こんにちは、めらです。
ブログの記事で会話の吹き出しを使うと、マンガ風になってわかりやすいですよね。
でも、そもそも吹き出しの設定方法がわからなくて、困った経験はありませんか?

・吹き出しの設定方法を知りたい
・吹き出しのカスタマイズ方法知りたい
この記事では、現在AFFINGER6を使用している私が、アフィンガー6での吹き出しの設定方法を詳しくご紹介します。
記事の内容
- 会話吹き出しの必要性
- 会話吹き出しの設定方法
- 会話吹き出しのカスタマイズ方法
- 会話吹き出しを使うときの注意点
- 成果が出やすい会話吹き出しの使い方
見出しテキスト
当ブログはAFFINGER6を使用して、吹き出しを作成しました!
⬇︎今回作成する会話吹き出しはこんな感じ⬇︎

よろしくお願いします!
それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、購入ボタンをクリックしてみてください。
会話吹き出しの必要性

会話吹き出しを設定する方法を知る前に、「なぜ会話吹き出しを設定する必要があるのか」を理解しておく必要があります。
結論、わかりやすく表現するためです。
はじめに、以下の会話例を見てください。

ブログの有料テーマが欲しいけど、オススメは何かな?
どんな感じのブログにしたいの?


オシャレな感じにしたい!
それならアフィンガー6がオススメ!
たくさんカスタマイズできるからね!

こんな感じで、文章だけだとおそらく堅い印象になるものでも、会話吹き出しを使うことで、柔らかくすることができます。
そして、会話吹き出しって、実は私たちの普段の生活で必ず目にします。
それは「LINE」です。
ほとんどの人がLINEを使っているので、この吹き出しはほとんどの人に馴染みやすいんですよね。
それに、ほとんどの人が好きなマンガにも似ているので、親近感を覚えてもらえます。
だから、会話の吹き出しって大切なんですよね!
AFFINGER6(アフィンガー6)での会話吹き出しの設定方法

それでは、本題に進みます。
会話吹き出しの設定方法は、以下の通りです。
会話吹き出しの設定方法
- アイコンの設定
- 記事に会話吹き出しを貼る
1つずつ見ていきましょう!
アイコンの設定
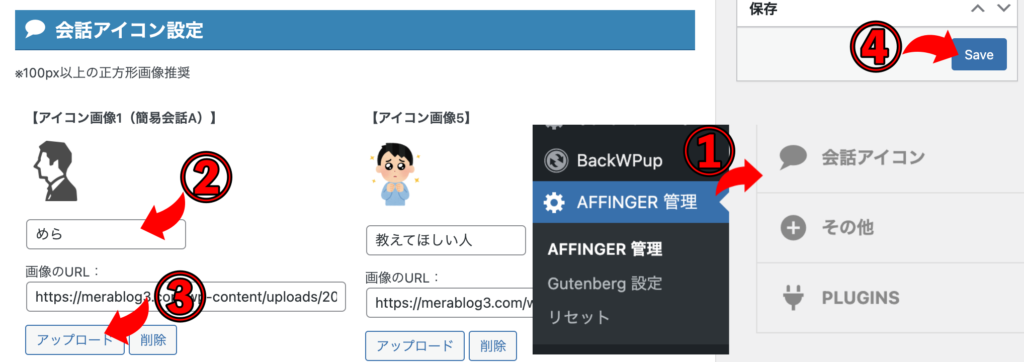
はじめに、会話吹き出しに使うアイコンの設定をします。
「AFFINGER管理」→「会話アイコン」→「名前・画像の選択」→「save」

アイコンは、最大8個まで登録可能で、画像サイズは100px以上が推奨されています。
設定が完了したら、「save」で保存をしましょう。
記事に会話吹き出しを貼る
次に、記事に会話吹き出しを貼っていきます。
クラシックエディタとブロックエディタの両方のやり方をご紹介します。
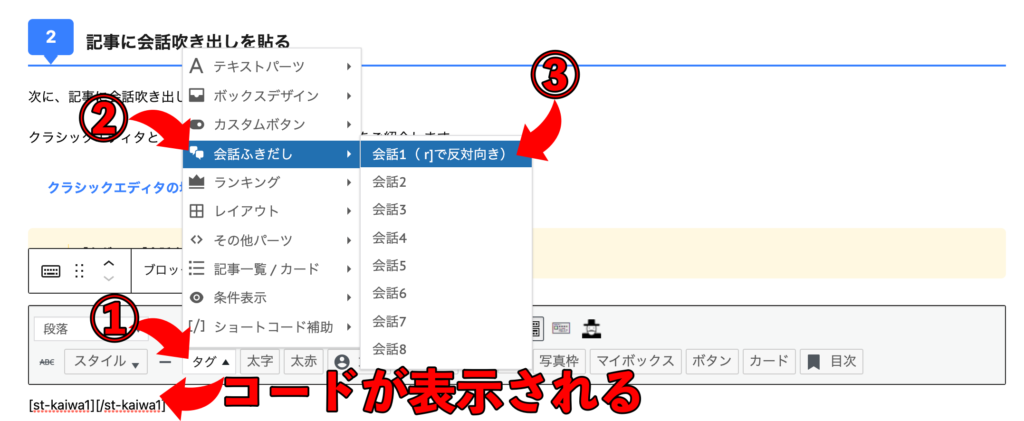
クラシックエディタの場合
「タグ」→「会話吹き出し」→「コード内にセリフを入力」

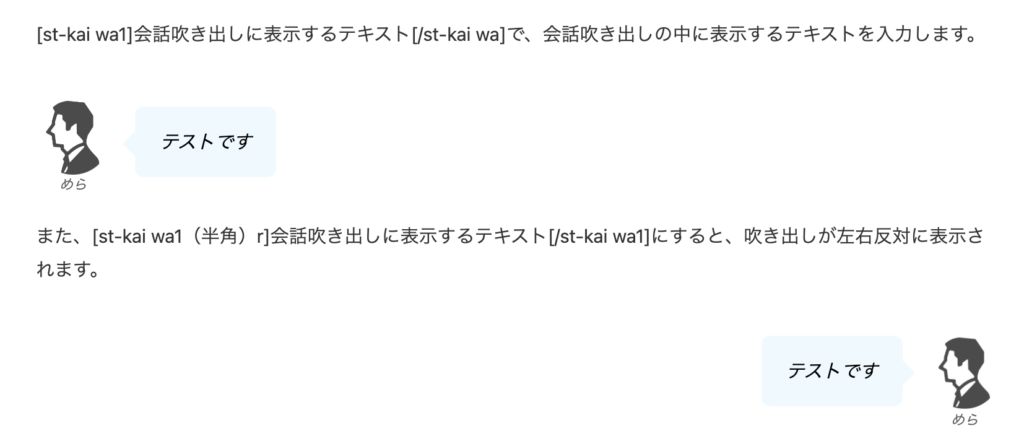
[st-kai wa1]会話吹き出しに表示するテキスト[/st-kai wa]で、会話吹き出しの中に表示するテキストを入力します。
また、[st-kai wa1(半角)r]会話吹き出しに表示するテキスト[/st-kai wa1]にすると、吹き出しが左右反対に表示されます。
コードの入力が終わったら、画面右上のプレビューで確認してみましょう。

きちんと表示されていますね。
ブロックエディタの場合
「ブロック」→「STINGER:会話吹き出し」

会話ショートコードからアイコンを選ぶことができます。
また、吹き出しの中に直接テキストを入力することができます。
それに、向きの変更もワンクリックですることができます。
個人的には、ブロックエディタの方が直感的に操作できるので、オススメです。
作成は以上になります!お疲れ様でした!

AFFINGER6(アフィンガー6)での会話吹き出しのカスタマイズ方法

「普通の会話吹き出しでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
会話吹き出しのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 会話吹き出しの色の変更
- アイコンを大きくする
- アイコンを少し動かす
- 会話吹き出しを枠線にする
- 会話吹き出しの枠線の色の変更
- 枠線の太さを変更
- 会話吹き出しの角の形を変更
1つずつ見ていきましょう。
会話吹き出しの色の変更
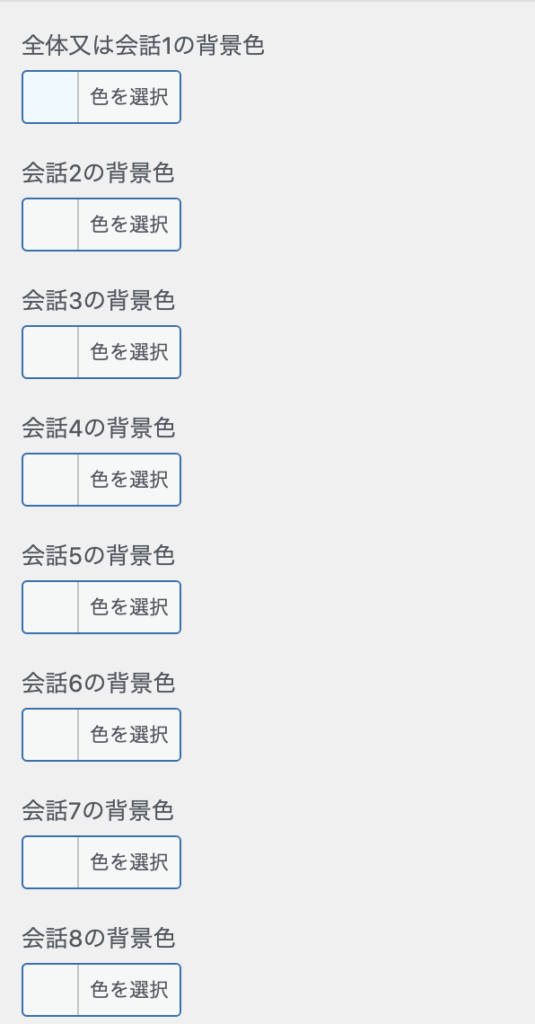
「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」→「色の選択」

自分好みの色を選択しましょう。
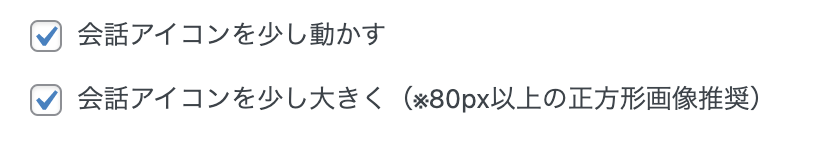
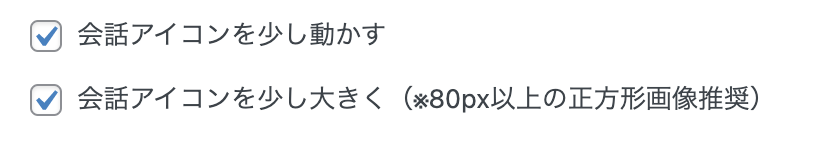
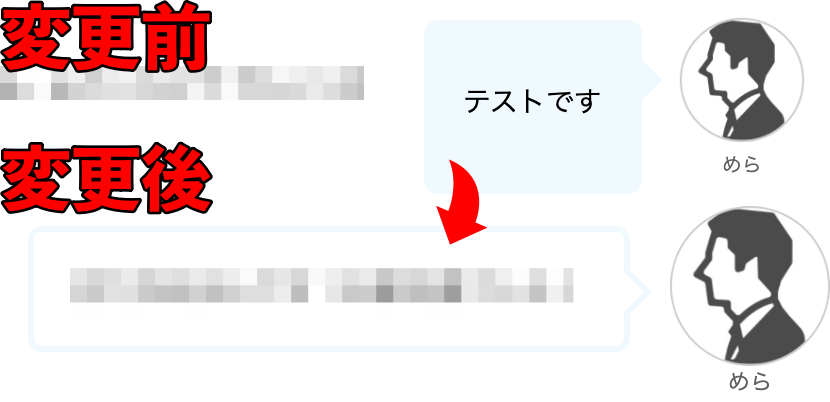
アイコンを大きくする

「AFFINGER管理」→「会話アイコン」→「会話アイコンを少し大きく」

チェックを入れるだけで、少しだけアイコンが大きくなります。
画像サイズは80px以上の正方形画像が推奨されています。
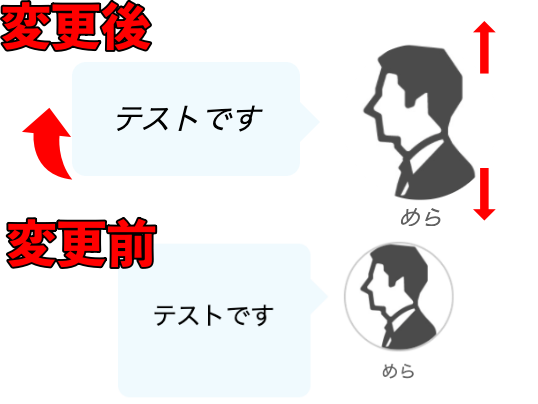
アイコンを少し動かす

「AFFINGER管理」→「会話アイコン」→「会話アイコンを少し動かす」
アイコンに注目してください。少し動いていませんか?

チェックを入れるだけで、少しアイコンが動きます。
静止画像より動いている方が読者の目に触れるので、チェックすることをオススメします。
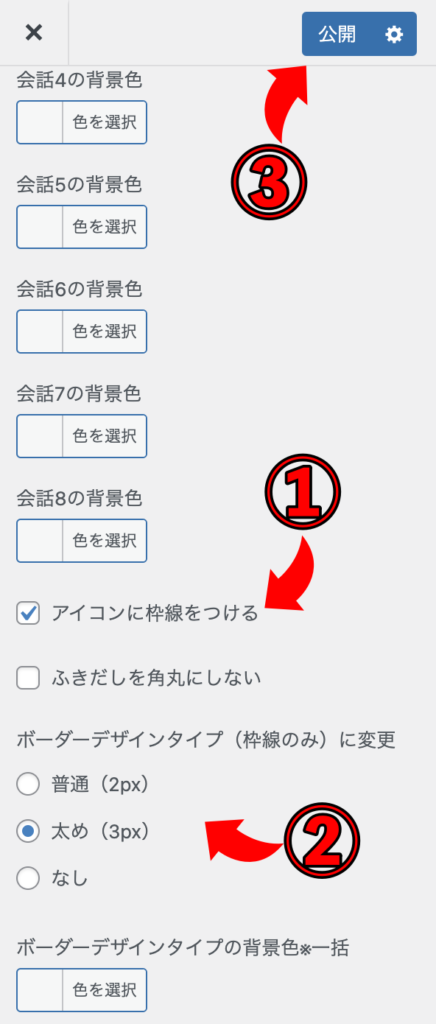
会話吹き出しを枠線にする
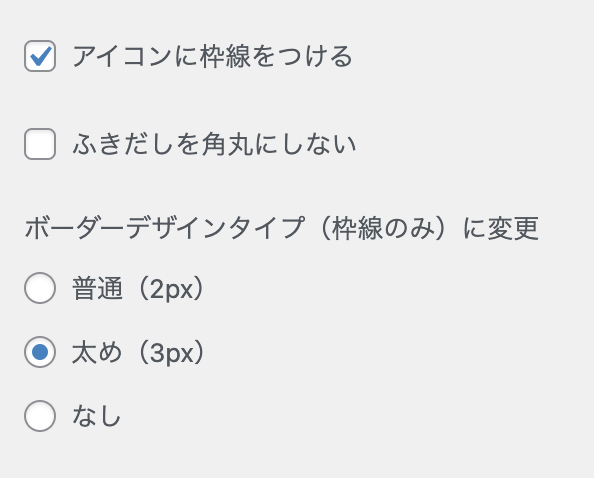
「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」→「アイコンに枠線をつける」→「普通か太めの選択」

実際に変更してみます。

枠内の色がなくなったことで、スッキリした印象になりました!
ボーダーデザインタイプの背景色は、基本的には白で大丈夫です。
会話吹き出しの枠線の色を変更
「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」→「色の選択」

自分好みの色を選択しましょう。
枠線の太さを変更

「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」→「普通か太めの選択」
アイコンの太さを普通(2px)か太め(3px)のどちらか選ぶことができます。
普通は少し細いので、太めがオススメです。
会話吹き出しの角の形を変更

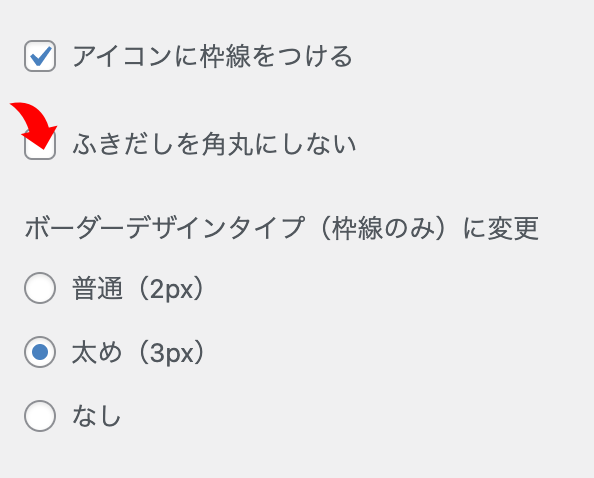
「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」→「ふきだしを角丸にしない」
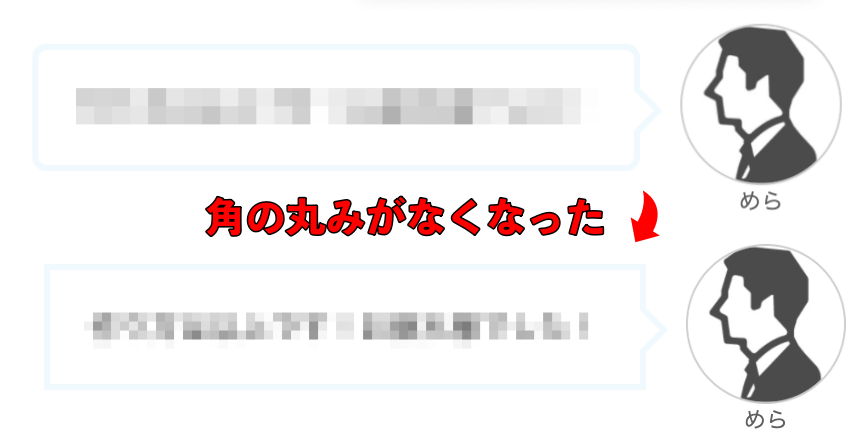
実際に変更してみます。

角の丸みがなくなることで、キリッとした印象になりました。
個人的に、会話吹き出しは柔らかい印象を与えるべきものだと思っているので、角に丸みがある方をオススメします。
会話吹き出しを使うときの注意点

次に会話吹き出しを使うときの注意点をご紹介します。
結論、会話吹き出しの使いすぎはやめましょう。
会話吹き出しは、マンガ風で見やすいですが、その分視線を止めなければいけないです。
基本的に読者は文章を流し読みしています。
そこで会話吹き出しを多用されたら、読者は少し不快感を感じるかもしれません。
読者のためにも、会話の吹き出しの使いすぎはやめましょう。
成果が出やすい会話吹き出しの使い方

最後に成果が出やすい会話吹き出しの使い方をご紹介します。
成果が出やすい会話吹き出しの使い方は、以下の通りです。
成果が出やすい使い方
- 1つの見出しにつき2つ程度
- 読者の悩みを代弁するとき
- 「〇〇してみてください」と読者に訴求するとき
- 装飾がなく全体のバランスが質素なとき
1つの見出しにつき2つ程度
注意点で「会話吹き出しの使いすぎはやめしょう」とお話ししました。
「じゃあ、あまり使ってはいけないの?」と思うかもしれません。
結論、適切な数であれば大丈夫です。
ここでいう適切な数は1つ見出しにつき2つ程度です。
たとえば、以下のような感じです。
例.ブログカードの作り方について知りたいとき

アフィンガー6でのブログカードの作り方を知りたい
ブログカードの作り方は以下の通りです。

以下、文章や図で説明
1つの見出しにつき会話吹き出し2つ程度であれば、不快感を感じることはほとんどありません。
実際に何回も会話吹き出しを出されたら、少しくどいですよね。
読者のことを考えて使いましょう。
読者の悩みを代弁するとき
基本的に、ブログのリード分で使うことが多いです。
この記事の場合だと、以下ような感じで使いました。

・吹き出しの設定方法を知りたい
・吹き出しのカスタマイズ方法知りたい
読者は知りたいことがあるから、記事を見るわけです。
なので、自分が知りたいことについて書かれていたら、「このブログは私の悩みを解決してくれるかもしれない」と感じて読みますよね。
そのためにも、読者がどんなことに悩んでいるのかを考えて使いましょう。
「〇〇してみてください」と読者に訴求するとき
会話吹き出しは、読者に行動してもらいたいときに使うのも効果的です。
例を出しますので、どちらが印象に残ったか考えてみてください。

私のブログをSNSでシェアしてください!
私のブログをSNSでシェアしてください!
会話吹き出しを使った方が、実際に人から言われている気がして、印象に残りますよね。
実際に何か商品をオススメしているときは、会話吹き出しを使うことで、成約率が上がりやすい傾向があります。
装飾がなく全体のバランスが質素なとき
ブログを作成するときに、表や箇条書き・画像で装飾する人がほとんどだと思います。
でも、「他のブログと比べて自分のブログはなんかダサいな」と感じたことはありませんか?
その原因は、会話吹き出しを使ってないからかもしれません。
全体的にちょっと堅い印象だと思ったら、会話吹き出しを使うことでいい感じにバランスが取れるかもしれません。
ぜひ使ってみてください!

まとめ:AFFINGER6(アフィンガー6)で会話吹き出しを使おう

今回は、アフィンガー6での吹き出しの設定方法を解説しました。
会話吹き出しは一度登録すると、すぐに記事内に出すことができます。
それに会話吹き出しを使うことで、堅い印象の記事でも柔らかくすることができます。
ただし、使いすぎは読者に不快感を与えてしまうので注意が必要です。
読者のことを考えて使いましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。

-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

