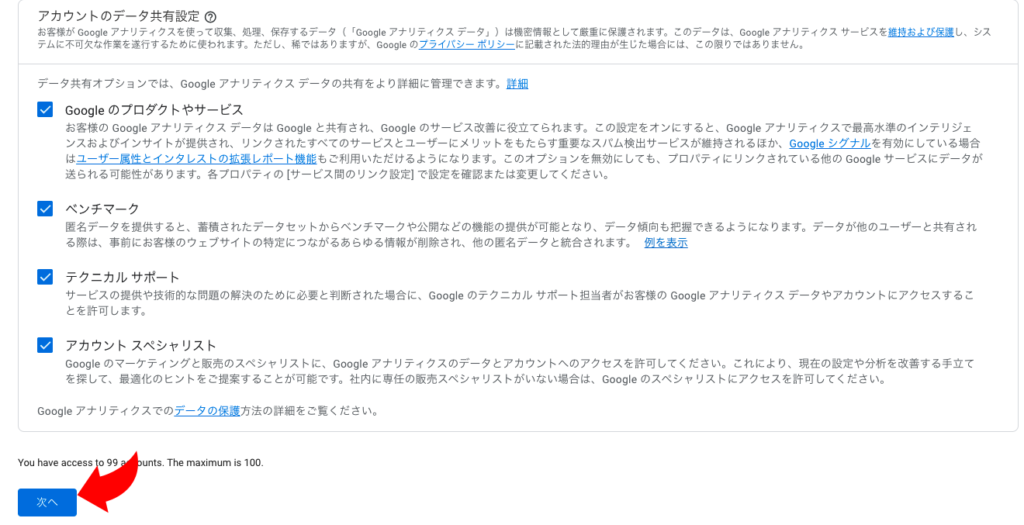
アカウントのデータ共有設定
次に、アカウントのデータ共有設定をします。
アカウントのデータ共有設定では、デフォルトで4つチェックが入っていると思いますので、そのままで大丈夫です。

計測するサイトのタイプを選択
次に、計測するサイトのタイプを選択します。
ウェブのみの場合は1番上を選択してください。

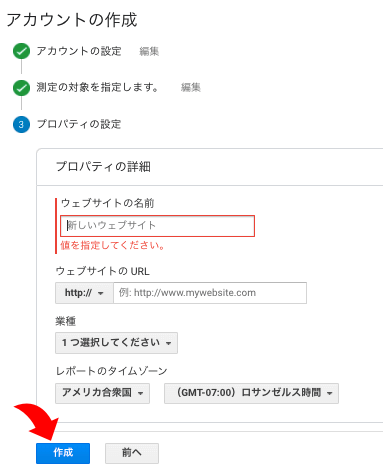
プロパティの設定
次に、プロパティの設定をします。
以下の必要事項を入力・選択してください。

プロパティ設定での必要事項
- ウェブサイトの名前:連携するサイト名を入力
- ウェブサイトのURL:連携するサイトURLを入力
- 業種:サイトの該当業種を選択
- レポートタイムゾーン:日本を選択
「ウェブサイトのURL」でSSL化している場合は、「⬇︎」より「https//」を選択してください。
入力・選択が完了したら「作成」をクリックします。
利用規約に同意
次に、Googleアナリティクスの利用規約が表示されたら、確認をして「同意する」をチェックします。
トラッキングIDの確認
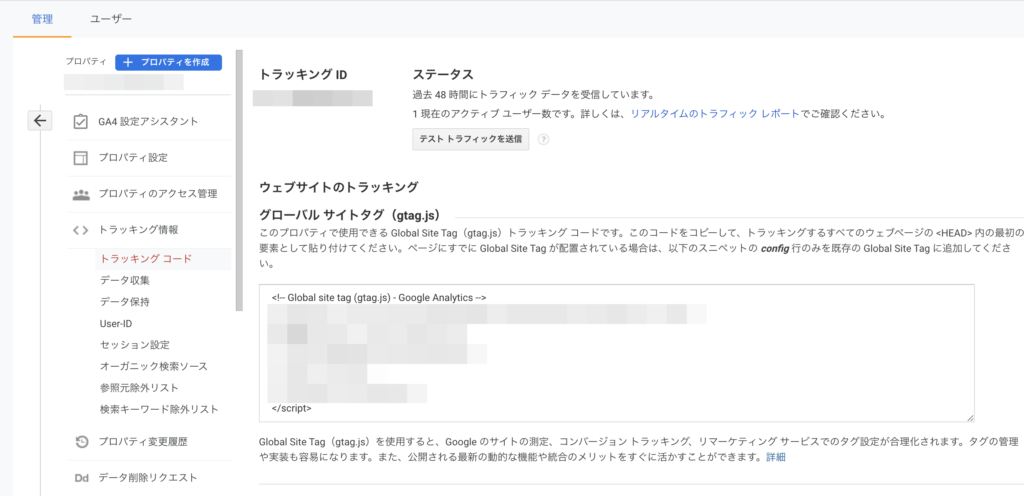
最後に、以下のような画面が表示されたら完了です。

画面上部の「トラッキングID」はこの後に使うのでコピーしておきましょう。
以上でGoogleアナリティクスのアカウント登録は完了です!

アフィンガー6でトラッキング設定
次に、トラッキング設定をします。
トラッキング設定は、以下の方法があります。
トラッキング設定
- プラグインを使う方法
- テーマ編集でコードをコピペする方法
- WordPressテーマを使う方法
この記事では、この内の「WordPressテーマを使う方法」のみをご紹介します。
その理由は3つあります。
理由
- プラグインを使う方法は無駄
- テーマ編集でコードをコピペする方法は難しい
- WordPressテーマを使う方法は簡単
1つずつ見ていきましょう。
プラグインを使う方法は無駄
はじめに「プラグインを使う方法」ですが、「All in one SEO」というSEOの補助プラグインを使います。
しかしアフィンガー6の場合、デフォルトでSEO補助機能がついているため、そもそも不要なんです。
そのため、わざわざ無駄にプラグインを使うとサイトスピードが遅くなりSEOに悪影響を及ぼす可能性があるので、こちらの方法はオススメできません。
テーマ編集でコードをコピペする方法は難しい
次に「テーマ編集でコードをコピペする方法」ですが、テーマエディターにトラッキングコードをコピペする方法になります。
こちらの場合、プログラミングに不慣れな方や、たくさんのコードに対してアレルギーがある方は難しく感じてしまうので、オススメできません。
たしかに、こちらの方法はトラッキングコードコピペして、<head>タグの下にコピペするだけですが、WordPressテーマを使う方法の方が簡単なので、そちらをオススメします。
WordPressテーマを使う方法は簡単
最後に、私がオススメしている「ワードプレステーマを使う方法」です。
こちらは、トラッキングIDを貼りつけするだけで設定が完了します。
そのため無駄なプラグインを入れる必要がなく、プログラミングに抵抗がある人にもオススメの方法です。
さっそく、そのやり方をご紹介します。

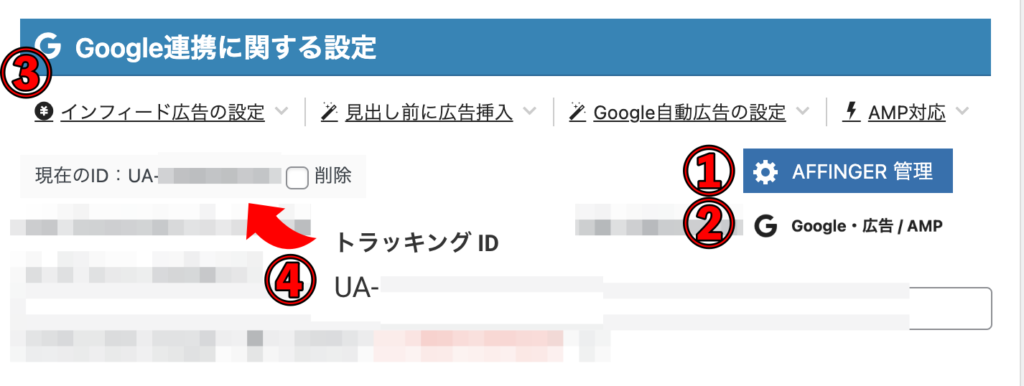
「AFFINGER管理」→「Google・広告/AMP」→「Google連携に関する設定」→「アナリティクスコードを貼り付け」
上記の画像の場合は、設定済みの画面ですが、未設定の場合はアナリティクスコードを入力する欄がありますので、入力してください。
トラッキング設定は以上になります。

補足
トラッキングIDがわからない場合
トラッキングIDのページを閉じてしまった等の理由で、トラッキングIDがわからなくなった場合は、以下の手順で確認できます。

「管理」→「トラッキング情報」→「トラッキングコード」→「トラッキングIDを確認」
計測できているかの確認
最後に、きちんと計測できているかの確認をします。
アナリティクス画面を開いてください。

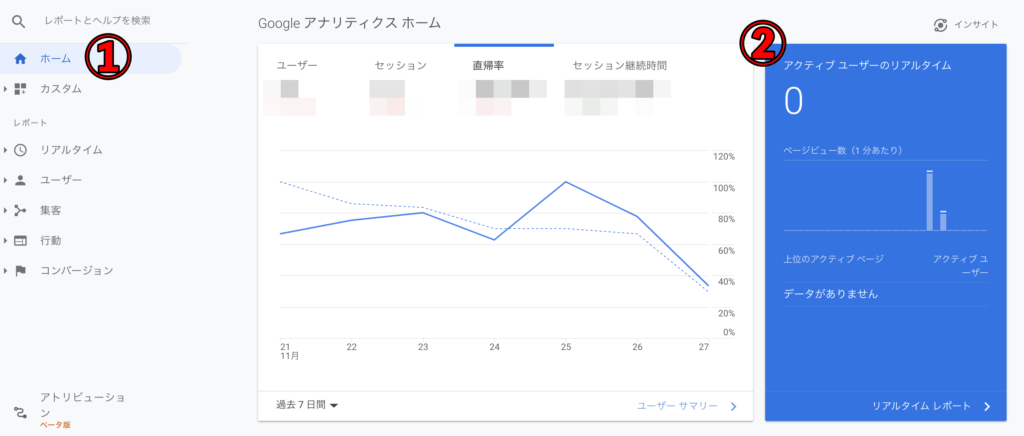
「ホーム」→「アクティブユーザーのリアルタイム」→「1以上になっていたらOK」
試しに「【アフィンガー6】メリット・デメリットを解説」のサイトを開いて、確認してみます。

アクティブユーザー数が1になっていますし、開いているページURLが一致しているので、きちんと計測されていますね。
計測の確認は以上になります。
お疲れ様でした!

補足
計測されない際の対処法
計測されない場合は、以下の原因が考えられます。
- トラッキング設定がきちんとできていない
- 反映に時間がかかっている
トラッキング設定がきちんとできていない
この場合は、設定に漏れがないかもう1度確認してチャレンジしてください。
ミスをなくすにはコードを手打ちではなくコピペすることをオススメします。
反映に時間がかかっている
アナリティクスの設定をしたばかりだと、反映に時間がかかるため、0人表示になる場合があります。
その場合は、時間をおいてからもう1度調べてみてください。
私の場合は、反映に時間がかかりました

まとめ:AFFINGER6(アフィンガー6)でGoogleアナリティクスとサイトを連携させよう

今回は「アフィンガー6をGoogleアナリティクスと連携する方法」を解説しました。
Googleアナリティクスと連携することで、サイトに訪れたユーザーの行動を把握することができます。
これにより、サイトの改善点がわかるようになります。サイトを分析して、読者に愛されるサイトを作りましょう。
また、Googleサーチコンソールというユーザーがサイトに訪れる前のデータを知ることができるツールもあるので、そちらも登録しておきましょう。
Googleサーチコンソールについては、以下の記事を参考にしてください。
-

【AFFINGER6(アフィンガー6)】Googleサーチコンソールを設定する方法
「Googleサーチコンソールを使ってサイト分析をしたいけど、わからない」と困った経験はありませんか?この記事では、Googleサーチコンソールの登録方法、アフィンガー6との連携方法を詳しく解説しています。Googleサーチコンソールを設定する際に参考にしてください。
続きを見る
最後まで読んでいただき、ありがとうございました。
ちなみにまだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る


