こんにちは、めらです。
サイドバーにオススメ記事一覧を設置していると、読者に次に読んで欲しい記事を紹介できて、便利ですよね。
でも、オススメ記事一覧の設定方法がわからなくて、困った経験はありませんか?

・オススメ記事一覧の設定方法を知りたい
・オススメ記事一覧をサイドバーに表示したい
・サイドバーが何もなくて寂しい
この記事では、現在AFFINGER6を使用している私が、「アフィンガー6でサイドバーにオススメ記事一覧を表示・追従させる方法」を詳しくご紹介します。
記事の内容
- オススメ記事一覧を設定する必要性
- オススメ記事一覧の設定方法
- オススメ記事一覧のカスタマイズ方法
- オススメ記事一覧を使う際の注意点
記事の信頼性
当ブログはAFFINGER6を使用して、サイドバーにオススメ記事一覧を設定しました!
⬇︎今回作成するオススメ記事一覧はこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事を見て購入を検討してみてください

オススメ記事一覧を設定する必要性

オススメ記事一覧を設定する前に、「なぜオススメ記事一覧が必要なのか」をきちんと理解しておく必要があります。
結論、読んで欲しい記事を宣伝するためです。
たとえば、あなたがラーメン屋に訪れた際に、メニューにオススメ商品ベスト3が書かれていたら、気になりませんか?
そしてその商品が魅力的だったら、注文をすると思います。
これはブログも同じ考え方で、オススメ記事一覧を設定することで、読者に読んで欲しいオススメ記事をサイドバーに表示させることができます。
ただ表示しているだけではなく、記事をスクロールした際に追従するので、読者が次に読む記事をこちら側である程度操作できます。
自分にとって読んで欲しい記事、収益につながる記事を宣伝しましょう。
AFFINGER6(アフィンガー6)でのタブ式カテゴリ一覧の設定方法

それでは、本題に進みます!
アフィンガー6でサイドバーにオススメ記事一覧を表示させる設定方法は、以下の通りです。
オススメ記事一覧の設定方法
- 記事IDの確認
- 記事IDの入力
- サイドのスクロールに表示
1つずつ見ていきましょう!
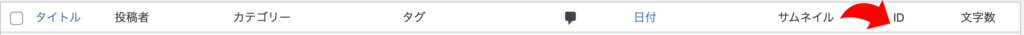
記事IDの確認
はじめに、オススメ記事で紹介したい記事IDを確認します。

「投稿」→「記事一覧」→「ID」
記事にはそれぞれIDが割り振られています。
そのIDを使うのでメモしてください。
記事IDの入力
次に、記事IDを入力していきます。

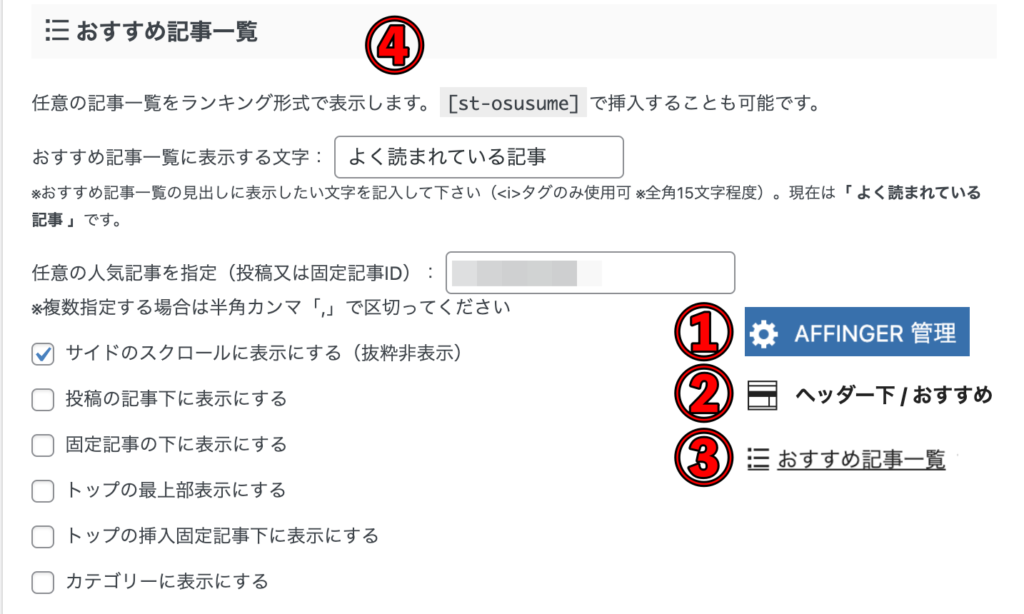
「AFFINGER管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「IDなどの必要事項入力」
ここで設定する必要事項は、以下の通りです。
設定必要事項
- おすすめ記事一覧に表示する文字
- 任意の人気記事一覧を指定
1つずつ見ていきましょう。
おすすめ記事一覧に表示する文字
はじめに、おすすめ記事一覧に表示する文字の設定です。
以下のところを、設定します。

現在は「よく読まれている記事」というテキストで設定しています。
このようにここでは、オススメ記事だとわかる題名にするようにしましょう。
たとえば、「人気記事」とかです。

任意の人気記事一覧を指定
次に、任意の人気記事一覧を指定する設定です。
オススメ記事一覧に表示させたい記事IDを入力します。
たくさん表示させることができますが、オススメの表示数は3~5です。
その理由は、読者がウザく感じないギリギリの数だからです。オススメ記事一覧はあくまでも、脇役です。
記事本体が主役であることを忘れてはいけません。
脇役が目立ちすぎると、主役の存在は薄くなりますし、なにより読者に不快感を与えてしまいます。
適切な数を心がけましょう!

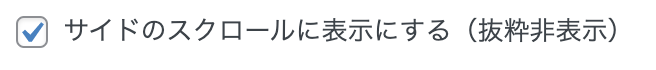
サイドのスクロールに表示させる
最後に、サイドのスクロールに表示させる設定です。

「AFFINGER管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」→「サイドのスクロール•••をチェック」
チェックすることで、サイドバーにオススメ記事一覧が表示されます。
これで、スクロールをした際にオススメ記事一覧も追従するように一緒に動くようになります。
補足
オススメ記事一覧がスクロールしても追従しない際の対処法
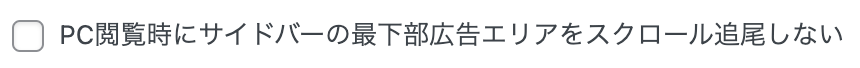
スクロールをしても追従しない際は、以下の設定で対処できます。

「AFFINGER管理」→「その他」→「PC閲覧時に•••のチェックを外す」
「PC閲覧時に•••」にチェックが入っている場合、スクロールしても追従しません。
チェックを外して、追従するように設定しましょう。
設定は以上になります。
お疲れ様でした!

AFFINGER6(アフィンガー6)でのオススメ記事一覧のカスタマイズ方法

「普通のオススメ記事一覧では満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
オススメ記事一覧のカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 色の変更
それでは見ていきましょう。
色の変更
色の変更をしていきます。

「外観」→「カスタマイズ」→「オプション(その他)」→「おすすめ記事」→「色の変更」
お好みで変更しましょう。

オススメ記事一覧を使う際の注意点

オススメ記事を追従させる方法にプラグインを使う方法がありますが、プラグインは不要です。
なぜなら、プラグインを無駄に導入することで表示速度に悪影響を及ぼすからです。
また実は表示速度は検索順位の評価に影響します。
実際に2018年にGoogleのJohn Mueller(ジョン・ミューラー)氏は、スピードアップデートの仕様について以下のように発言していました。
- 「(スピードアップデートは)低速なページのみ影響を受ける」
- 「低速なページは段階的に評価する」
- 「サイトが十分に速いのであれば、改善しても変化はない」
要約すると、サイトの読み込み速度が遅いサイトのみ影響を受けるアルゴリズムであるということです。
せっかく表示速度の速いアフィンガーを使っているのに、無駄にプラグインを導入して表示速度を下げるのは意味ないですよね。
プラグインはできるだけ入れないようにしましょう。
まとめ:AFFINGER6(アフィンガー6)でサイドバーにオススメ記事を表示させて追従させよう

今回は、「アフィンガー6でサイドバーにオススメ記事一覧を表示・追従させる方法」を解説しました。
今回ご紹介した設定をすることで、スクロールをした際にオススメ記事一覧が追従するようになります。
これにより、読者にオススメ記事をさりげなく紹介できます。
読んで欲しい記事や収益につながる記事の宣伝に活用しましょう!
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る

