こんにちは、めらです。
お知らせがあると、読者に新着情報を届けることができて、便利ですよね。
でも、そもそもお知らせの表示方法がわからなくて、困った経験はありませんか?

・お知らせの表示方法を知りたい•••
・お知らせってなんで必要なの?
この記事では、現在AFFINGER6を使用している私が、アフィンガー6でのお知らせの作り方を詳しくご紹介します。
記事の内容
- お知らせの必要性
- お知らせの表示方法
- お知らせのカスタマイズ方法
記事の信頼性
当ブログはAFFINGER6を使用して、お知らせを作成しました!
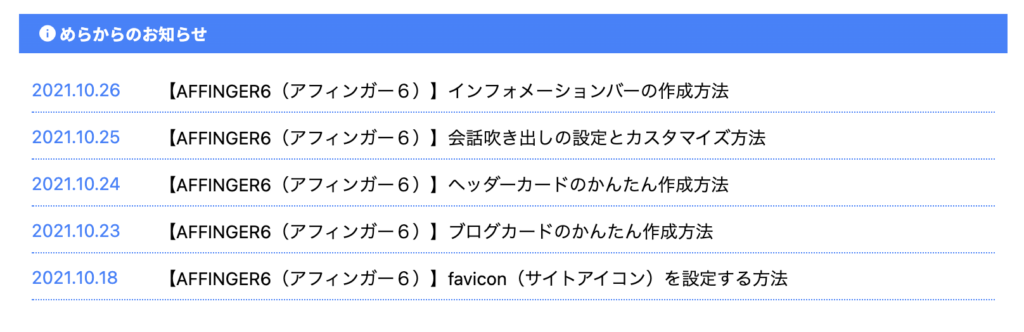
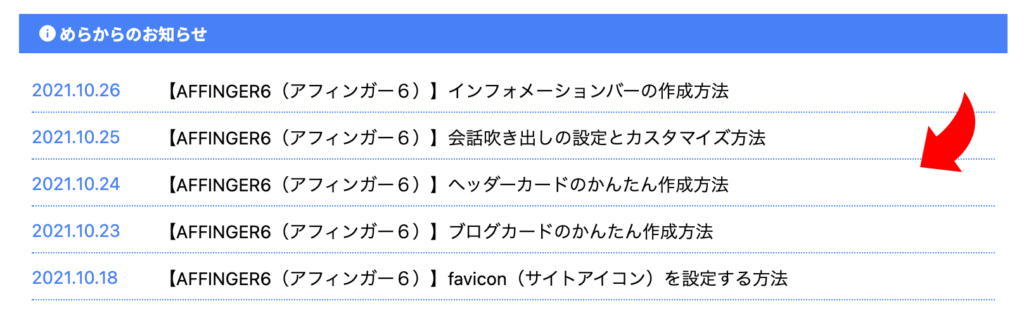
⬇︎今回作成するお知らせはこんな感じ⬇︎

当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
お知らせの必要性

お知らせを作成する前に、「なぜお知らせが必要なのか」をきちんと理解しておく必要があります。
結論、読者に新着情報を知らせるためです。
たとえば、今月末にあなたがずっと前から気になっていたラーメン屋に行きたいとします。
隣接する県にあるので、事前に調べることにしました。
しかしお店のホームページによると、今月末の営業はお休みでした。
もし、あなたがお店のホームページを見ていなかったら、ラーメン屋までの時間が無駄になってしまいますよね。
それに、人によってはそのラーメン屋のことを憎む可能性があるかもしれませんし、違うラーメン屋に行ってしまいますよね。
これは、ブログも考え方が同じで、お知らせを載せることで、読者に新着情報を届けることができます。
その結果、あなたのサイトの離脱率を下げ、他のサイトへ行ってしまうのを防ぐことができます。
だから、お知らせの作成は大切なんです!
AFFINGER6(アフィンガー6)でのお知らせの作り方

それでは、本題に進みます。
お知らせの作成手順は、以下の通りです。
お知らせの作成手順
- お知らせにするカテゴリIDをメモ
- 必要事項の入力
1つずつ見ていきましょう!
お知らせにするカテゴリIDをメモ
はじめに、お知らせとして表示したいカテゴリのIDをメモします。
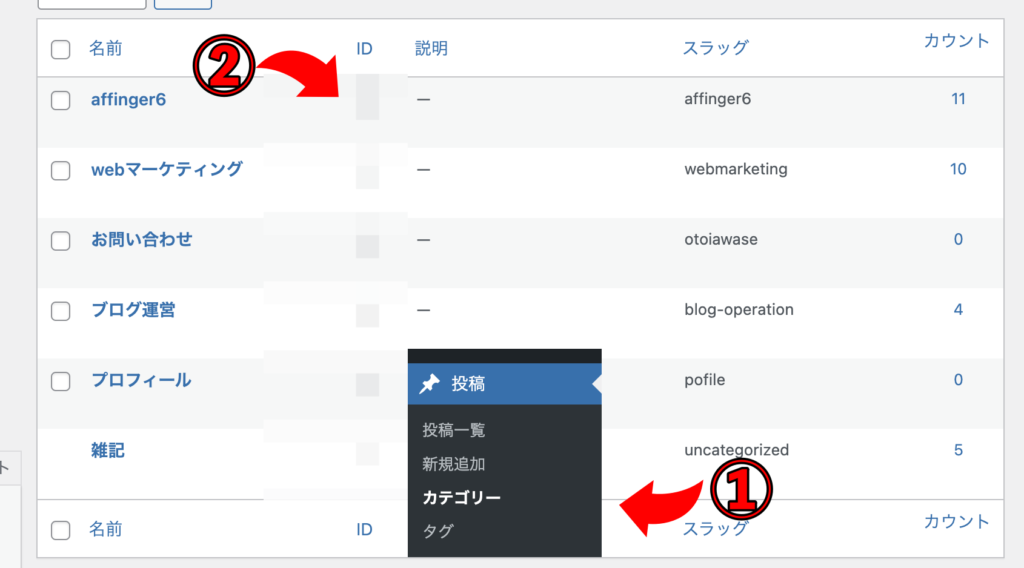
「投稿」→「カテゴリー」→「カテゴリIDをメモ」

カテゴリごとにIDが割り振られているので、メモします。
必要事項の入力
最後に必要事項を入力していきます。
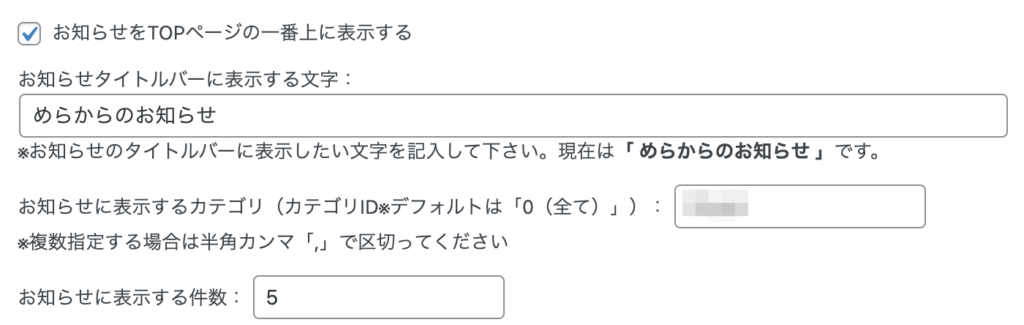
わからない人は画像のように設定してください。

設定するところは、以下の通りです。
設定するところ
- 「お知らせをTOPページの一番上に表示する」をチェック
- お知らせタイトルバーに表示する文字
- お知らせに表示するカテゴリ
- お知らせに表示する件数
1つずつ見ていきましょう。
「お知らせをTOPページの一番上に表示する」をチェック

はじめに、「お知らせをTOPページの一番上に表示する」をチェックします。
チェックするだけで大丈夫です。
チェックすることで、TOPページの1番目につきやすいところに表示されます。
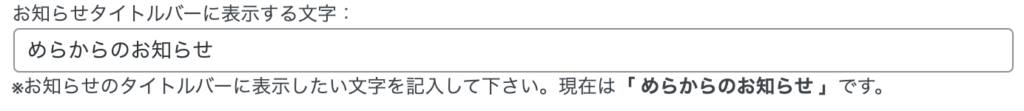
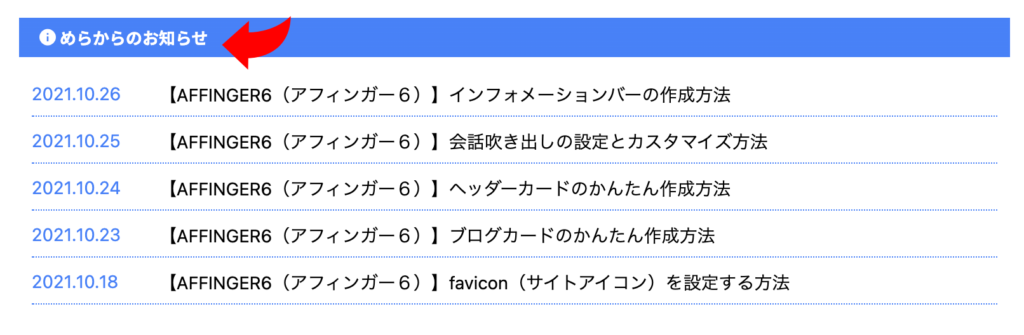
お知らせタイトルバーに表示する文字

次にお知らせタイトルバーに表示する文字を決めます。
たとえば、「新着記事」「新着情報」みたいなやつです。
私の場合は「めらからのお知らせ」にしています。

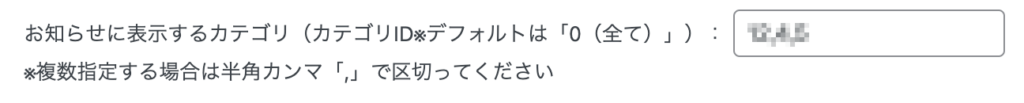
お知らせに表示するカテゴリ

次にお知らせに表示するカテゴリを入力します。
最初にカテゴリIDをメモしたと思うので、それを入力してください。
入力することで、そのカテゴリの記事が更新された場合にお知らせに反映されます。
デフォルトの場合は、すべての記事が反映されます。

私の場合、最近はアフィンガー関連の記事しか更新してないので、アフィンガーしか表示されていません。
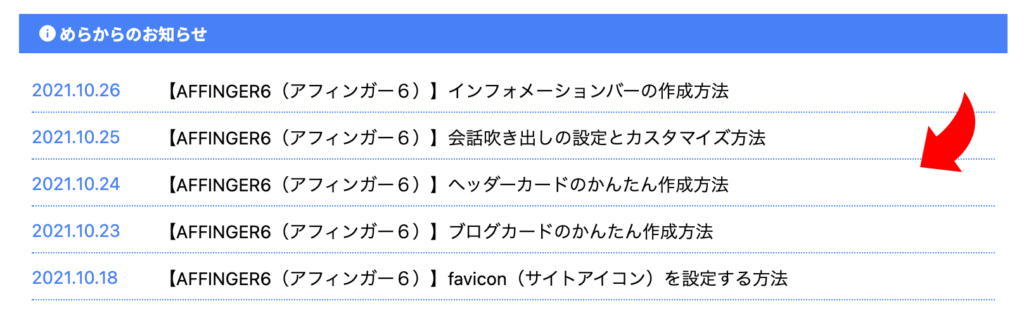
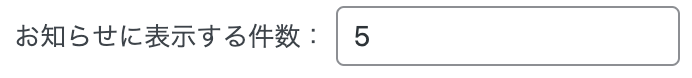
お知らせに表示する件数

最後にお知らせに表示する件数を入力します。
お知らせに表示したい件数を決めます。
毎日投稿をしている方は、1週間分の「7」で設定してみることをオススメします。

私の場合、キリのいい数字ということで「5」で表示しています。
作成は以上になります。お疲れ様でした!

AFFINGER6(アフィンガー6)でのお知らせのカスタマイズ

「お知らせを設定したけど余白を消したい」って思う方もいらっしゃいますよね。
そこで、余白の消し方についてもご紹介します。
余白の消し方

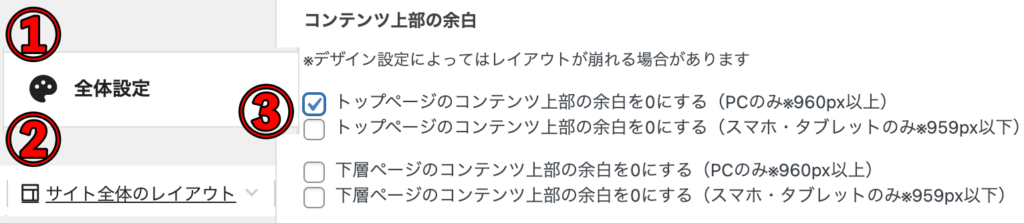
「AFFINGER管理」→「全体設定」→「サイト全体のレイアウト」→「余白を0にするをチェック」
余白を削除するには「トップページのコンテンツ上部の余白を0にする」をチェックするだけで大丈夫です。
上記はPCのみ設定しているので、スマホ・タブレットでも余白を削除したい方は同じようにチェックしてください。
チェックした後は「save」で保存を忘れないようにしましょう。

余白がなくなってスッキリした印象になりました!
余白が気になったら変更してみてください。
まとめ:AFFINGER6(アフィンガー6)でお知らせを使ってクリック率を高めよう

今回は、「アフィンガー6でのお知らせの表示方法」を解説しました。
お知らせの作り方はとても簡単です。
お知らせを設置することで、読者に新着情報を届けることができます。
その結果、読者のサイトに対する満足度が上がり、離脱率が下がるかもしれません。
お知らせを作成して、読者にとって使いやすいサイトを目指しましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

