こんにちは、めらです。
記事の中にブログカードがあると、読者がどんどん関連記事を読んでくれて、嬉しいですよね。
でも、そもそもブログカードの作り方がわからなくて、困った経験はありませんか?

・ブログカードの作り方を知りたい•••
・ブログカードってなんで必要なの?
この記事では、現在AFFINGER6を使用している私が、アフィンガー6でのブログカードの作り方を詳しくご紹介します。
記事の内容
- ブログカードの必要性
- ブログカードの作り方
- ブログカードのカスタマイズ方法
- ブログカードの成果が出やすい配置方法
- ブログカードを使うときの注意点
記事の信頼性
当ブログはAFFINGER6を使用して、ブログカードを作成しました!
⬇︎今回作成するブログカードはこんな感じ⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
ブログカードの必要性

ブログカードを作成する前に、「なぜブログカードが必要なのか」をきちんと理解しておく必要があります。
結論、内部リンクSEOのためです。
では、「内部リンク」とはなんでしょうか?
内部リンクとは、自分のサイト内の記事から、自分のサイト内の記事に誘導するリンクのことです。
簡単に言うと、SEO(検索エンジン最適化)対策とページビュー数アップをの役割を担っています。
SEOの観点から見ても、内部リンクは大切なことで、リンクがあることでクローラーさんが記事をめぐりやすくなります。
さらに、読者があなたのブログに1回の訪問でより多くの記事をみる可能性が上がり、サイトの離脱を防ぐことができます。
たとえば、あなたがラーメン屋に行ったときに、メニュー表に「餃子もいかがですか」と書いてあったら、一緒に頼みませんか?
おそらく頼むと思います。
そしてそれはどんどん他のメニューへと連鎖していき、結果的にお店の売り上げや評判は上がるわけです。
これは、ブログも考え方が同じで、ブログカードで「オススメ記事」を一緒に載せることで、読者が気になってついつい読んでしまうんです。
その結果、あなたのサイトの評価が上がるわけです。
だから、ブログカードの作成は大切なんです!
AFFINGER6(アフィンガー6)でのブログカードの作り方

それでは、本題に進みます。
ブログカードの作成手順は、以下の通りです。
ブログカードの作成手順
- ブログカードにする記事IDをメモ
- コードの挿入
- ブログカードにする記事IDの入力
1つずつ見ていきましょう!
ブログカードにする記事IDをメモ
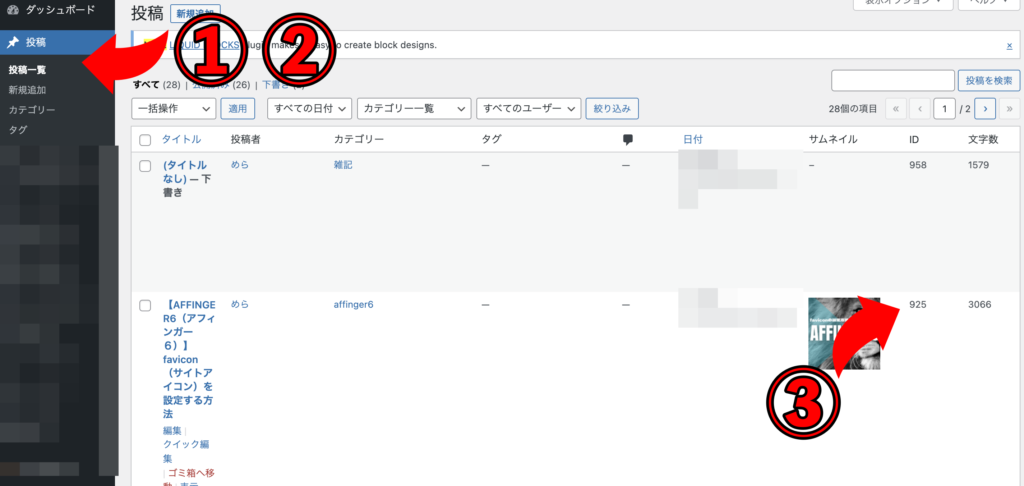
はじめに、ブログカードとして表示したい記事のIDをメモします。
「投稿」→「投稿一覧」→「記事IDをメモ」

記事ごとにIDがそれぞれ割り振られているので、それをメモします。
コードの挿入
次にコードを挿入します。
「クラシック」→「カード」※Gutenbergの場合
クラシックを使っている人は、そのまま「カード」を選択してください。

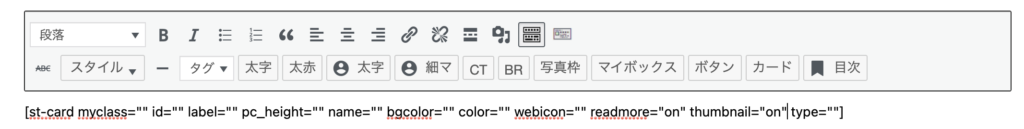
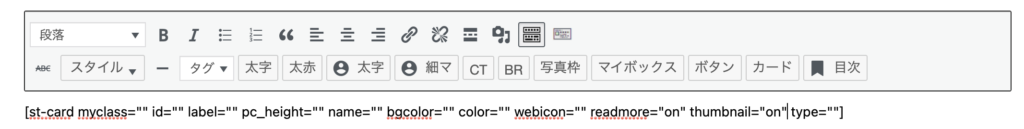
実際にクリックすると、以下のようなショートコードが出てきます。

このショートコードは、それぞれ以下のような意味です。
| 値 | 説明 |
| st-card myclass=""id="記事ID" | カードにしたい記事のIDの入力欄 |
| label="テキスト" | テキストを入力することでテキストとラベルを表示できる |
| pc_height="高さ" | PCで見ている時のカードの高さを調整できる |
| name=”テキスト” | ブログカードの記事タイトルを決めることができる |
| bgcolor="色" | ラベルの背景色を変更できる |
| color="色" | ラベルの文字色を変更できる |
| webicon="アイコン" | アイコンを選択できる |
| readmore="on/off" | 「続きを見る」のオン/オフの切り替え |
たくさんありますが、全部を覚える必要はありません。
最初は表の上から1・2番目だけで大丈夫です。
ブログカードにする記事IDの入力
最後に記事IDを入力してみます。
実際に入力してみるとこんな感じになります。

-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
実際に変更しているところは、「st-card myclass=""id=""」と「label=""」だけです。
私の場合はデフォルトのデザインを気に入っているので、そのままですが、こだわりがあれば変えていきましょう。
お疲れ様でした!

AFFINGER6(アフィンガー6)でのブログカードのカスタマイズ

「普通のブログカードでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法についてもご紹介します。
ブログカードをカスタマイズできるところは、以下の3つです。
カスタマイズできるところ
- 抜粋設定の変更
- サムネイル画像設定の変更
- ショートコードの変更
1つずつ見ていきましょう!
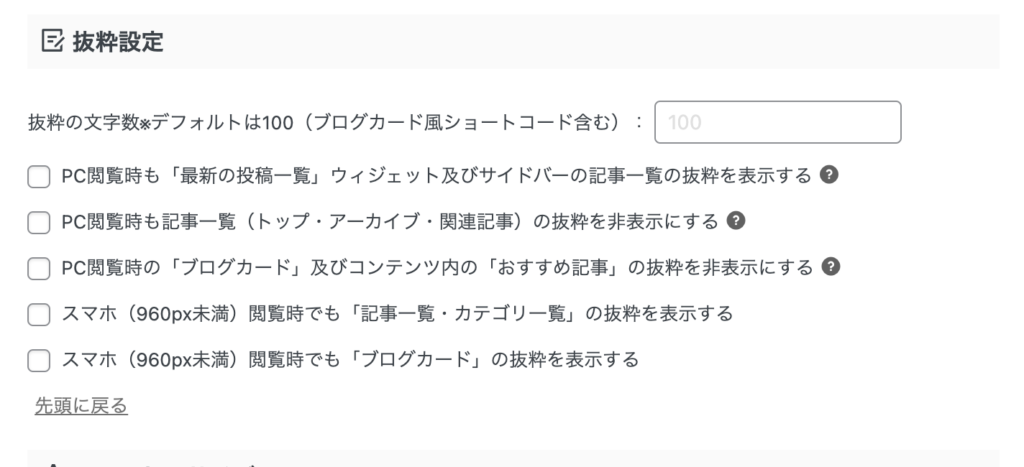
抜粋設定の変更

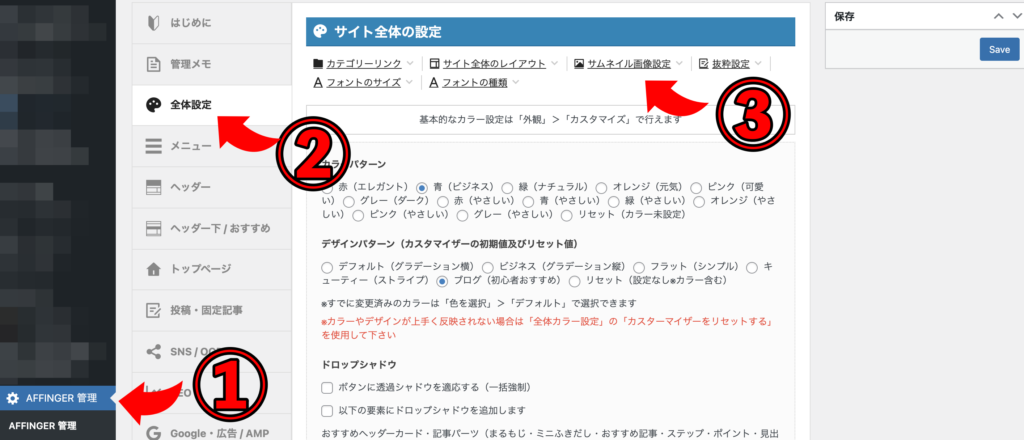
はじめに、抜粋設定の変更です。
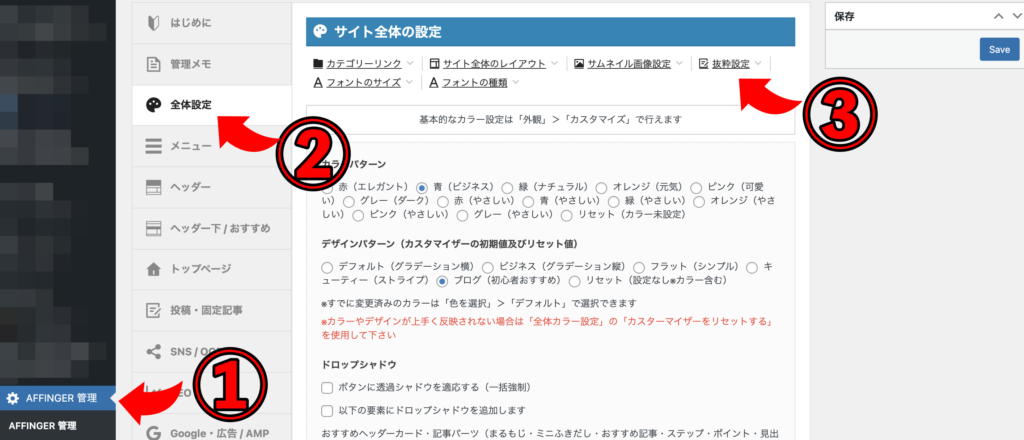
「AFFINGER管理」→「全体設定」→「抜粋設定」→「save」

基本的には触らなくてもいいところなので、気になったら触るようにしましょう。
変更した後は「save」を押して保存しましょう。
サムネイル画像設定の変更

次にサムネイル画像設定の変更です。
「AFFINGER管理」→「全体設定」→「サムネイル画像設定」→「save」

私の場合は、フルサイズを選択しています。
変更した後は「save」を押して保存しましょう。
詳しいサムネイル画像の設定は、以下の記事をご覧ください。
-

【AFFINGER6(アフィンガー6)】サムネイル画像の設定方法【ズレない・見切れない】
こんにちは、めらです。 サムネイル画像がきちんと設定してあると、オシャレなサイトだと認識されて、離脱率を防ぐことができますよね! でも、そもそもサムネイルの設定方法がわからなくて、困った経験はありませ ...
続きを見る
ショートコードの変更
最後にショートコードの変更です。
以下のコード(””の間に)にそれぞれ入力することで、ブログカードをオシャレにすることができます。

| 値 | 変化 |
| label="テキスト" | テキストを入力することでテキストとラベルを表示できる |
| pc_height="高さ" | PCで見ている時のカードの高さを調整できる |
| name=”テキスト” | ブログカードの記事タイトルを決めることができる |
| bgcolor="色" | ラベルの背景色を変更できる |
| color="色" | ラベルの文字色を変更できる |
| webicon="アイコン" | アイコンを選択できる |
| readmore="on/off" | 「続きを見る」のオン/オフの切り替え |
基本的には「label="テキスト"」だけの変更で大丈夫です。
AFFINGER6(アフィンガー6)でのブログカードの成果が出やすい配置方法

ブログカードは簡単に作成できるので、いろんなところにおいてしまいがちです。
実はかなりもったいないことをしています。
そこで、成果が出やすい配置方法をご紹介します。
成果が出やすい配置方法は、以下の2つです。
成果が出やすい配置方法
- テキストリンクと一緒に配置する
- 記事の最後に配置する
1つずつ見ていきましょう!
テキストリンクと一緒に配置する
記事の冒頭で、内部リンクSEOについて少し触れましが、内部リンクSEOにはもう1つあります。
それは、「テキストリンク」です。
基本的には、テキストリンクの方がブログカードよりクリック率が高いと言われています。
その理由は、広告感がなくリンクだと認識されやすいからです。
これは広告を貼る際の時と考え方が同じです。
広告を貼るときも画像広告よりテキストリンクの方が、クリック率が高い傾向にあります。
たとえば、以下のような使い方です。
例.アフィンガー6はカスタマイズ性が高く、SEOにも強い人気の有料テーマです。
詳しくはこちらの徹底レビュー記事をどうぞ。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
テキストリンクの場合、文章の途中に自然にリンクがあるので、広告を感じないんですよね。
その結果、クリック率が上がるわけです。
一方で、ブログカードは大きいので視認性に優れています。
たくさんリンクを貼る場合は、邪魔になるのでお勧めしませんが、ところどころで貼るときはブログカードがオススメです。

じゃあ結局どっちを使えばいいの?
と思った方がいらっしゃるかもしれません。
結論、両方使うことをオススメします。
両方使うことで、それぞれの欠点をカバーすることができます。
読者は基本的に流し読みをしているので、ブログカードで記事の存在を強調し、テキストリンクで自然にリンクへと誘導する。
これが、最強の方法です。
記事の最後に配置する
基本的に読者は記事を最後まで読み終わると、Googleの検索画面に戻って別の記事を探します。
そこで記事の最後にブログカードを配置することで、サイトからの離脱を回避できる可能性が高くなるわけです。
ブログカードを配置する際は、必ず関連する内容の記事を選びましょう。
読んでいた記事と関係内容の記事だと読みませんよね。
たとえば、アフィンガー6の記事を読んでいたのに、最後にラーメン屋の記事を貼っている状況です。
読者はアフィンガー6の情報を知りたいわけで、ラーメン屋の情報は知りたくありません。
読者のことを考えて、記事を選びましょう。
AFFINGER6(アフィンガー6)でのブログカードを使うときの注意点

最後にブログカードを使うときの注意点をご紹介します。
ブログカードを使うときの注意点は、以下の通りです。
ブログカードを使うときの注意点
- 関連性のない記事は貼らない
- クリック率が下がる可能性がある
- アイキャッチ画像を設定する
1つずつ見ていきましょう!
関連性のない記事は貼らない
読者のためにも関連性のない記事を貼らないようにしましょう。
あなたがどれだけオススメしたくても、読者は関連性がなければ読んでくれません。
あくまでも読者が主役ということを忘れずにしましょう。
クリック率が下がる可能性がある
ブログカードは視認性がいいですが、テキストリンクに比べてクリック率は劣ります。
そこでブログカードの視認性を利用します。
読者は基本的に流し読みをしているので、ブログカードで記事の存在を強調し、テキストリンクで自然にリンクへと誘導する。
これを徹底しましょう!
アイキャッチ画像を設定する
ブログカードで記事を貼りたい場合は、アイキャッチ画像を設定しましょう。
そもそもアイキャッチ画像を設定してないと、ブログカードで表示した際に画像が出てきません。
もっと言えば、アイキャッチ画像は記事の本文を作成したときに、一緒に作るものという認識をしましょう。
まとめ:AFFINGER6(アフィンガー6)でブログカードを使って内部リンクSEOを高めよう

今回は、「アフィンガー6でのブログカードの作り方」を解説しました。
ブログカードの作り方はとても簡単です。
慣れると一瞬で作ることができるので、安心してください。
ブログカードは内部リンクSEO高めるため、サイトの離脱率を防ぐためということを忘れないようにしましょう。
また、カードをの使いすぎは広告感を与えてしまうため、テキストリンクも併用しましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る


