こんにちは、めらです。
アフィンガー6では、ランキング機能を簡単に作ることができてとても便利ですよね。
でも、ランキング機能の作成方法がわからなくて、困った経験はありませんか?

・ランキングの作成方法を知りたい•••
・ランキングのカスタマイズ方法を知りたい•••
ということで、この記事では現在AFFINGER6を使用している私が、アフィンガー6でのランキングの作成方法を詳しくご紹介します。
記事の内容
- ランキングの必要性
- ランキングを作成前の準備
- ランキングの基本設定
- ランキングの作成方法
- ランキングの設置方法
- ランキングのカスタマイズ方法
- ランキングを使うときの注意点
記事の信頼性
当ブログはAFFINGER6を使用して、ランキングを作成しました!
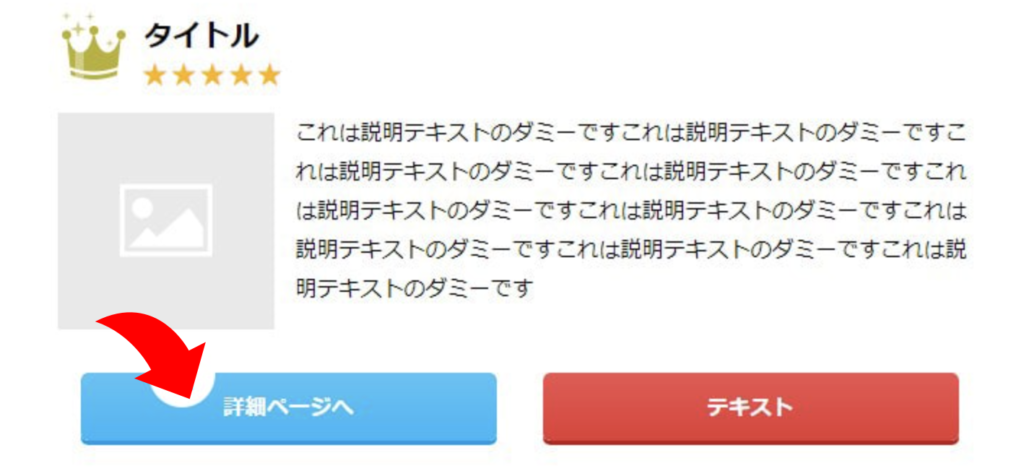
⬇︎今回作成するランキングはこんな感じ⬇︎

それではいきましょう!
⬇︎AFFINGER6を購入検討されている方は、以下の徹底レビュー記事をご覧ください⬇︎
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る
当ブログ限定の豪華特典の内容
- 私のブログのどこがダメ?現役ブロガーがワンポイントアドバイス
- より見られるためにブログ1記事の徹底添削
- アクセスを加速させます!ツイッターでの拡散権
- SUGOI MOKUJI LITE【公式特典】
- 「稼ぐサイトの設計図(34ページ分)」【公式特典】
気になった方は、記事の購入ボタンをクリックしてみてください。
ランキングの必要性

ランキングを作成する前に、「なぜランキングを作成する必要があるのか」を理解しておく必要があります。
結論、シンプルにその商品の魅力度を伝えるためです。
ランキングを使うことで、ひと目でそのジャンルにおける商品の魅力度がわかります。
たとえば、あなたが関東地方在住でラーメン屋を探しているときに、「関東地方 ラーメン屋」と調べますよね。
その時、検索結果には「関東地方 ラーメン屋 オススメランキング」みたいな記事が出てくると思います。
それを見ることで、関東地方のラーメン屋の違いだったり魅力度が視覚的にわかるわけです。
これはラーメン屋に限った話ではありません。
あなたが取り扱っているブログジャンルにも応用できます。
ランキング機能を使って、もう一段階上のサイトを目指しましょう!
AFFINGER6(アフィンガー6)でのランキング作成前の準備

はじめに、ランキングを作成する前に準備をします。
必要な準備は、以下の通りです。
必要な準備
- ASPに登録
- バナーか画像を用意
- アフィリエイトリンクを用意
1つずつ見ていきましょう!
ASPに登録
はじめに、「ASPってなに?」と思われた方がいらっしゃるかもしれないので、簡単に補足です。
ASPとはアフィリエイト・サービス・プロダイバの略称で、広告主とアフィリエイター(あなた)を繋ぐサービスです。
ランキングではアフィリエイト商品を販売するので、ASPの登録は必須となっています。
アフィンガー6を使っているあなたはすでにASPに登録済みだと思いますが、まだ登録されてないようでしたら以下のASPに登録してみてください。
A8.ネットは業界最大級のサービスです。
アフィリエイトブログをしているなら必ず登録しておきましょう。
もしもアフィリエイトはAmazonや楽天のアソシエイトの審査に落ちた方にオススメです。
もしもアフィリエイト経由だと審査がゆるいので、合格できます。
上記の2点はいずれも審査が必要なく、誰でも無料で登録できるASPです。
参考にしてください

バナーか画像を用意
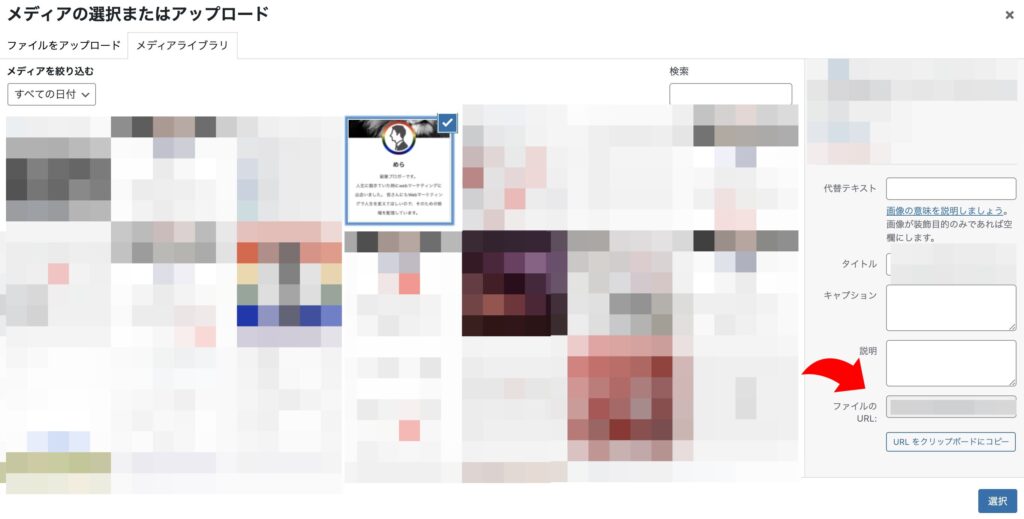
次に、バナーか画像を用意します。
「バナー」とは、画像にリンクが埋め込まれているもので、ASPから取得することができます。

上記の画像はもしもアフィリエイトのバナーです。
通常、バナー広告欄からソースコードをコピーして、記事に貼りつけるだけで、プレビューでバナー画像が表示されます。
もし自分がランキングで作成したい商品でバナーがない場合は、自分でバナーを作成することもできます。
まず、バナーに使用する画像を用意してください。
そして下記のコードを編集してください。
<a href="商品リンク"><img src="画像のURL" alt="画像の説明文"></a>それぞれ解説します。
| 値 | 説明 |
| "商品リンク" | ASPで取得可能 |
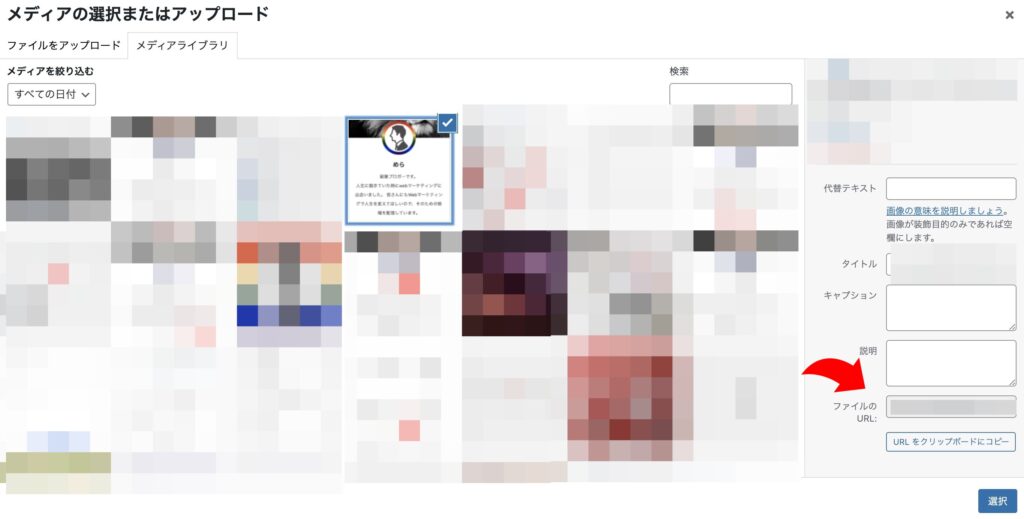
| "画像のURL" | アップロードした画像のURL。「メディア」→「画像」から確認可能 |
| "画像の説明文" | 変更する必要なし |

編集といってもやることは簡単です!

アフィリエイトリンクを用意
こちらもASPから取得できます。

ランキングを作成する前の準備は以上になります!
AFFINGER6(アフィンガー6)でのランキングの基本設定

次に、ランキングの基本設定をします。
基本設定の手順は、以下の通りです。
基本設定の手順
- ランキングの大見出しの設定
- オリジナルページへのリンクボタンに表示するテキスト
- ランキング全体の設定
- ランキングの表示
- バナーサイズの設定
- 演出の設定
1つずつ見ていきましょう!
ランキングの大見出しの設定

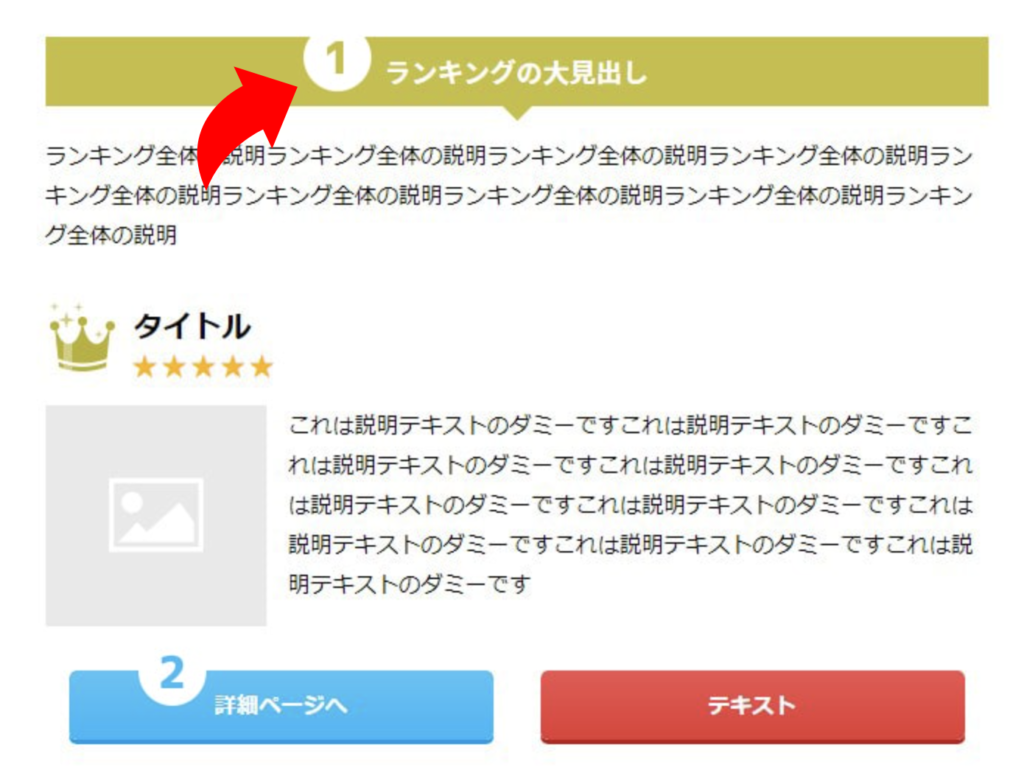
はじめに、ランキングの大見出しの設定です。
「ランキング管理」→「基本設定」→「ランキングの大見出し(任意)」

大見出しに表示させたいテキストがある場合は、入力してください。
私の場合は、何も変更していません。

オリジナルページへのリンクボタンに表示するテキスト

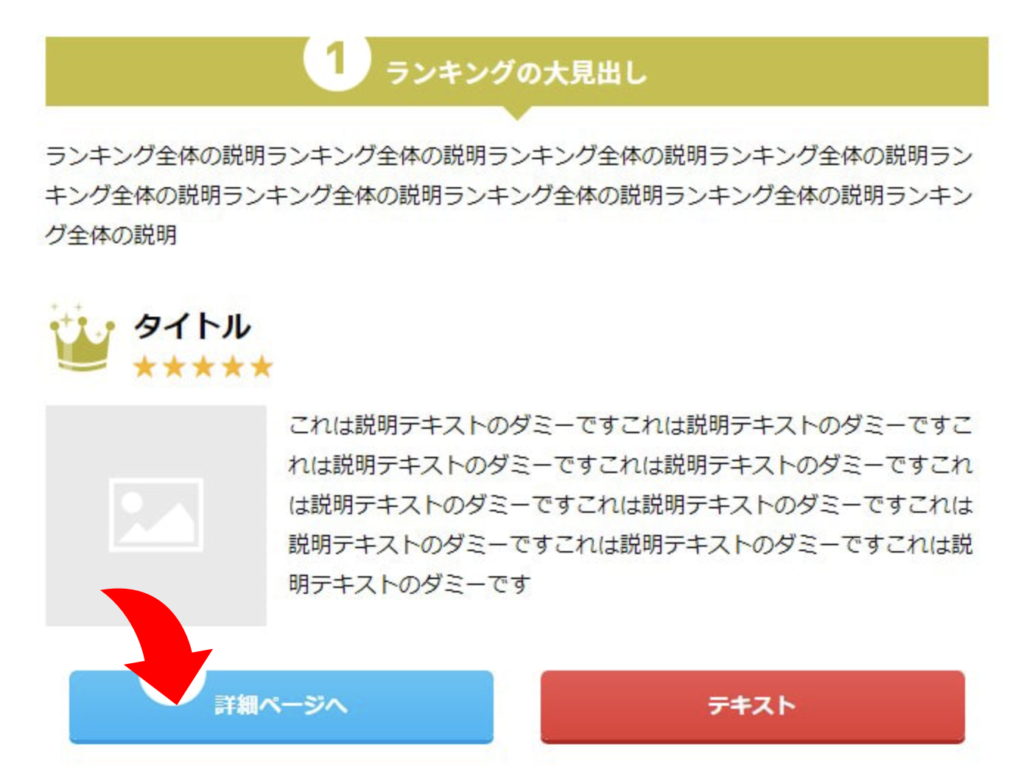
次に、オリジナルページへのリンクボタンに表示するテキストの設定です。
「ランキング管理」→「基本設定」→「オリジナルページへのリンクボタンに表示するテキスト」

リンクボタンに表示させたいテキストを入力してください。
デフォルトでは「詳細ページへ」になっています。
私の場合は、何も変更していません。

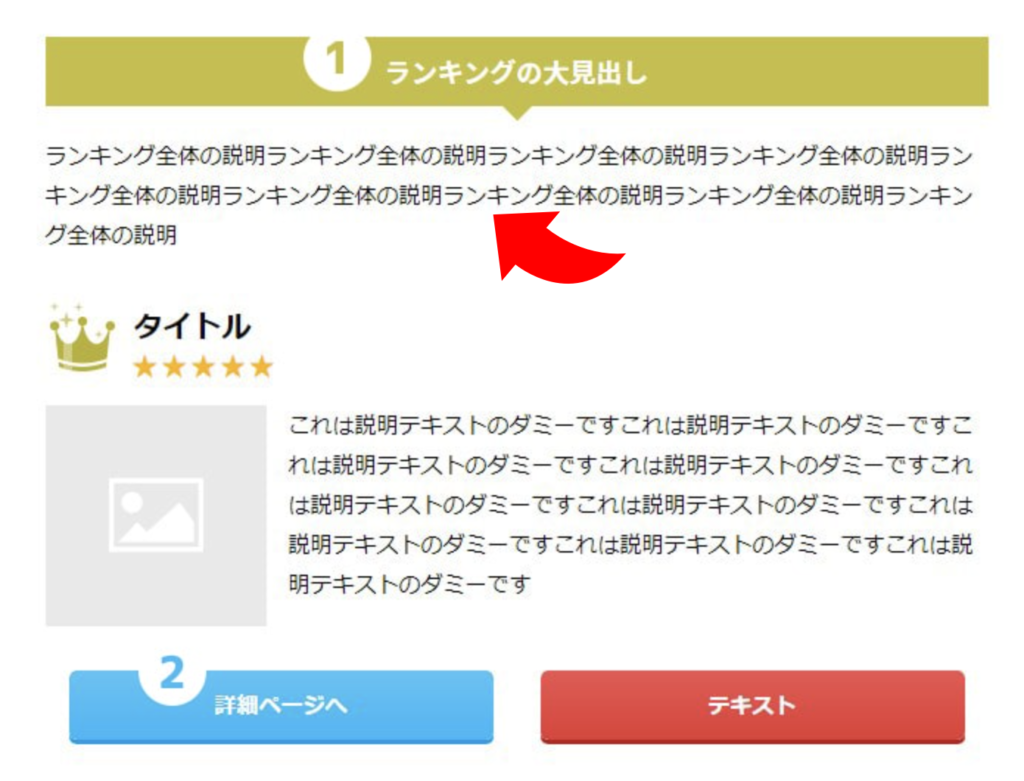
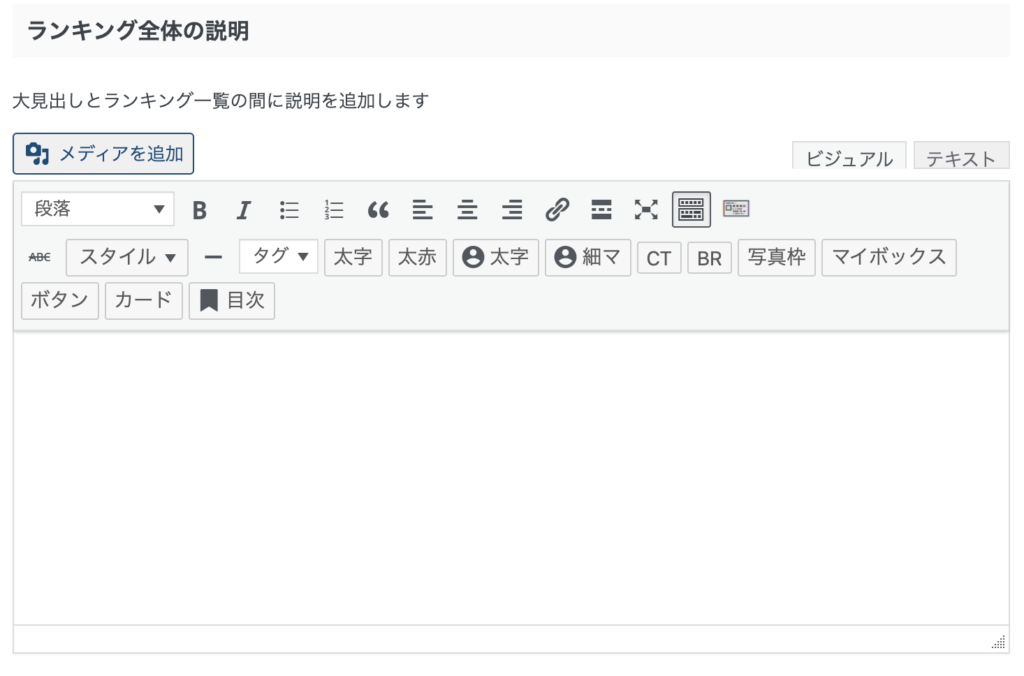
ランキング全体の説明

次に、ランキング全体の説明です。
「ランキング管理」→「基本設定」→「ランキング全体の説明」

大見出しとランキングの間にテキストを表示させたい場合は、入力してください。
ただ、ここに文章を入れてしまうとランキング自体がごちゃごちゃした印象になり、正直わかりずらいです。
ひと目見てわかるのがランキングのメリットだと思っているので、そこは理解しておきましょう。
私の場合は、何も変更していません。

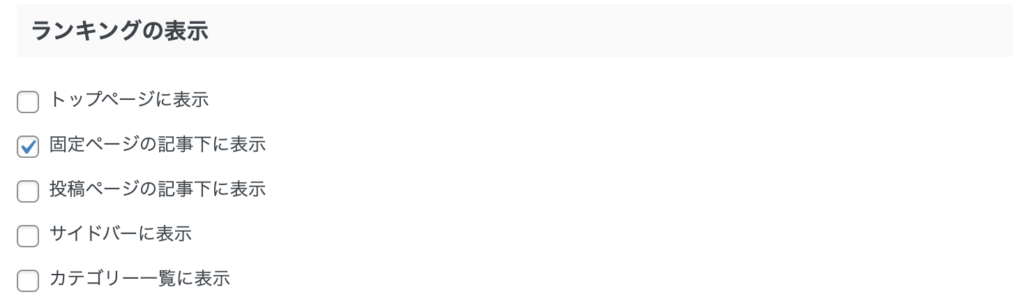
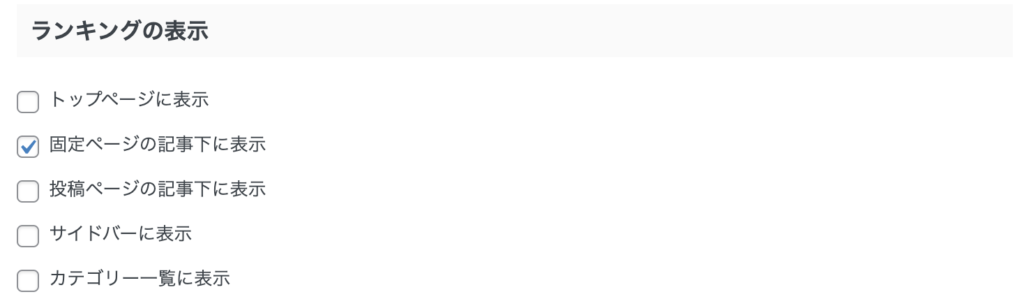
ランキングの表示

次に、ランキングの表示の設定です。
「ランキング管理」→「基本設定」→「ランキングの表示」
ランキングを表示させたい所にチェックを入れてください。
固定ページでフロントページを作っている方は、「固定ページ•••」にチェックを入れてください。
私の場合は「固定ページ」に入れています

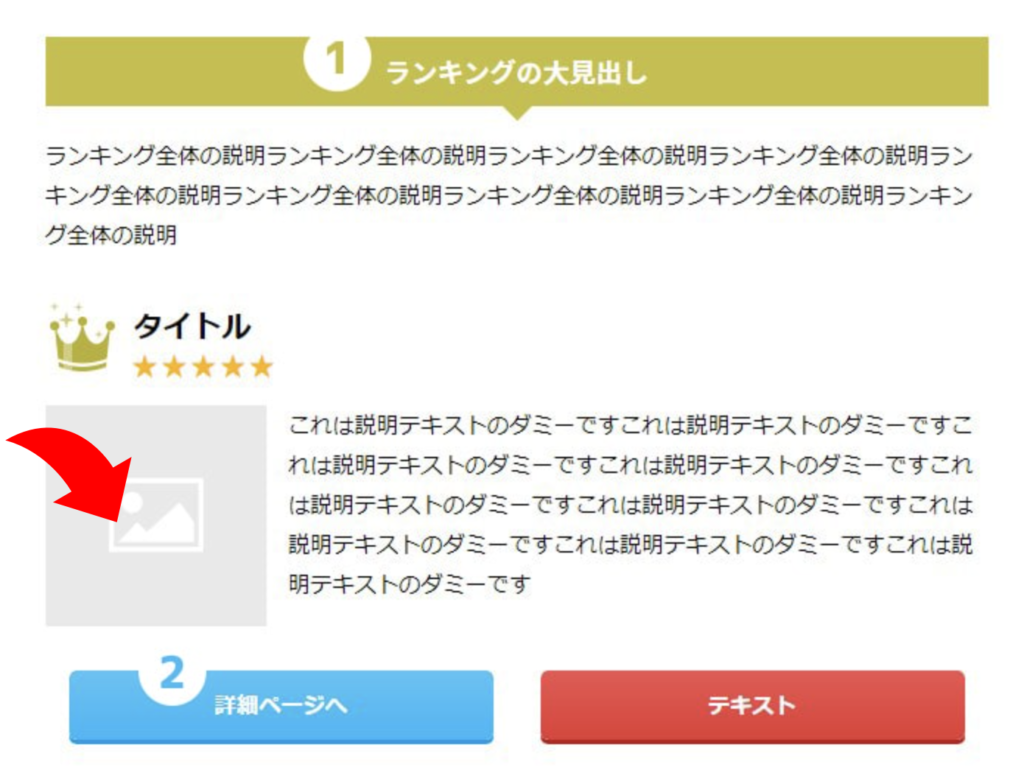
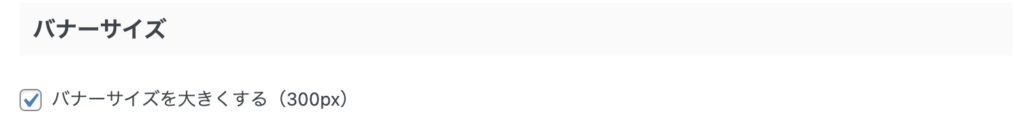
バナーサイズの設定

次に、バナーサイズの設定です。
「ランキング管理」→「基本設定」→「バナーサイズ」

バナーは小さいよりも大きい方が読者の目につきやすいので、チェックすることをオススメします。
私の場合は、チェックしています。

演出の設定

最後に、演出の設定です。
「ランキング管理」→「基本設定」→「ランキングの表示」
チェックを入れることで、アフィンガー定番の光るボタンにすることができます。
ただのボタンより、光るボタンの方が読者の目につきやすく、クリック率向上につながるのでチェックすることをオススメします。
私の場合は、チェックしています。

最後に「save」で保存を忘れないようにしましょう!
AFFINGER6(アフィンガー6)でのランキングの作成方法

次に、ランキングの作成方法です。
ランキングの作成方法は、以下の通りです。
ランキングの作成方法
- タイトルの設定
- スターの設定
- アフィリエイトコード(バナー)の設定
- アフィリエイトコード(テキスト)の設定
- 説明文の記入
- 詳細ページへのリンクURLの設定
1つずつ見ていきましょう!
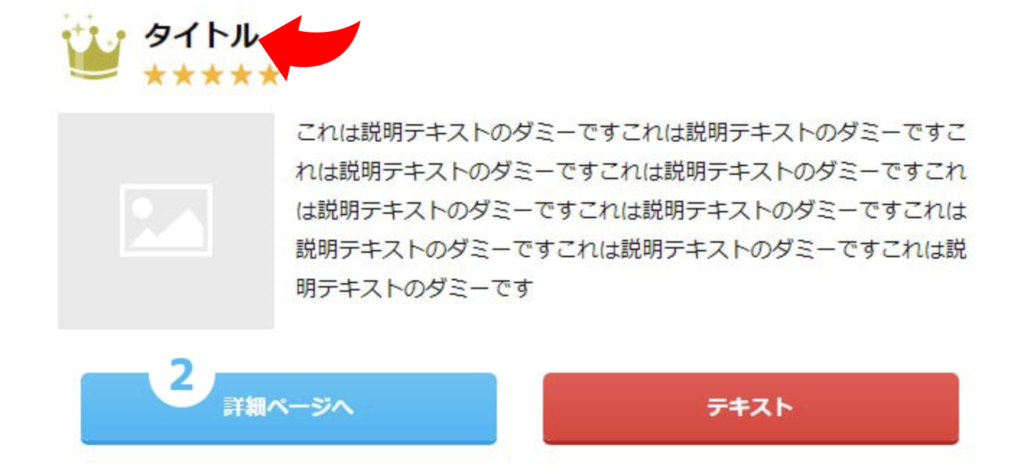
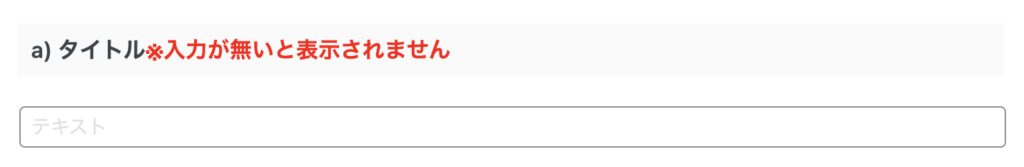
タイトルの設定

はじめに、タイトルの設定です。
「ランキング管理」→「ランキング1位」→「タイトル」

タイトルに表示させたいテキストを入力します。
タイトルは自由に決めることができます。
オススメは商品名です。
「そんなシンプルで大丈夫なのかな?」と思ったかもしれませんが、大丈夫です。
読者が知りたいのはあくまでもランキングという統計データです。
そこでわざわざ商品に変なタイトルをつけるよりかは、シンプルな商品名をつけたほうが無難といえます。
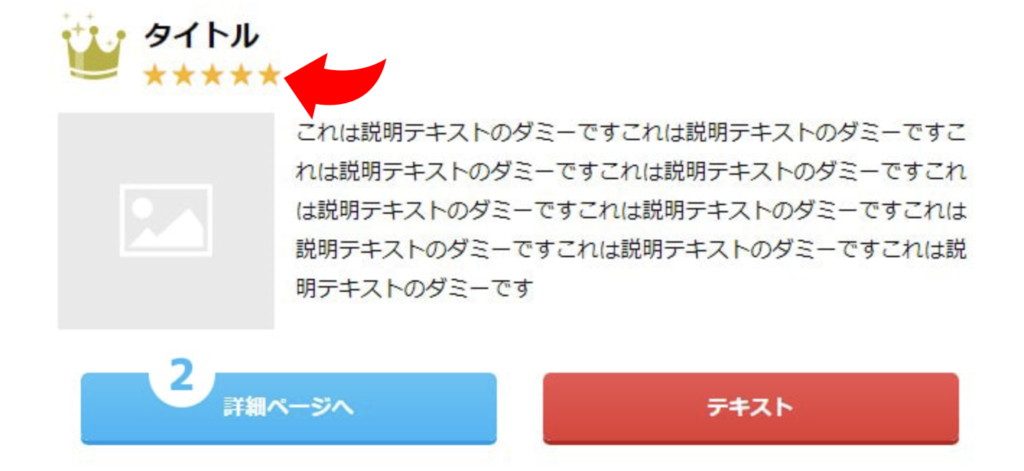
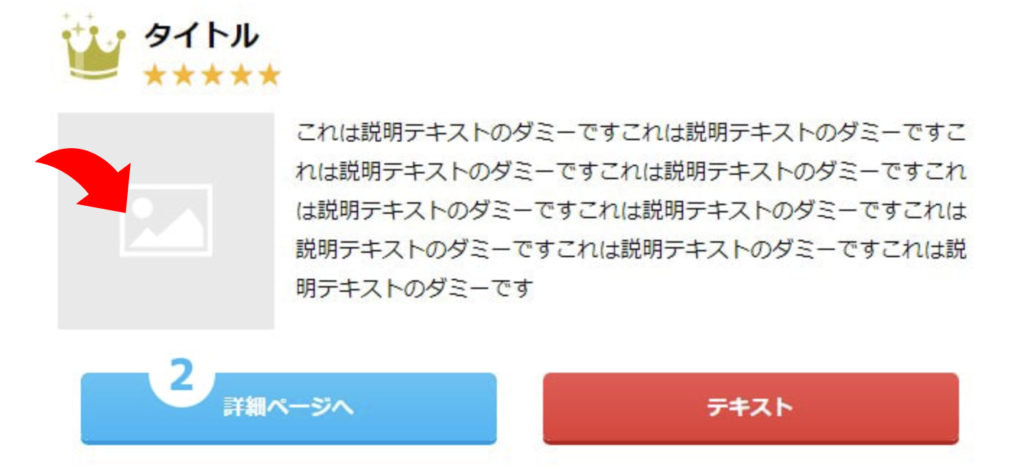
スターの設定

次に、スターの設定です。
「ランキング管理」→「ランキング1位」→「スター」

その商品のオススメ度をスターを使って表すことができます。
ここは読者が一番見ている所なので、必ず表示するようにしましょう。
デフォルトでは非表示になっています。
Amazonの評価を想像するとわかりやすいですが、スターをつける際に全部5だと読者はあなたのサイトに対して不信感を感じます。
他のデータを参考にしながら、正確な評価をするように心がけましょう!
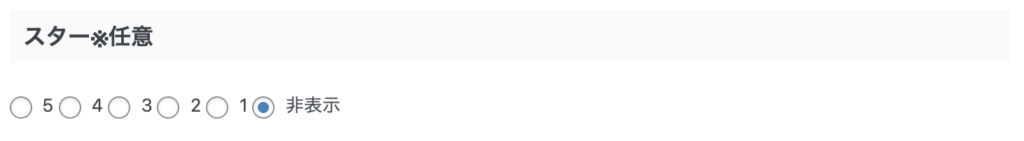
アフィリエイトコード(バナー)の設定

次に、アフィリエイトコード(バナー)の設定です。
「ランキング管理」→「ランキング1位」→「アフィリエイトコード(バナー)」

ASPサイトからコピーしたアフィリエイトコードを貼りつけてください。
もし自分がランキングで作成したい商品でバナーがない場合は、自分でバナーを作成することもできます。
まず、バナーに使用する画像を用意してください。
そして下記のコードを編集してください。
<a href="商品リンク"><img src="画像のURL" alt="画像の説明文"></a>それぞれ解説します。
| 値 | 説明 |
| 商品リンク | ASPで取得可能 |
| 画像のURL | アップロードした画像のURL。「メディア」→「画像」から確認可能 |
| 画像の説明文 | 変更する必要なし |

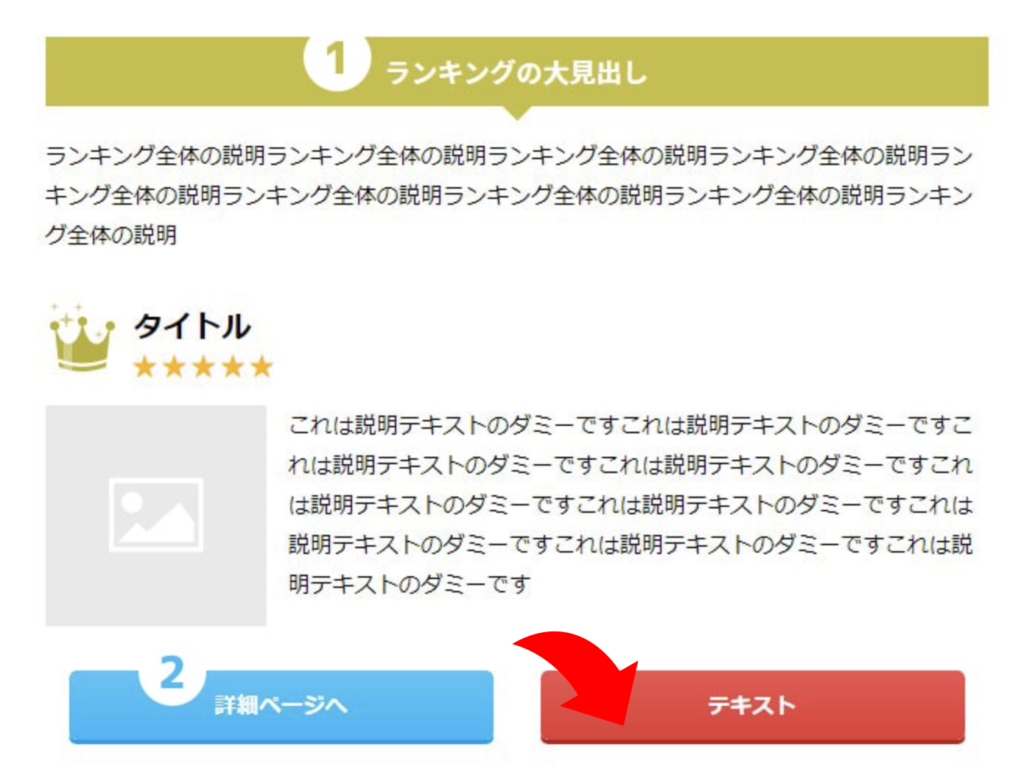
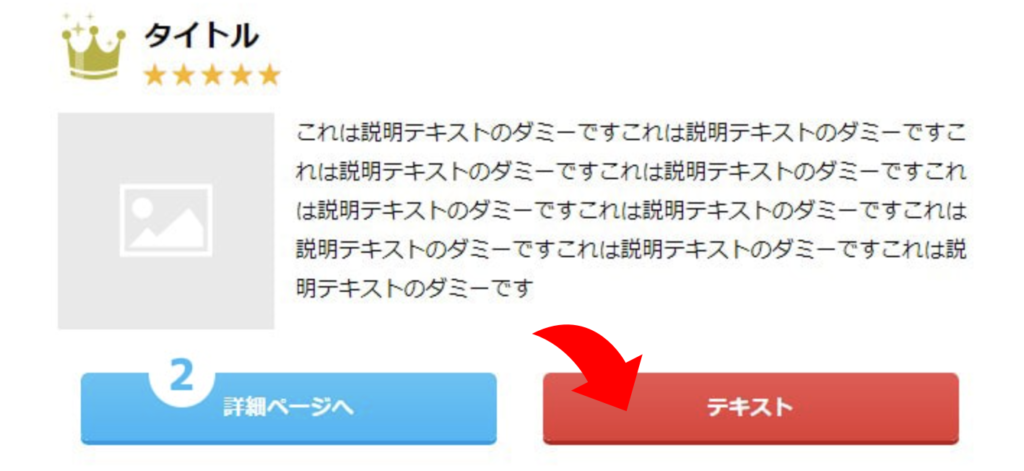
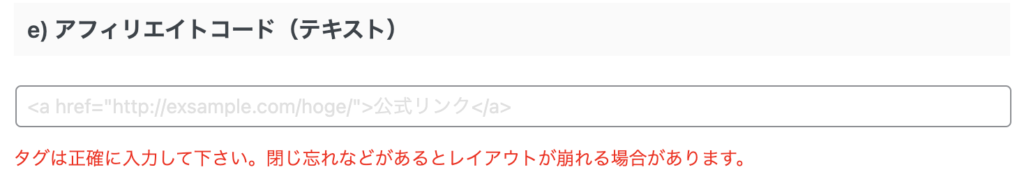
アフィリエイトコード(テキスト)の設定

次に、アフィリエイトコード(テキスト)の設定です。
「ランキング管理」→「ランキング1位」→「アフィリエイトコード(テキスト)」

ボタンに表示させたいテキストを<a>タグの間入力してください。
例
「公式サイトへ」の場合
<a href="http:exsample.com/hoge">公式サイトへ</a>
</a>の前に表示させたいテキストを入力です!

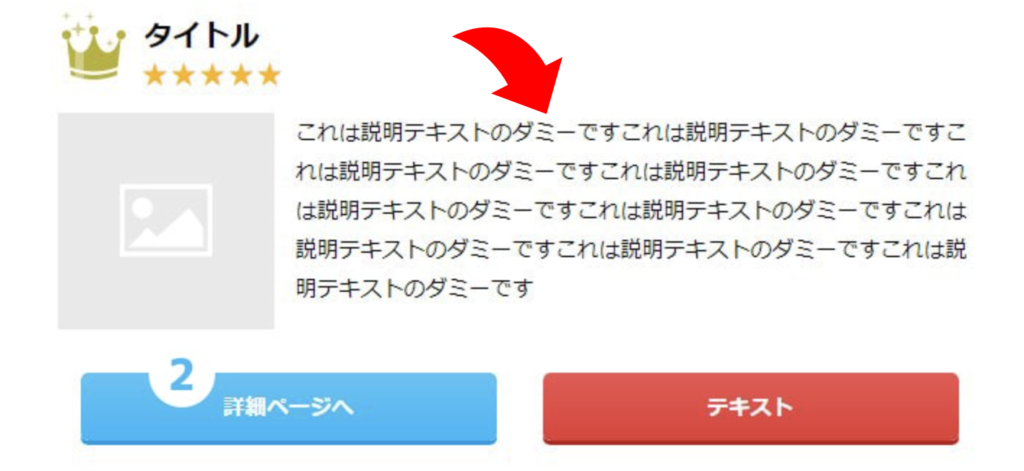
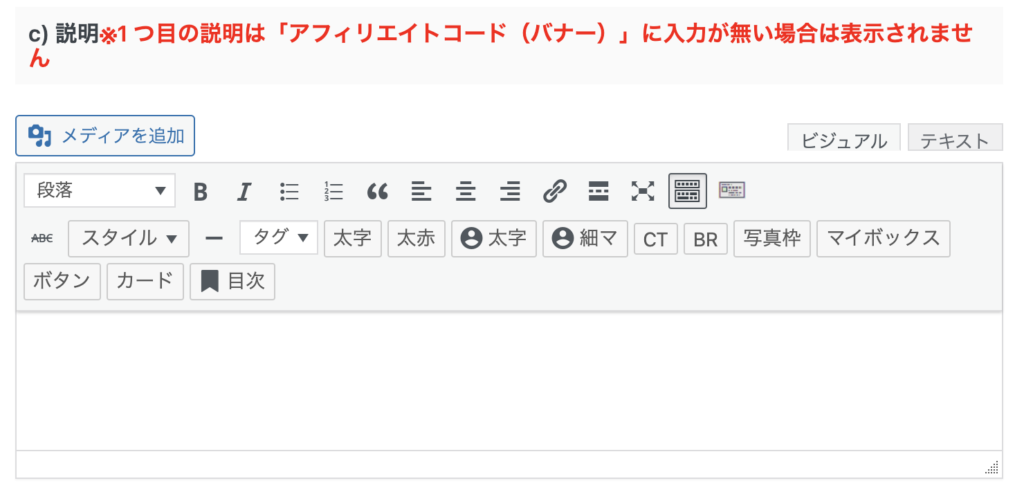
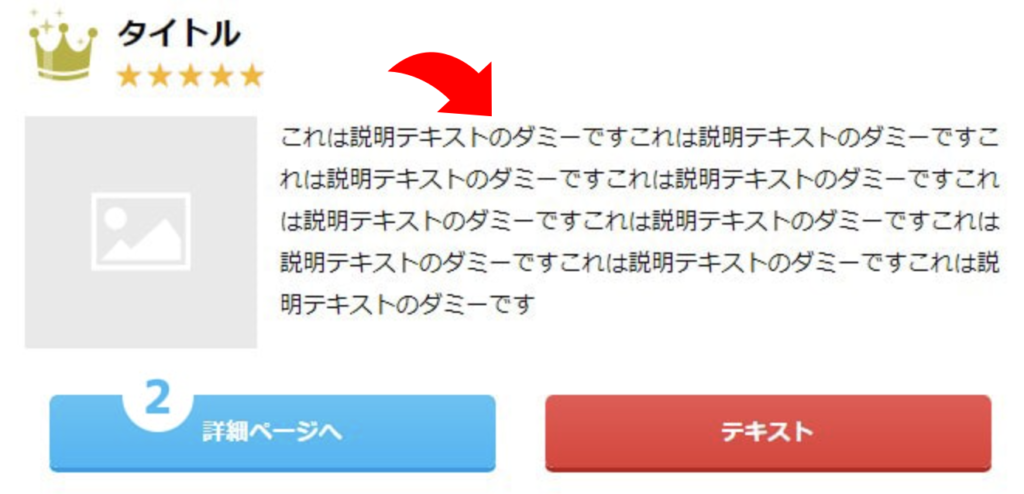
説明文の記入

次に、説明文の記入です。
「ランキング管理」→「ランキング1位」→「説明」

「ランキング全体の説明」では不要と言いましたが、商品説明文は必要です!
商品説明文を作成する際は、長文にせずに簡潔にまとめるようにしましょう。
スマホだと長文が読みにくいです。

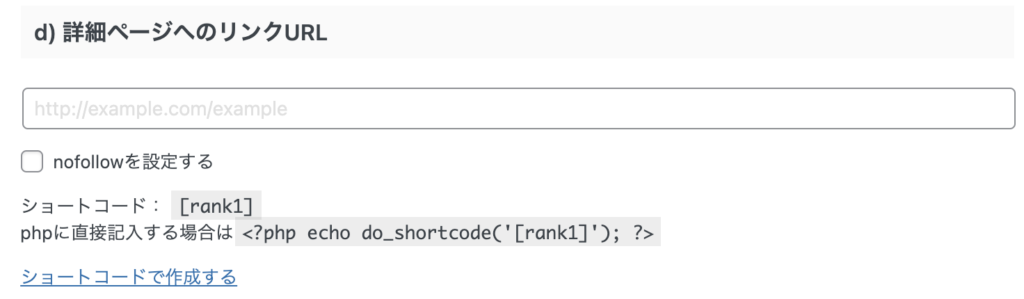
詳細ページへのリンクURLの設定

最後に、詳細ページへのリンクURLの設定です。
「ランキング管理」→「ランキング1位」→「詳細ページへのリンクURL」

紹介する商品の記事を書いている場合は、その記事のURLを入力してください。
なければ空欄で大丈夫です。
その場合は、「詳細ページへ」ボタンがなくなります。
ただ、それだと見栄えが悪いし、内部リンクを充実させるためにも可能なら書いておきましょう。
最後に「save」で保存を忘れないようにしましょう!
ランキング2位・3位もそれぞれ同じやり方です!

AFFINGER6(アフィンガー6)でのランキングのカスタマイズ方法

「普通のランキングでは満足できない!」って思う方もいらっしゃいますよね。
そこで、カスタマイズ方法もご紹介します。
ランキングのカスタマイズできるところは、以下の通りです。
カスタマイズできるところ
- ランキング見出し
- リンクボタン
- トップ以外に表示されるランキング一覧
1つずつ見ていきましょう!
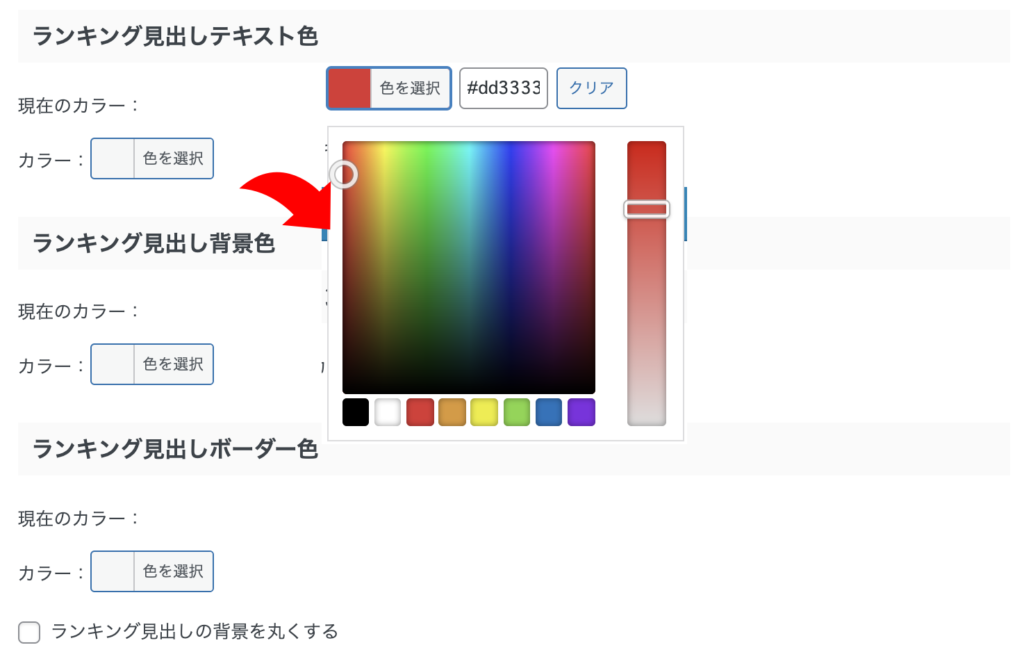
ランキングの見出し

はじめに、ランキングの見出しを変更することができます。
変更できるところは、以下の通りです。
変更できるところ
- ランキング見出しテキスト色
- ランキング見出し背景色
- ランキング見出しボーダー色
お好みの色に変更してみてください。
私の場合は、何も変更していません。

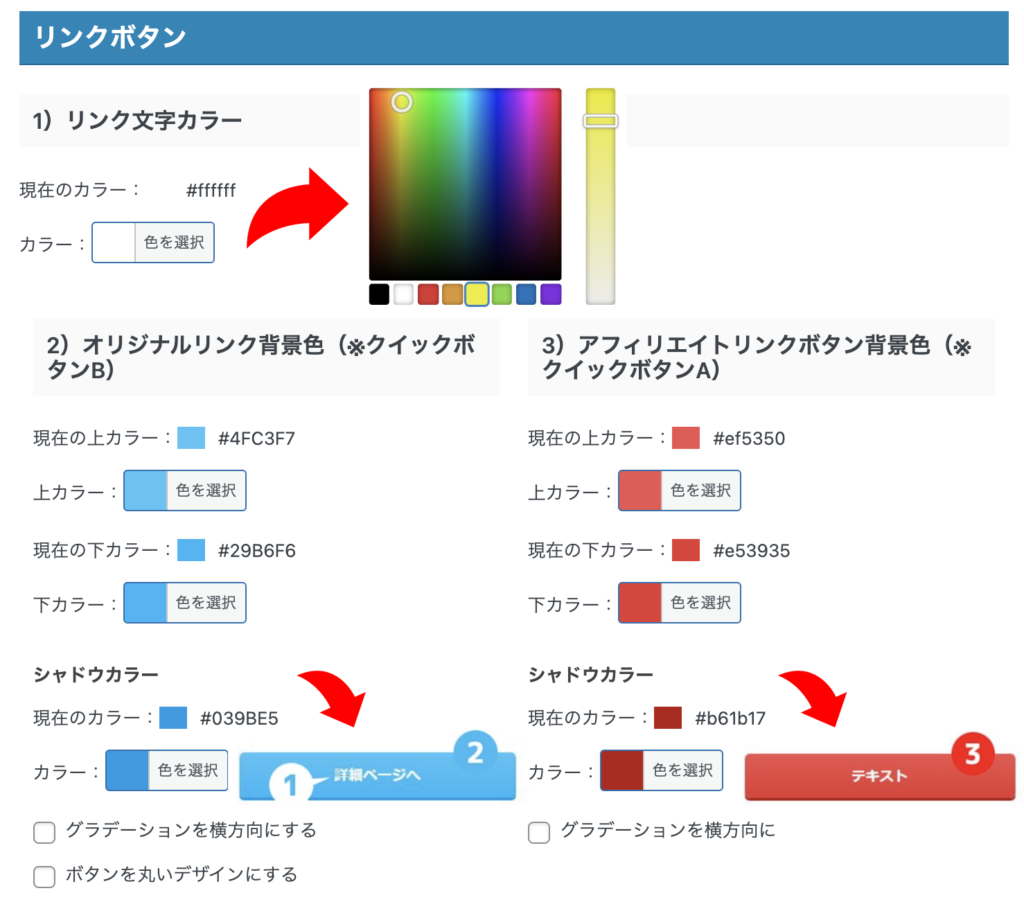
リンクボタン

次に、リンクボタンの変更です。
変更できるところは、以下の通りです。
変更できるところ
- リンク文字カラー
- オリジナルリンク背景色
- アフィリエイトリンク背景色
お好みの色に変更してみてください。
私の場合は、何も変更していません。

トップ以外に表示されるランキング一覧

最後に、トップ以外に表示されるランキング一覧の変更です。
変更できるところは、以下の通りです。
変更できるところ
- ランキングタイトル吹き出し背景色
- ランキング総タイトル
- ランキング一覧背景色
お好みの色に変更してみてください。
私の場合は、何も変更していません。

AFFINGER6(アフィンガー6)でのランキングの設置方法

それでは、作成したランキングを実際に設置してみましょう。
ランキングの設置は、以下の3パターンあります。
ランキングの設置3パターン
- 記事内に設置する方法
- トップページやサイドバーに設置する方法
- ウィジェットで自由に設置する方法
1つずつ見ていきましょう!
記事内に設置する方法
はじめに、記事内に設置する方法です。
作成したランキングは、[rank〇]のようにコードを記事に挿入することで、指定した所に表示されます。
例
- ランキング1位:[rank〇]
- ランキング2位:[rank〇]
- ランキング3位:[rank〇]
○に数字をそれぞれ入力することで反映されます
実際に入力してみると、こんな感じになります。
きちんと表示されましたか?

うまく表示されない原因は、以下の通りです。
ランキングが表示されない原因
- きちんとランキングを作成できてない
- ショートコードの文字列が正確ではない
- 別のツールを使っている
きちんと表示されていない人は、以下の記事を参考にしてください。
ランキングが表示されない原因について詳しく解説しています。
-

【AFFINGER6(アフィンガー6)】ランキングが表示されない時の対処法
こんにちは、めらです。 前回の記事では、「アフィンガー6でのランキングの作成方法」を解説しました。それでも、ランキングがうまく表示されなかった方はいませんか? この記事では、現在AFFINGER6を使 ...
続きを見る
トップページやサイドバーに設置する方法

次に、トップページやサイドバーなどの特定の場所に設置する方法です。
「ランキング管理」→「基本設定」→「ランキングの表示」
表示させたい所にチェックをしてください。
たとえば、サイドバーに表示させたい場合は「サイドバーに表示」にチェックを入れてください。
私の場合は、固定ページにチェックを入れています。

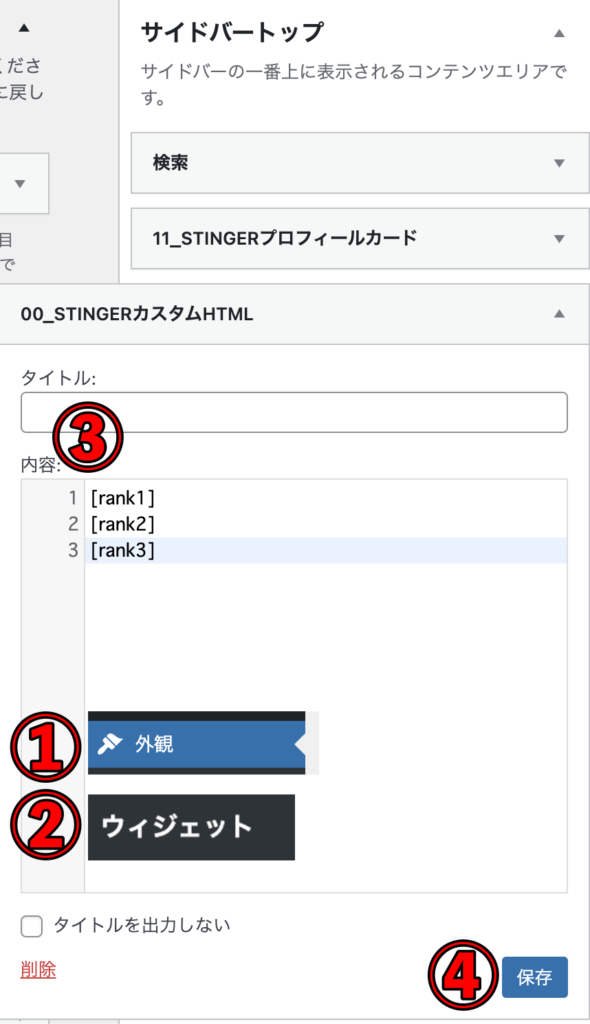
ウィジェットで自由に設置する方法

最後にウィジェットで自由に設置する方法です。
「外観」→「ウィジェット」→「STINGER:カスタムHTML」→「コード入力」
上記の場合、サイドバートップのプロフィールカードの下にランキングが表示されるように設定しています。
他の場所に移動させたい場合は、「STINGER:カスタムHTML」を移動させるだけで大丈夫です。
AFFINGER6(アフィンガー6)ランキングを使うときの注意点

ランキングは便利ですが、使い方を間違えるとマイナスイメージがついてしまいます。
そうならないためにも、ランキングを使うときの注意点を紹介します。
ランキングを使うときの注意点は、以下の通りです。
ランキングを使うときの注意点
- 説明文は簡潔に
- ランキングの作成は3つまで
- ランキングの使い過ぎはダメ
1つずつ見ていきましょう!
説明文は簡潔に

説明文とは、その商品の概要の部分です。
よくある間違えとして、この説明文で商品の魅力を長文で書こうとしている人がいます。
これは絶対にやめましょう。
よく考えてみるとわかりますが、この説明文を読んで商品を実際に購入する人はほとんどいません。
むしろここの説明文は簡潔にして、詳細ページに力を入れるべきです!
そこを勘違いしないようにしましょう!
ランキング作成は3つまで
アフィンガー6で使えるランキング機能は3つまでです。
ただ、正直3つあれば十分だと思います。
想像してみるとわかりやすいですが、オススメ〇〇ランキングベスト10みたいな記事で、ベスト10の商品を買いますか?
おそらくあなたが気になるのはベスト3までの商品ではないしょうか。
もし、4個以上のランキングを作りたい場合は、有料サービスか自作HTML等で対応することができます。
ランキングの使い過ぎはダメ
ランキング機能はそのままでも目立ちますが、光るエフェクトを入れるともっと目立つようになります。
それだけ目立つものを使いすぎるとどうなるでしょうか?
結論、主張のぶつかり合いが起こり、押し売り感が強くなります。
なので、多くても1記事につき1回の設置が適切と言えます。
まとめ:AFFINGER6(アフィンガー6)でランキングを設定して収益率UPを目指そう

今回は、アフィンガー6でのランキングの作成方法を解説しました。
ランキングは一度設定しておくことで、[rank○]のコードだけで呼び出すことができます。
また、商品の違いや魅力度がひと目でわかるので、読者にやさしいです。
ランキングを上手に使って収益アップを目指しましょう!
最後まで読んでいただき、ありがとうございました!
まだAFFINGER6を購入されてない方は、以下の徹底レビュー記事をご覧ください
-

【限定5特典付き】AFFINGER6(アフィンガー6)の評判やオススメできる人を徹底解説
「AFFINGER6(アフィンガー6)を購入検討しているけど、実際どうなの?」この記事ではこんな疑問を解決します。AFFINGER6を愛用している私ががAFFINGER6のメリット・デメリット、導入方法まで徹底解説しています。ご検討中の方は参考にしてください。
続きを見る



