こんにちは、めらです。
タブ式カテゴリ一覧を設置していると、ジャンルごとに記事を確認できて、便利ですよね。
でも、タブ式カテゴリ一覧の作成方法がわからなくて、困った経験はありませんか?

タブ式カテゴリ一覧の作成方法を知りたい•••
この記事では、現在AFFINGER6を使用している私が、アフィンガー6でのタブ式カテゴリ一覧の作成方法を詳しくご紹介します。
記事の内容
- タブ式カテゴリ一覧を設定する必要性
- タブ式カテゴリ一覧の作成方法
- タブ式カテゴリ一覧のカスタマイズ方法
記事の信頼性
当ブログはAFFINGER6を使用して、タブ式カテゴリ一覧を設定しました!
⬇︎今回作成するタブ式カテゴリ一覧はこんな感じ⬇︎

それでは、いきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、購入ボタンをクリックしてみてください。
タブ式カテゴリ一覧を設定する必要性

タブ式カテゴリ一覧を作成する前に、「なぜタブ式カテゴリ一覧が必要なのか」をきちんと理解しておく必要があります。
結論、カテゴリごとに記事を見やすくするためです。
タブ式カテゴリ一覧では、カテゴリごとの新着記事を簡単に確認することができます。

普通のカテゴリではいけないの?
もちろん、普通のカテゴリでも大丈夫です。
しかし、タブ式カテゴリではタブをクリックするだけで、ページの読み込みをすることなく記事を確認できます。
それに、色別でカテゴリ分けすることができるので、視覚的にわかりやすいです。
これにより、普通のカテゴリと差別化を図っています。
正直、タブ式カテゴリは設定しなくてもいい項目ですが、設定することで読者がサイトを使いやすくなります。
AFFINGER6(アフィンガー6)でのタブ式カテゴリ一覧の作成方法

それでは、本題に進みます!
アフィンガー6でのタブ式カテゴリ一覧の作成方法は、以下の通りです。
タブ式カテゴリ一覧の作成方法
- カテゴリIDの確認
- カテゴリIDの入力
- 【補足】記事内で使う場合
1つずつ見ていきましょう!
この記事はすでに記事が複数投稿されていて、カテゴリ分けされている前提で解説しています。
カテゴリの設定をまだされてない方は、以下の記事を参考にしてください。
-

WordPressでカテゴリーを設定する方法とカスタマイズ方法【初心者向け】
こんにちは、めらです。 記事数が多い時はカテゴリの設定をすると、記事を整理することができて便利ですよね。 でも、そもそもカテゴリの設定方法がわからなくて、困った経験はありませんか? この記事では、カテ ...
続きを見る
カテゴリIDの確認
はじめに、タブ式カテゴリに表示させるカテゴリIDを確認します。

「投稿」→「カテゴリ」
記事IDと同様にカテゴリにもIDが割り振られています。
そのIDを使うのでメモしてください。
カテゴリIDの入力
次に、カテゴリIDを入力していきます。

「AFFINGER管理」→「トップページ」→「タブ式カテゴリ一覧」→「タブ式カテゴリ一覧をフロントページに表示する」→「ID入力」
「タブ式カテゴリ一覧をフロントページに表示する」にチェックを入れた後に、カテゴリIDを入力していきます。
ID入力後は「save」で保存を忘れないようにしましょう。
設定はこれだけです。お疲れ様でした!

【補足】記事内で使う場合
上記で紹介した内容は、トップページにタブ式カテゴリ一覧を表示する方法です。
記事内で使う場合は、以下の手順で行ってください。

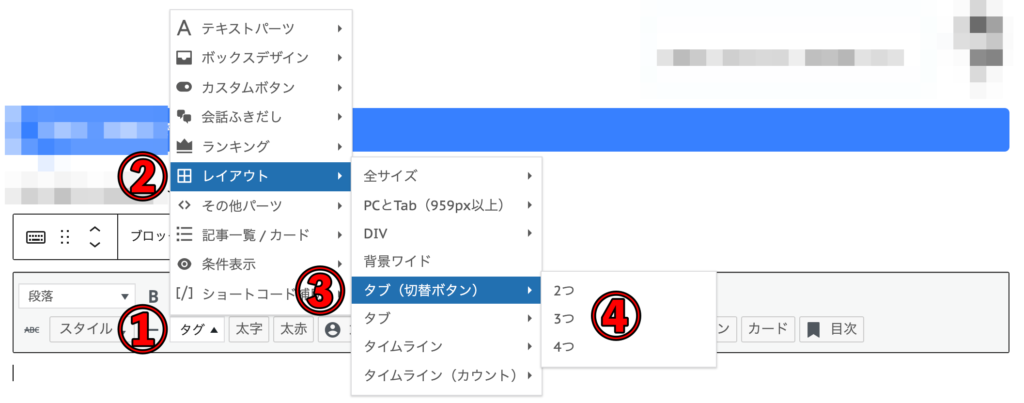
「クラシック」→「タグ」→「レイアウト」→「タグ(切り替えボタン)」
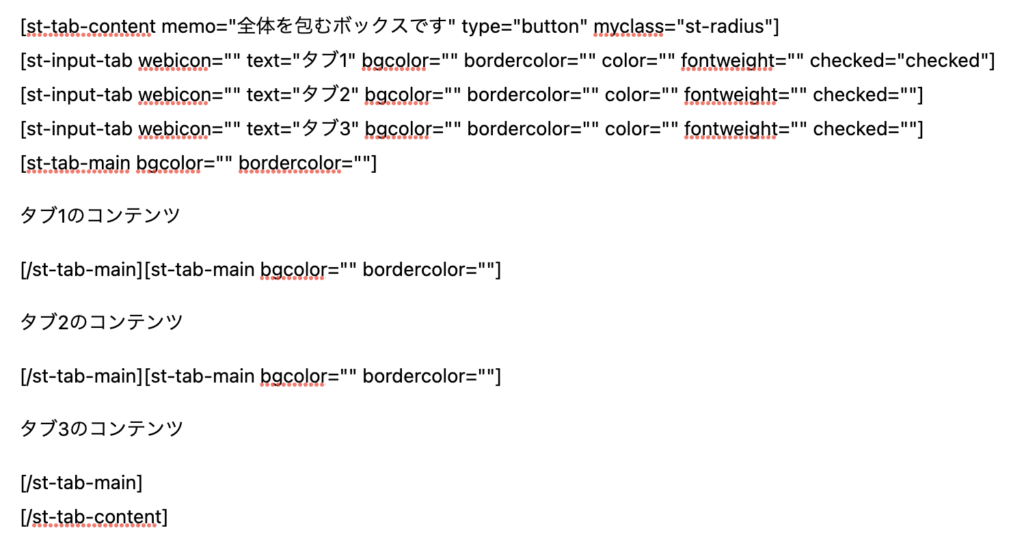
すると、以下のコードが表示されます。

それぞれの説明は、以下の通りです。
| 値 | 説明 |
| "text" | タブ切り替えボタンに表示されるテキスト |
| "bgcolor" | タブ切り替えボタンの背景色 |
| "bodercolor" | タブ切り替えボタンの枠線の色 |
| "color" | タブ切り替えボタンないの文字色 |
| "fontweight" | テキストのフォント指定 |
お好みで変更しましょう。

AFFINGER6(アフィンガー6)でのタブ式カテゴリ一覧のカスタマイズ方法

「普通のランキングでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
ランキングのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- 色の変更
- 見た目の変更
- その他
1つずつ見ていきましょう。
色の変更

はじめに、色の変更です。

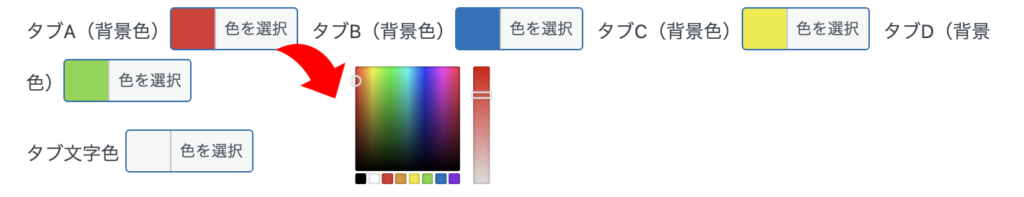
「AFFINGER管理」→「トップページ」→「タブ式カテゴリ一覧」→「色の変更」
お好みで変更しましょう。

見た目の変更
次に、見た目の変更です。
見た目の変更は、3パターンあります。
見た目の変更3パターン
- デフォルト
- 角丸
- ボーダー
デフォルトの場合

「AFFINGER管理」→「トップページ」→「タブ式カテゴリ一覧」→「デフォルト」
「デフォルト」にチェックするだけです。
デフォルトの場合、角があります。
そのためキチッとした印象です。
角丸の場合

「AFFINGER管理」→「トップページ」→「タブ式カテゴリ一覧」→「角丸にする」
「角丸にする」にチェックするだけです。
角丸の場合、角がありません。
そのため角が丸くなり、柔らかい印象です。
ボーダーの場合

「AFFINGER管理」→「トップページ」→「タブ式カテゴリ一覧」→「ボーダーにする」
「ボーダーにする」にチェックするだけです。
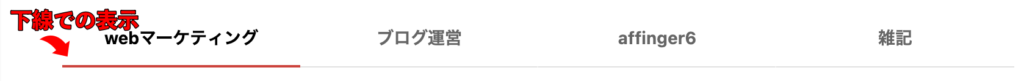
ボーダーの場合、背景色は無く、下線の色のみでの表示になります。
そのため、スマートな印象です。
お好みで変更しましょう。

その他
最後に、各項目について説明します。
| 値 | 説明 |
| タブのデザイン | デフォルト(角有り)・角丸(角なし)・ボーダー(下線) |
| 表示記事数 | 表示させたい記事数。デフォルトは5 |
| 記事の表示順番 | 昇順(新着順)、降順(古い順) |
| 表示の基準 | ID・投稿日・更新日・ランダム |
| 子カテゴリーを除外する | 子のカテゴリーを表示させない |
よくわからない場合は、真似をしていただいて結構です。
まとめ:AFFINGER6(アフィンガー6)でタブ式カテゴリを設定しよう

今回は、「アフィンガー6でのタブ式カテゴリ一覧の作成方法」を解説しました。
タブ式カテゴリ一覧の作成はとても簡単です。
タブ式カテゴリ一覧は、色別でカテゴリ分けされているので視覚的にわかりやすいメリットがあります。
読者が快適にサイトを過ごせるように、設定しておきましょう。
最後まで読んでいただき、ありがとうございました。
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください。
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る


