こんにちは、めらです。
サムネイル画像がきちんと設定してあると、オシャレなサイトだと認識されて、離脱率を防ぐことができますよね!
でも、そもそもサムネイルの設定方法がわからなくて、困った経験はありませんか?

・サムネイルの設定方法を知りたい
・カスタマイズ方法を知りたい
・サムネイルが途切れて困っている
この記事では、現在AFFINGER6を使用している私が、「アフィンガー6でのサムネイルの設定方法」を詳しくご紹介します。
記事の内容
- サムネイルを設定する必要性
- サムネイルの設定方法
- サムネイルのカスタマイズ方法
- サムネイルを作るときにオススメのサービス
記事の信頼性
当ブログはAFFINGER6を使用して、サムネイルを設定しました!
⬇︎今回設定するサムネイルはこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事を見て購入を検討してみてください

サムネイルを設定する必要性

サムネイルを設定する前に、「なぜサムネイルが必要なのか」をきちんと理解しておく必要があります。
結論、読者を呼び込むためです。
サムネイルは看板の役割を担っています。基本的に読者が記事を見る動機は、以下の通りです。
記事を見る動機
- 興味をそそるタイトルか
- 興味をそそるサムネイルか
- 疑問を解決するため
- (そのブロガーのファンか)
つまり、読者にとって知りたいことが書かれているかが大切になってきます。
たとえば、あるお店の看板が途中で途切れていたら、そのお店に不信感を抱きませんか?
もしかしたら、あえてトリッキーな広告手法を使っているかもしれませんが、その可能性は低いです。
看板が途切れていると、いい加減なお店と思われてしまいます。
これはブログも同じ考え方で、看板の役割のサムネイルが途切れていたら、読者は「いい加減な記事」だと判断してしまいます。
それにより、記事を見るのを拒否してしまいます。そうさせないためにも、サムネイルの設定が必要なんです!
AFFINGER6(アフィンガー6)でのサムネイルの設定方法

それでは、本題に進みます!
アフィンガー6でのサムネイルの設定方法は、以下の通りです。
サムネイルの設定方法
- 全体のレイアウト幅の設定
- サムネイルの表示形式の設定
1つずつ見ていきましょう!
全体のレイアウト幅の設定
はじめに、全体のレイアウト幅の設定をします。
サムネイルをオシャレに表示させる適正サイズは「横1200px縦630px」です。
このサイズはSNSでシェアされた時にキレイに表示されるサイズでもあります。

そのため画像側だけでなく、アフィンガー側でもサイズ設定を行う必要があります。
サイズ設定は簡単です。

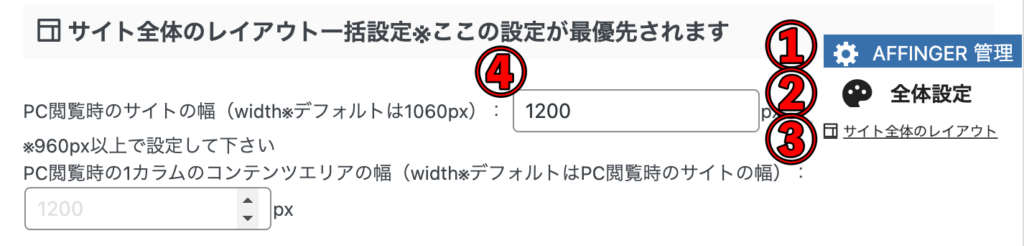
「AFFINGER管理」→「全体設定」→「サイト全体のレイアウト」→「PC閲覧時のサイト幅を1200pxに」
PC閲覧時のサイト幅を変更します。
デフォルトで1060pxになっているので、1200pxに変更します。
設定できたら「save」で保存を忘れないようにしましょう。
サムネイル表示形式の設定
次に、サムネイル表示形式の設定をします。

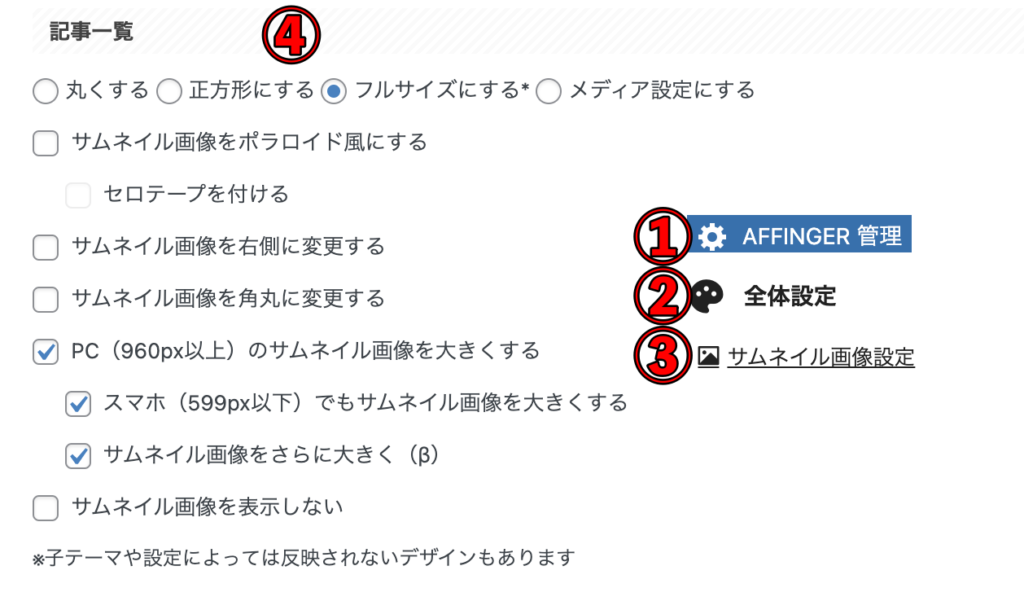
「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「必要箇所にチェック」
必要箇所にチェックをしていきます。
よくわからない方は、私の設定を参考にしてください。
設定すべき項目
- サムネイルのデザイン:フルサイズ
- PCのサムネイル画像を大きくする
- スマホでもサムネイル画像を大きくする
- サムネイル画像をさらに大きく
とりあえず、これだけ設定しておけば、見やすいサムネイルの設定ができます。
ポイントは、サムネイルのデザインは「フルサイズ」に変更することです。
フルサイズに変更することで、サムネイルが途切れるのを防いでくれます。
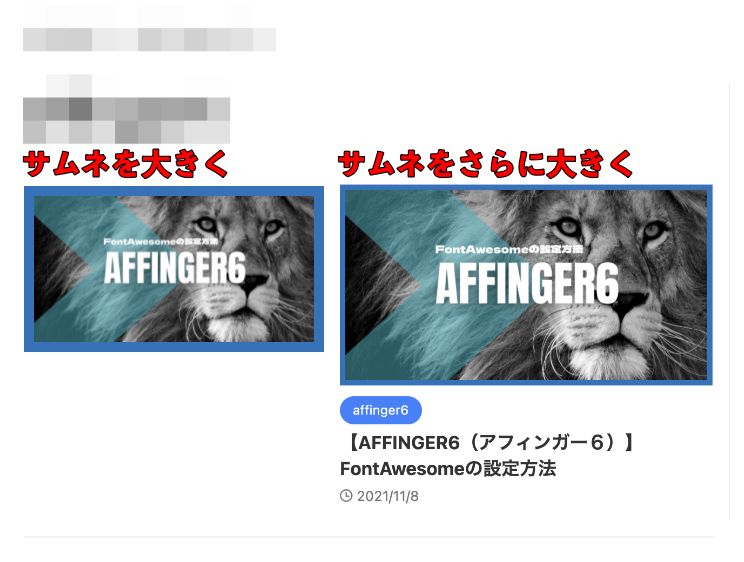
後は、PCとスマホのサムネイルのサイズを大きくする設定をしましょう。
サムネイルは看板と役割なので、大きければ大きいほど目立ちます。
サムネイルを大きくするだけで、これだけ違いがでます。

サムネイルを強調して、読者を記事に呼び込みましょう!
設定はこれだけです。お疲れ様でした!

AFFINGER6(アフィンガー6)でのタブ式カテゴリ一覧のカスタマイズ方法

「普通のサムネイルでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
サムネイルのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 表示デザインの変更
- サムネイル画像をポラロイド風にする
- サムネイル画像を角丸にする
- サムネイル画像を右側に変更する
- サムネイル画像を表示しない
それでは見ていきましょう!
表示デザインの変更
はじめに、表示デザインの変更です。
基本となる表示デザインは、以下の中から選ぶことができます。
基本となるデザイン
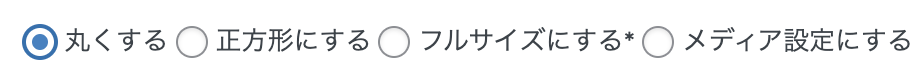
- 丸くする
- 正方形にする
- フルサイズにする
- メディア設定にする
1つずつ見ていきましょう!
丸くする

はじめに、丸くする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「丸くするにチェック」
チェックを入れることで、サムネイルが丸く表示されます。
使い方が難しいので、上級者向けのサムネイル設定と言えます。
私は設定していません

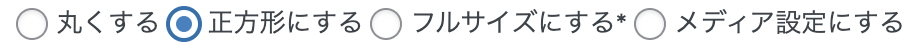
正方形にする

次に、正方形にする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「正方形にするにチェック」
チェックを入れることで、サムネイルが正方形で表示されます。
これだとサムネイルが途切れる場合があるので、オススメしません。
私の場合は、変更していません

フルサイズにする

次に、フルサイズにする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「フルサイズにするにチェック」
チェックを入れることで、サムネイルがフルサイズで表示されます。
一番見やすいサムネイルなので、オススメです。
私の場合は、この設定をしています!

メディア設定する

最後に、メディア設定にする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「メディア設定にするにチェック」
チェックを入れることでサムネイルが少し拡大されます。
フルサイズの次にオススメの設定です。
私の場合は、変更していません

サムネイル画像をポラロイド風にする

次に、ポラロイド風にする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「サムネイル画像をポラロイド風にするにチェック」
チェックすることで、サムネイル周りに枠をつけることができます。
さらに一度「save」で保存をして、「セロテープを付ける」をチェックすることで、以下のようになります。

セロテープをつけて、壁掛け写真みたいにオシャレにすることができます。
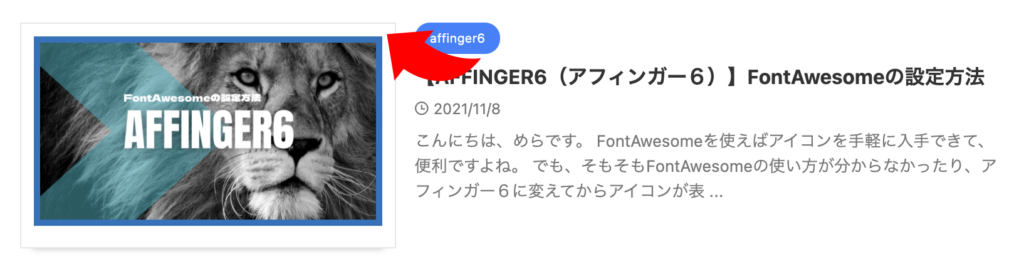
サムネイル画像を右側に変更する

次に、サムネイル画像を右側にする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「サムネイル画像を右側に変更するにチェック」
チェックをすることで、サムネイルを右側に移動させることができます。
私の場合は、変更してないです。

サムネイル画像を角丸にする

次に、サムネイル画像を角丸にする設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「サムネイル画像を角丸に変更するにチェック」
チェックすることで、サムネイルの角を丸くすることができます。
角だけ丸くなるので、落ち着いた印象になります。
私の場合は、変更しています!

サムネイル画像を表示しない

最後に、サムネイル画像を表示しない設定です。

「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「サムネイル画像を表示しないにチェック」
チェックすることで、サムネイル画像を非表示にすることができます。
ただ、この設定はオススメできません。
サムネイルは読者が記事を読むきっかけになる貴重な経路です。
それをわざわざ自分で遮断するのは、非常にもったいないです。
なので、私の場合は設定していません。
以上がカスタマイズになります。
お好みで変更してくださいね。

サムネイルを作るときにオススメのサービス


プロ並みのクオリティのサムネイルを作りたい•••
そんな方もいらっしゃいますよね。
そこで、私が使っているサムネイルの作成サービスをご紹介します。
結論、「canva」です。
canvaは無料で登録・利用ができます(Pro版を除く)。
無料版でも快適に使えますが、有料版の方が圧倒的に使いやすいです!

また、最初からプロが作成したテンプレートが用意されています。
それをそのまま使うのもよし、編集するのもよしなので、お手軽にサムネイルを作成できます。
たとえば、こんな感じです。

テンプレートの種類は、他にもたくさんあります。
自分好みのテンプレートがきっと見つかりますよ。

まとめ:AFFINGER6(アフィンガー6)でオシャレなサムネイル画像を設定しよう

今回は、「アフィンガー6でのサムネイルの設定方法」を解説しました。
サムネイルは読者が記事を読むきっかけの一つです。
そのサムネイルが途切れていたり、ダサかったらもったいないですよね。
そうならないためにも、サムネイルをきちんと設定しましょう!
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

