こんにちは、めらです。
あなたが企業サイトを運営している場合、電場番号の記載がしてあると、直接連絡を取ることできて便利ですよね!
でも、そもそも電話番号の記載方法がわからなくて、困った経験はありませんか?

・電話番号の記載方法を知りたい
・電話番号を記載する必要性とは
・個人ブロガーの場合は必要なの?
この記事では、現在AFFINGER6を使用している私が、「アフィンガー6での電話番号の記載方法」を詳しくご紹介します。
記事の内容
- 電話番号を記載する必要性
- 電話番号の記載方法
- 電話番号のカスタマイズ方法
- 電話番号を記載する際の注意点
記事の信頼性
当ブログはAFFINGER6を使用して、電話番号を記載しました!
⬇︎今回設定する電話番号はこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、購入ボタンをクリックしてみてください。
電話番号を記載する必要性

電話番号を記載する前に、「なぜ電話番号の記載が必要なのか」をきちんと理解しておく必要があります。
結論、読者からのお問い合わせを受け取るためです。
お問い合わせは、別途でお問い合わせフォームを設置することで受け取ることができます。
しかし、場合によってはそれだけでは不親切です。
どうしても電話でお礼・クレームを言いたい人がいるかもしれませんし、お問い合わせフォームの使い方がわからない人がいるかもしれません。
さまざまな状況に対応できるように、電話番号を記載しておくことをオススメします。
読者ファーストで考えます!

AFFINGER6(アフィンガー6)での電話番号の記載方法

それでは、本題に進みます!
アフィンガー6での電話番号の記載方法は、以下の通りです。
電話番号の記載方法
- 記載する電話番号を決める
- 電話番号を追加する
1つずつ見ていきましょう!
記載する電話番号を決める
はじめに、サイトに記載する電話番号を決めます。
個人の電話番号でもいいですが、できれば法人の電話番号の方がいいです。
その理由は、以下の通りです。
個人よりも法人番号がいい理由
- 読者から信用を得るため
- プライバシーを守るため
1つずつ見ていきましょう。
読者から信用を得るため
あなたのサイトを訪れている読者の年齢層を見たことがありますか?
もし見たことがないなら、一度Googleアナリティクスなどで見ることをオススメします。
電話番号が03などから始まる地域番号の信頼度は高く、特に高い年齢層ではその傾向が強いです。
一方で、携帯番号は地域番号と比べて信頼度が低いので、読者から信用を得るのは難しいです。
高い信用度は仕事の受注につながりますよね

プライバシーを守るため
会社でサイトを運営している場合、ホームページに住所やメールアドレス、電話番号を記載するのが一般的ですよね。
この際に個人の携帯番号を記載すると、その番号に営業電話やイタズラ電話がかかってくる可能性があります。
そこで固定電話を使うことで、個人のプライバシーを守ることができます。
特にフリーランスの方は、個人用と会社用で電話番号を分けておくことをオススメします。
電話番号を追加する
最後に、記載する電話番号を決めたら追加します。

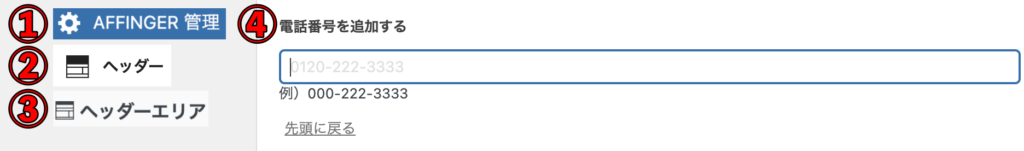
「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」→「電話番号を追加する」
電話番号は、「(-)ハイフン」を入れて入力をします。
入力できたら「save」で保存を忘れないようにしましょう。
AFFINGER6(アフィンガー6)での電話番号のカスタマイズ方法

「普通の電話番号の表示では満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
電話番号のカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 色の変更
それでは見ていきましょう!
色の変更

「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」→「電話番号とヘッダーリンク」
電話番号のテキストの色を変更します。
見やすさの点からも基本は白か黒がオススメです。
デフォルトは白色です。

電話番号を記載する際の注意点

便利な電話番号の記載ですが、注意点もあります。
電話番号を記載する際の注意点は、以下の通りです。
電話番号を記載する際の注意点
- 悪用される可能性がある
- スマホのヘッダーには表示されない
1つずつ見ていきましょう。
悪用される可能性がある
電話番号を記載する必要性で言った通り、個人の電話番号を記載していると悪用される可能性があります。
そのため、記載する電話番号は仕事用の番号を使いましょう。
スマホのヘッダーには表示されない
記載した電話番号は、スマホのヘッダーには表示されません。
ただし、PCのヘッダーやPCのフッター、スマホのフッターには表示されます。
どうしてもスマホのヘッダーに表示させたい場合は、自分でHTMLを書くしかありません。
とはいえ、スマホでもフッターには表示されるので、そこまで考えなくて大丈夫です。
まとめ:AFFINGER6(アフィンガー6)で電話番号を記載して読者から生の声を聞こう

今回は「アフィンガー6での電話番号の記載方法」を解説しました。
電話番号が記載されているということは、それだけであなたに対して信頼度が増します。
また、高い信頼度は結果的に仕事の受注につながります。
電話番号をサイトに記載して、仕事の受注率アップを目指しましょう。
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

